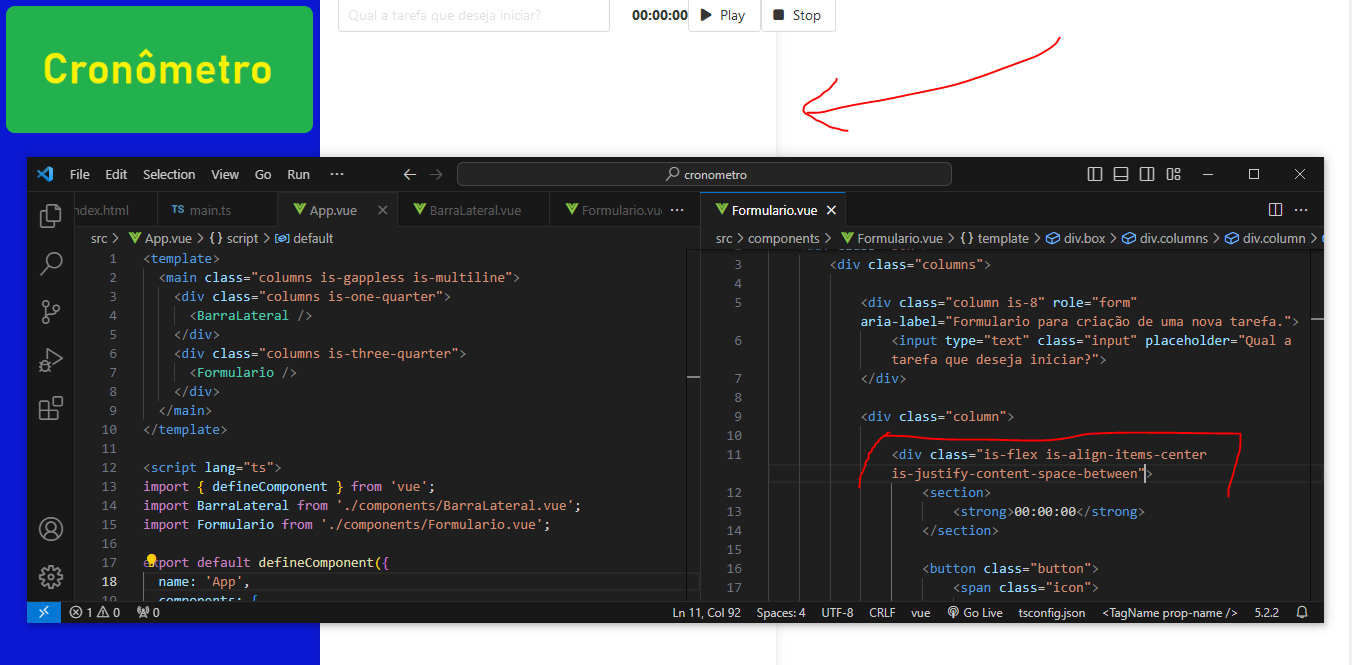
Prezados, estou no ponto de copiar o código do professor, mas conforme podem ver na imagem que segue, está apenas aparecendo o alinhamento vertical, o horizontal não aparece de jeito nenhum. Não faço ideia do que esteja acontecendo.
Conteúdo do meu arquivo Formulario.vue.
<div class="column is-8" role="form" aria-label="Formulario para criação de uma nova tarefa.">
<input type="text" class="input" placeholder="Qual a tarefa que deseja iniciar?">
</div>
<div class="column">
<div class="is-flex is-align-items-center is-justify-content-space-between">
<section>
<strong>00:00:00</strong>
</section>
<button class="button">
<span class="icon">
<i class="fas fa-play"></i>
</span>
<span>Play</span>
</button>
<button class="button">
<span class="icon">
<i class="fas fa-stop"></i>
</span>
<span>Stop</span>
</button>
</div>
</div>
</div>
</div>
Contepudo do meu arquivo App.vue