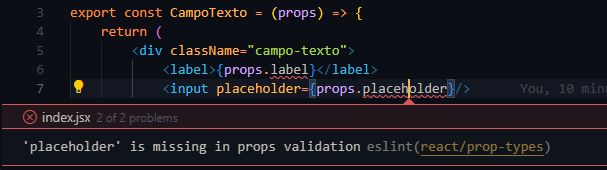
Eu importei o index.jsx do CampoTexto para o arquivo index.jsx do Formulario, porém toda vez ao carregar a página aparece como se o arquivo do CampoTexto não existisse. Aparentemente a exportação e importação estão corretas, mas na parte do index.jsx do CampoTexto aparece algumas linhas como se tivesse um erro na inserção de propriedades. Repositório do projeto: https://github.com/vana-cyber/projeto-organo

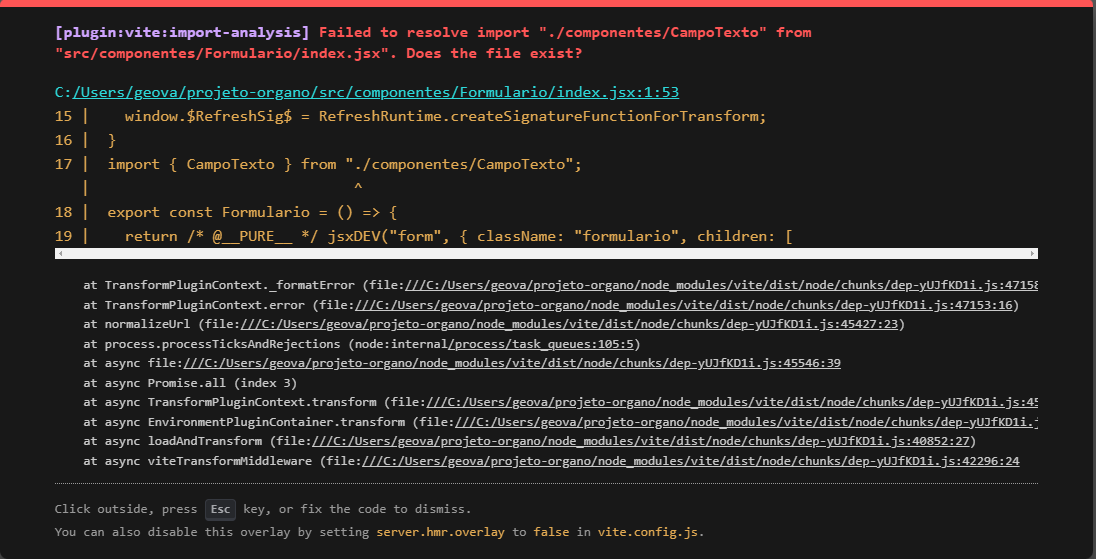
Mensagem que aparece quando a página é carregada: