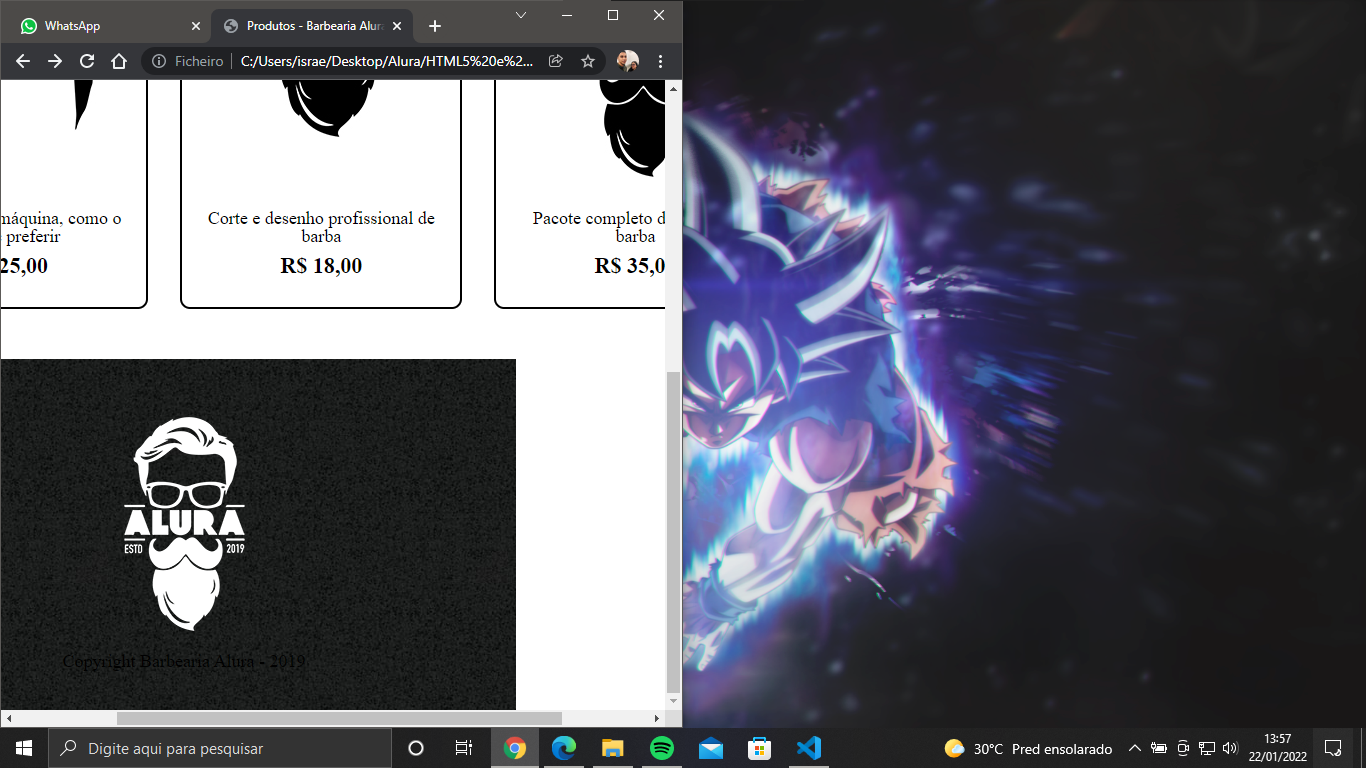
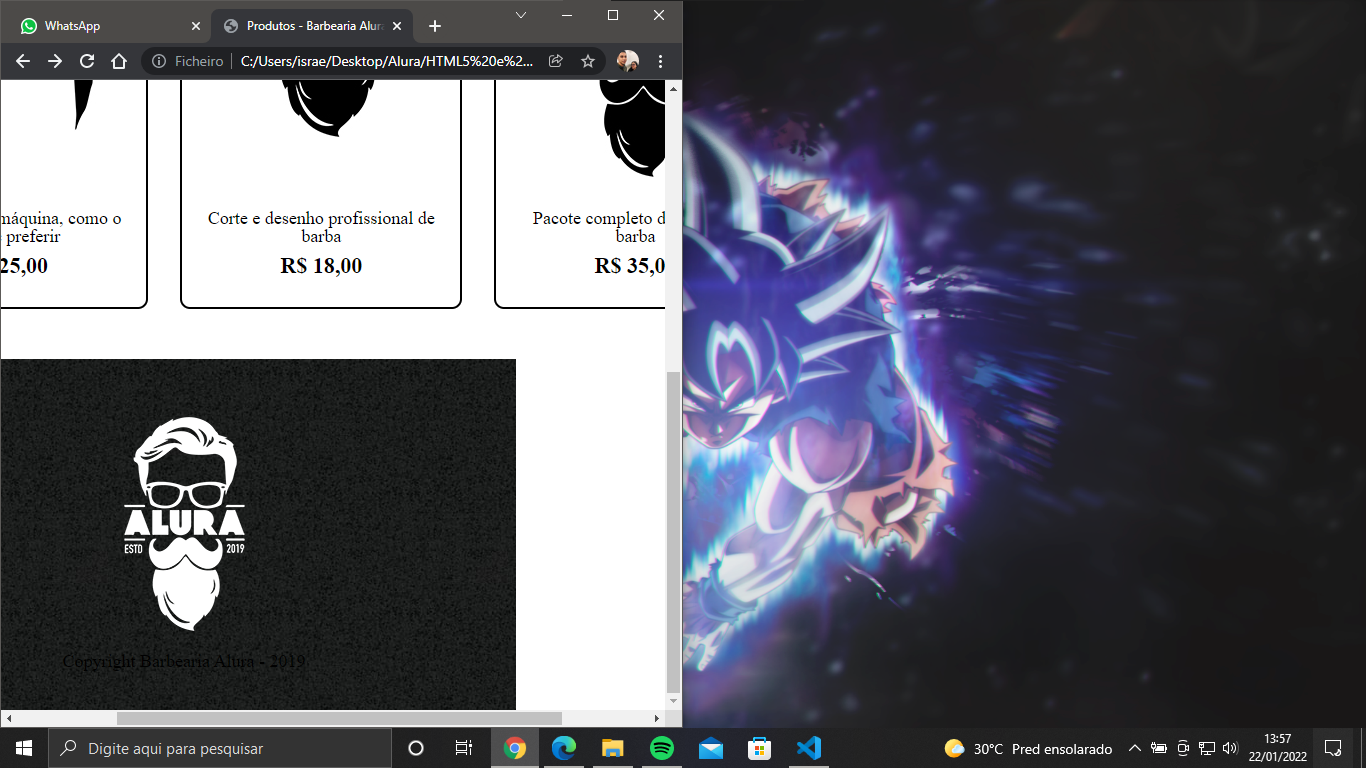
Quando coloco pagina ocupando somente metade da tela, o fundo corta.
Por que isso acontece, tem como arrumar ?

Quando coloco pagina ocupando somente metade da tela, o fundo corta.
Por que isso acontece, tem como arrumar ?

Provavelmente não esteja nos 100% footer.
Eai tudo bem?
Então nao é so no footer que acontece isso, no header também ocorre. Como posso corrigir isso ? segue o código HTML e CSS:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css"> <!--Limpa todos os estilos automaticos do navegador-->
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produtosDescricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produtosPreco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produtosDescricao">Corte e desenho profissional de barba</p>
<p class="produtosPreco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo+Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produtosDescricao">Pacote completo de cabelo e barba</p>
<p class="produtosPreco">R$ 35,00</p>
</li>
</ul>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>/*Cabeçalho*/
header{
background-color: #CCCCCC;
padding: 20px 0; /*Para nada chegar nas bordas, deixar tudo distante ate 20px*/
}
.caixa{
position: relative;/*pra caixa se tornar referencia*/
width: 940px; /*largura da caixa padrao*/
margin: 0 auto; /*cima e baixo - direita e esquerda*/
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline; /*Quebra a linha, deixa tudo um do lado do outro*/
margin: 0 0 0 15px; /*Mexe com a margem, topo-direita-baixo-esquerda*/
/*posso mudar tambem por "margin-left: 15px;*/
}
nav a{
text-transform: uppercase; /*Deixa tudo em Maiusculo*/
color: #000000;
font-weight/*peso da Fonte*/: bold; /*Deixa o texto em Negrito*/
font-size: 23px;
text-decoration: none; /*Tira a formatação que o novegador coloca automaticamente*/
}
nav a:hover{
text-decoration: underline;
}
nav a:active{
color: blue;
}
/*/Cabeçalho*/
/*Main*/
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li{
/*background: #CCCCCC;*/
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black; /*Espessura, tipo e cor*/
border-radius: 10px; /*add bordas*/
}
.produtos li:hover{ /*quando o mouse estiver em cima, faço....*/
border-color: blue;
}
.produtos li:hover h2{ /*quando o mouse estiver em cima, mexo no h2*/
font-size: 38px;
}
.produtos li:active{ /*quando o mouse clicar em mim mudo*/
border-color: green;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produtosDescricao{
font-size: 18px;
margin-top: 10px;
}
.produtosPreco{
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
/*/Main*/
/*Rodapé*/
footer{
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright{
color: white;
font-size: 13px;
margin-top: 20px;
}
/*/Rodapé*/Seu problema está ligado à responsividade.
Adicione no seu css o seguinte:
@media screen and (max-width: 1280px){
main {
width: auto;
}Espero ter lhe ajudado.