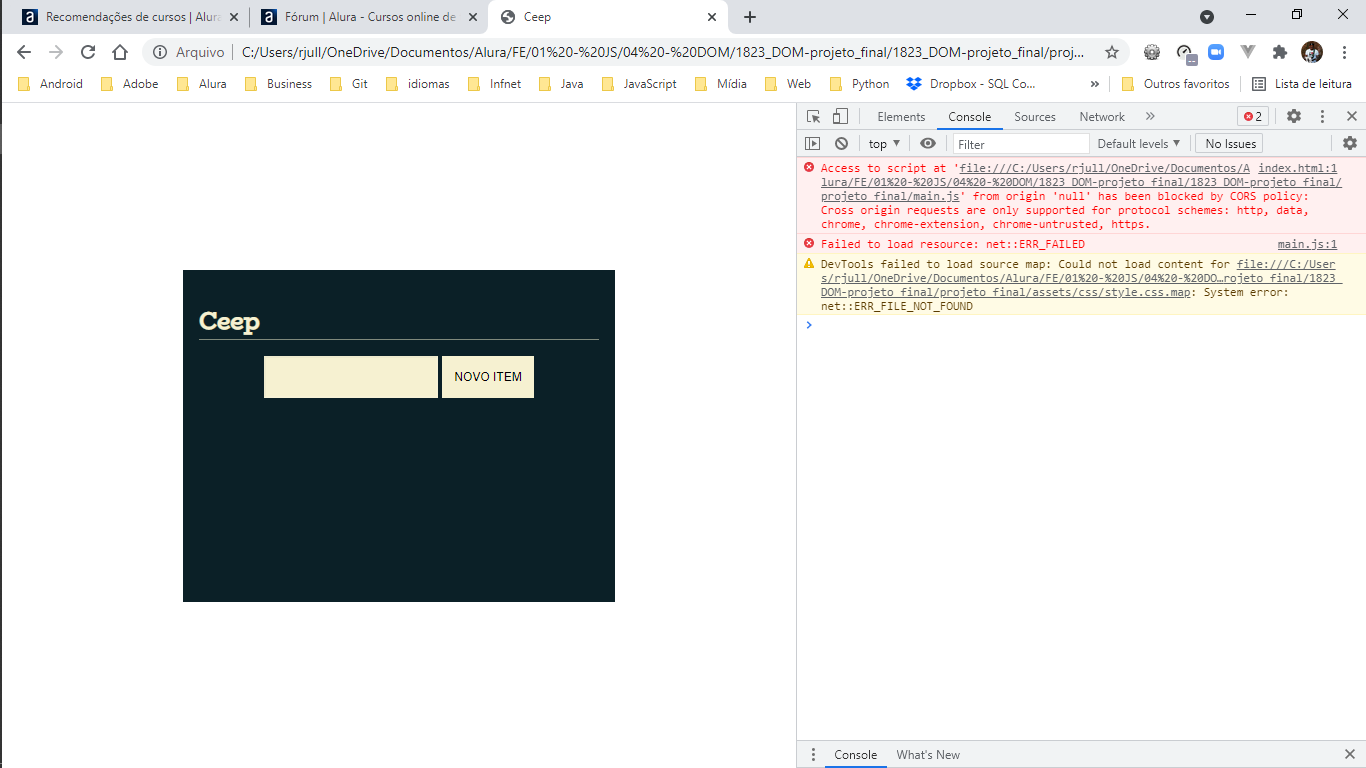
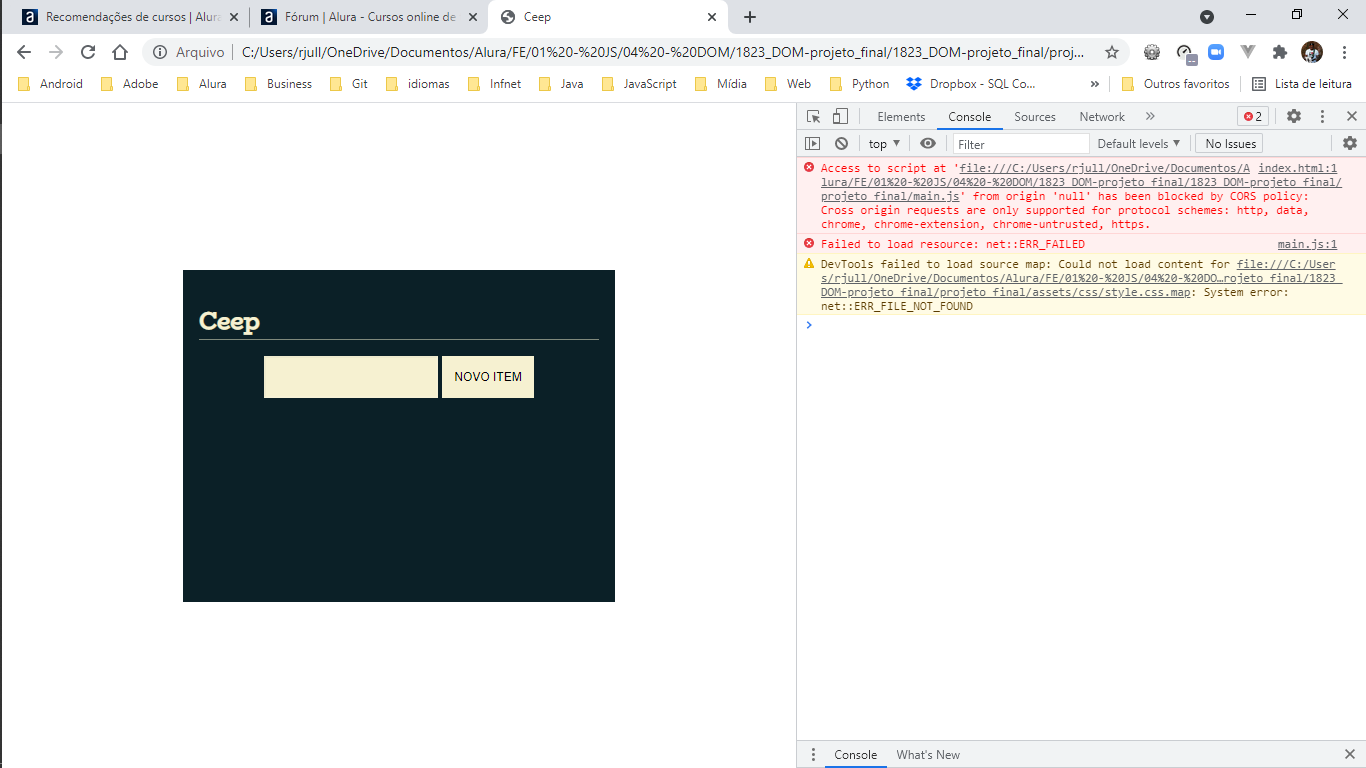
O projeto está dando problema.

O projeto está dando problema.

Oi Rodrigo, tudo bem?
Isso acontece pois depois que adicionamos a tag type="module" no nosso script, precisamos colocar a nossa aplicação "no ar", ou seja, inicializá-la com algum servidor. No caso, vamos utilizar o servidor local mesmo, o localhost. Isso acontece pois a aplicação entende que o acesso aos recursos estão sendo feitos por domínios diferentes.
Para habilitar um servidor local, podemos utilizar uma dependência chamada browser-sync ou uma extensão chamada LiveServer, vamos ver como habilitar essa extensão:
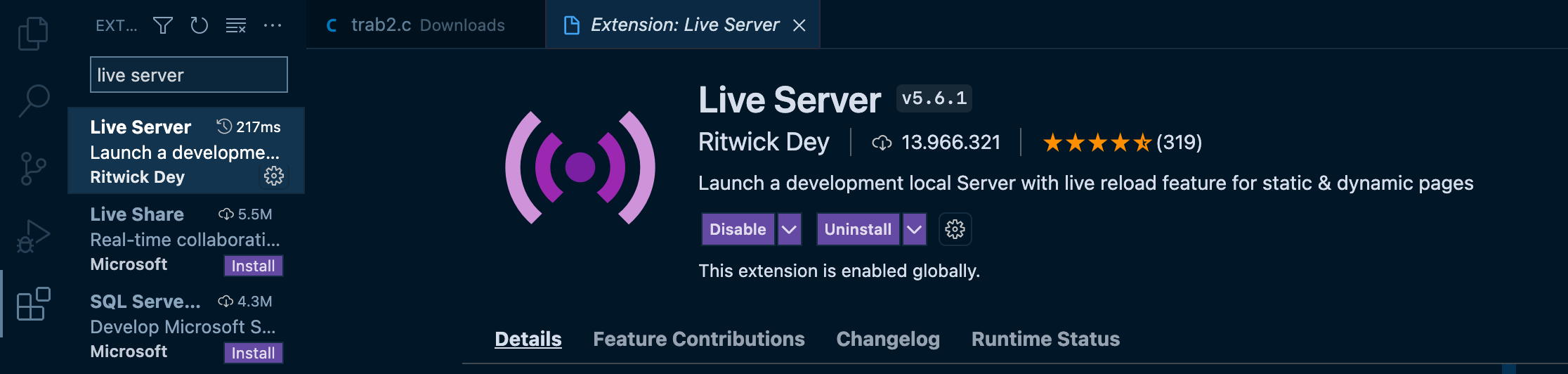
Primeiramente, pesquise por "Live Server" na aba de extensões do Visual Studio Code, e clique com o botão em "instalar":

Depois disso, volte para a pasta do projeto, clique com o botão direito do mouse em cima do arquivo HTML e selecione a opção Open with Live Server. E pronto, sua aplicação abrirá em localhost!
Nessa aula do curso o instrutor ensina também como faz para habilitar o live server.
Espero ter ajudado, bons estudos =)
Ola pode tentar instalar Live-Server atraves do npm install -g live-server
Obrigado!