Tenho uma função com o seguinte código:
var primeiroValor = document.getElementById('firstNumber').value
var segundoValor = document.getElementById('secondNumber').value
Estou utilizando esse código para apresentar esses valores.
console.log(parseInt(primeiroValor), segundoValor)
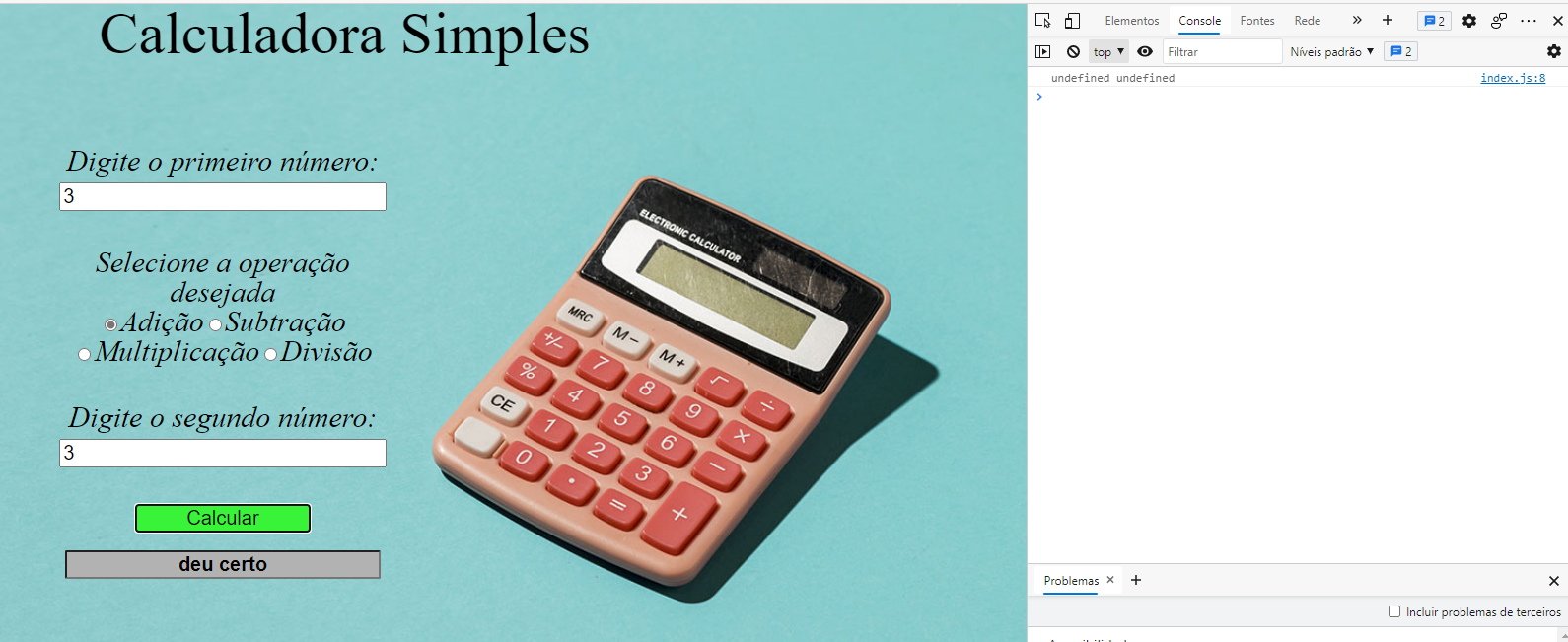
Porém estou obtendo o seguinte resultado: Nan undefined
S
No HTML está com o seguinte código:
<input type="number" id="firstNumber" class="numbers" required placeholder="Digite o primeiro número" data-form-firstNumber>
Poderiam me auxiliar, para que o número seja reconhecido?
Muito obrigado!!!



 , conforme imagem.
, conforme imagem.