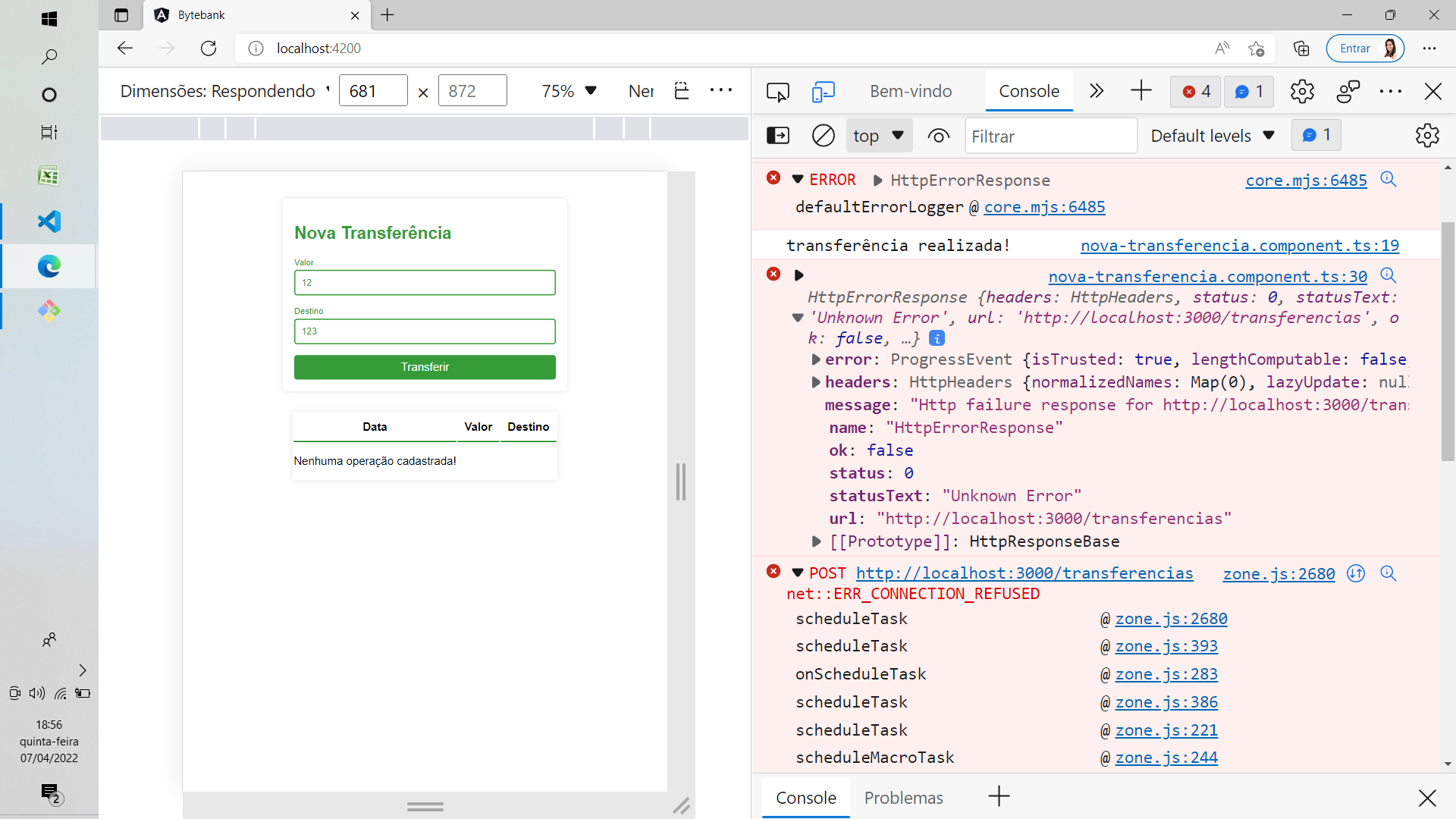
Olá Mariana, só consigo reproduzir seu erro aqui quando informo a url errada.
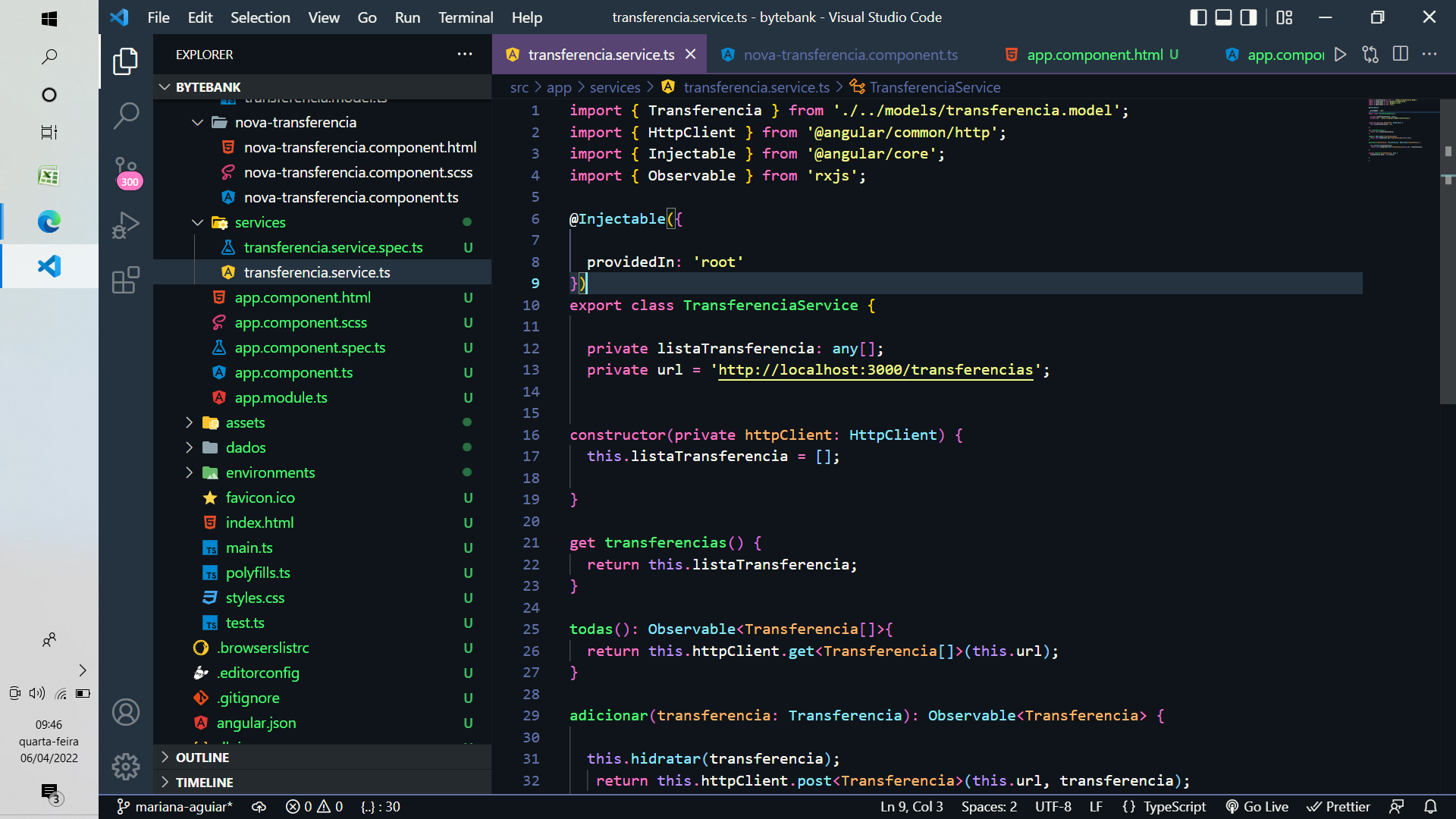
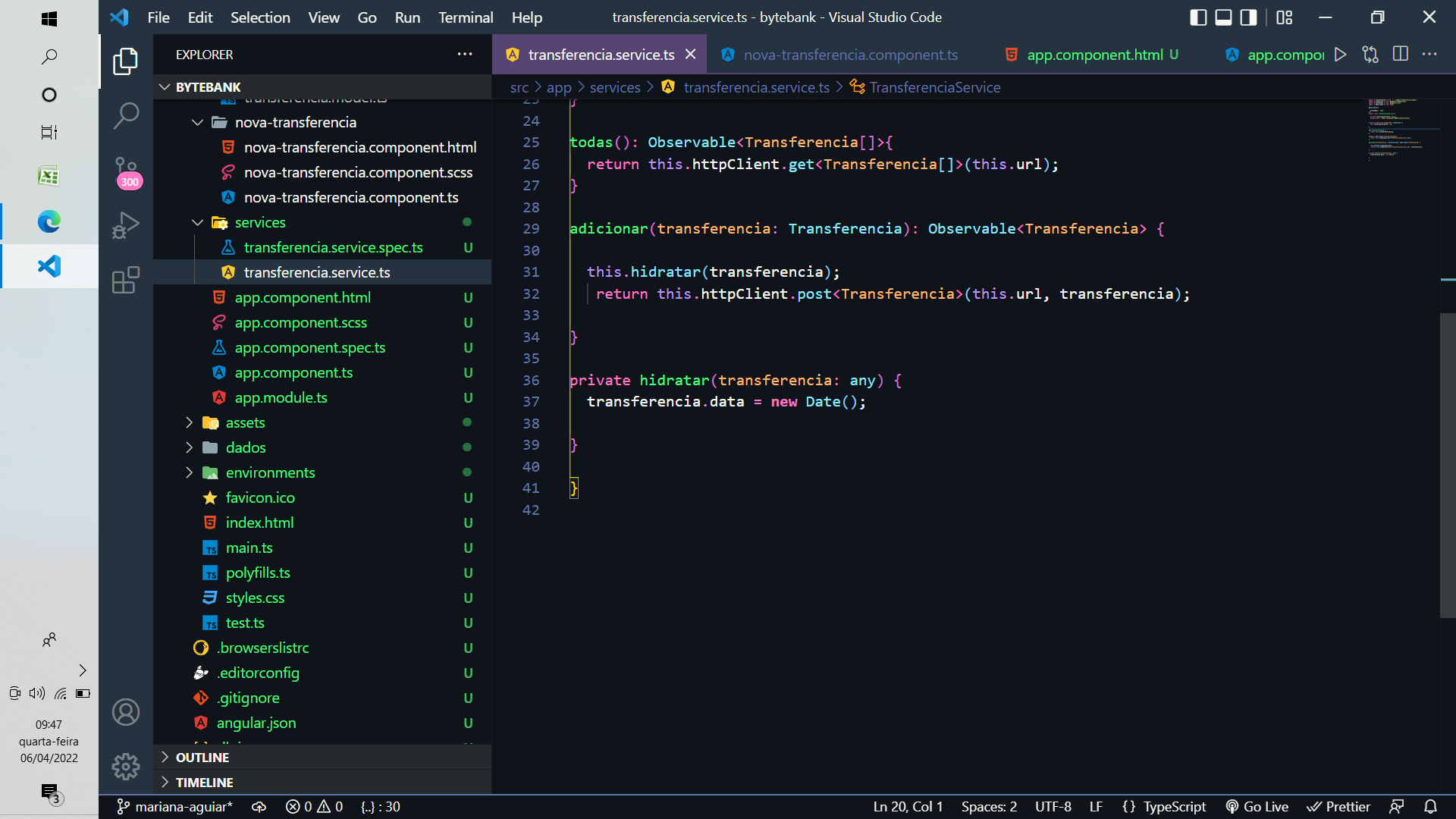
Mas vi no seu arquivo de transferencia.service.ts que você está informando a url corretamente.
Você criou o arquivo db.json igual ao que o professor fez na aula?
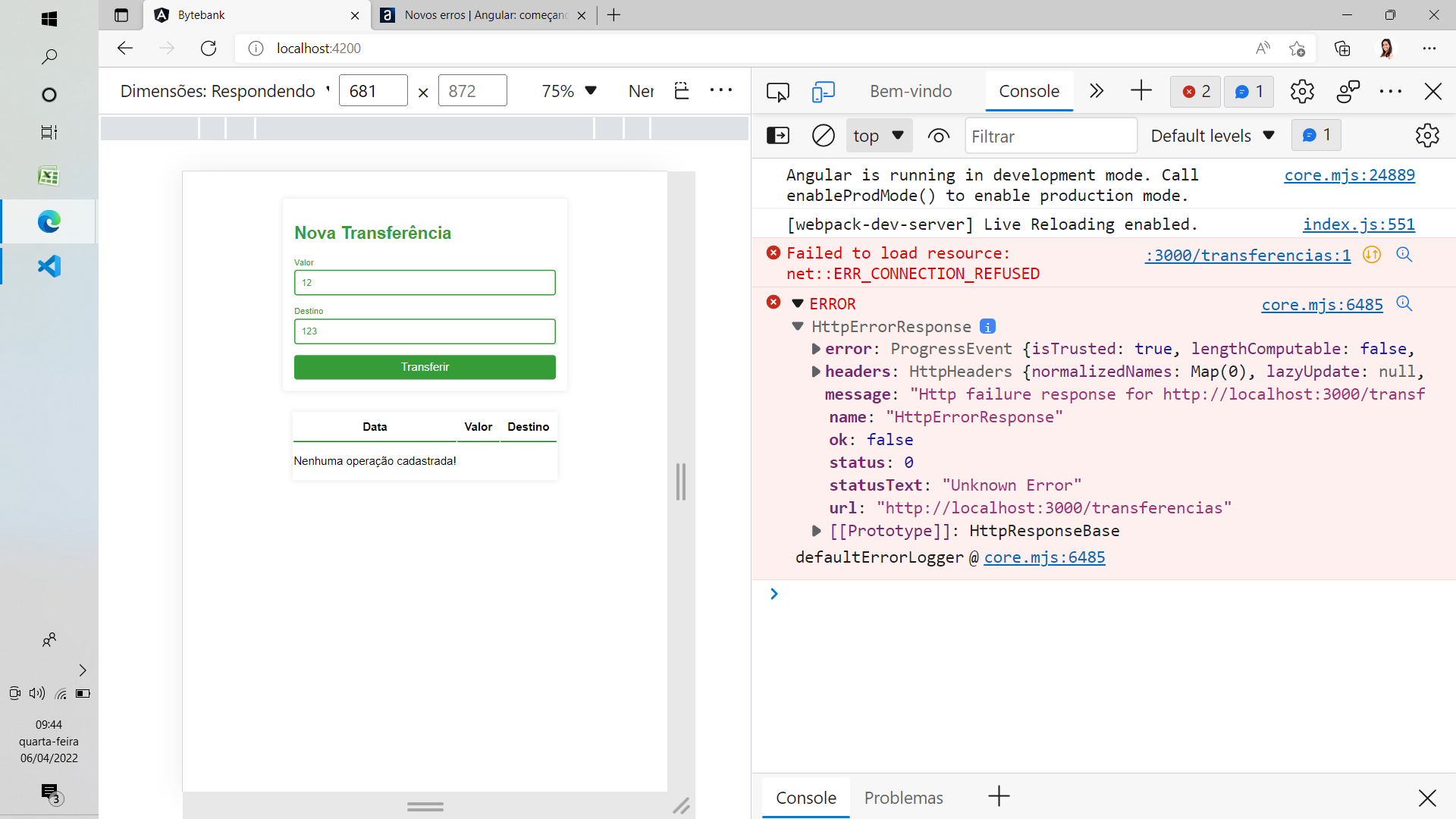
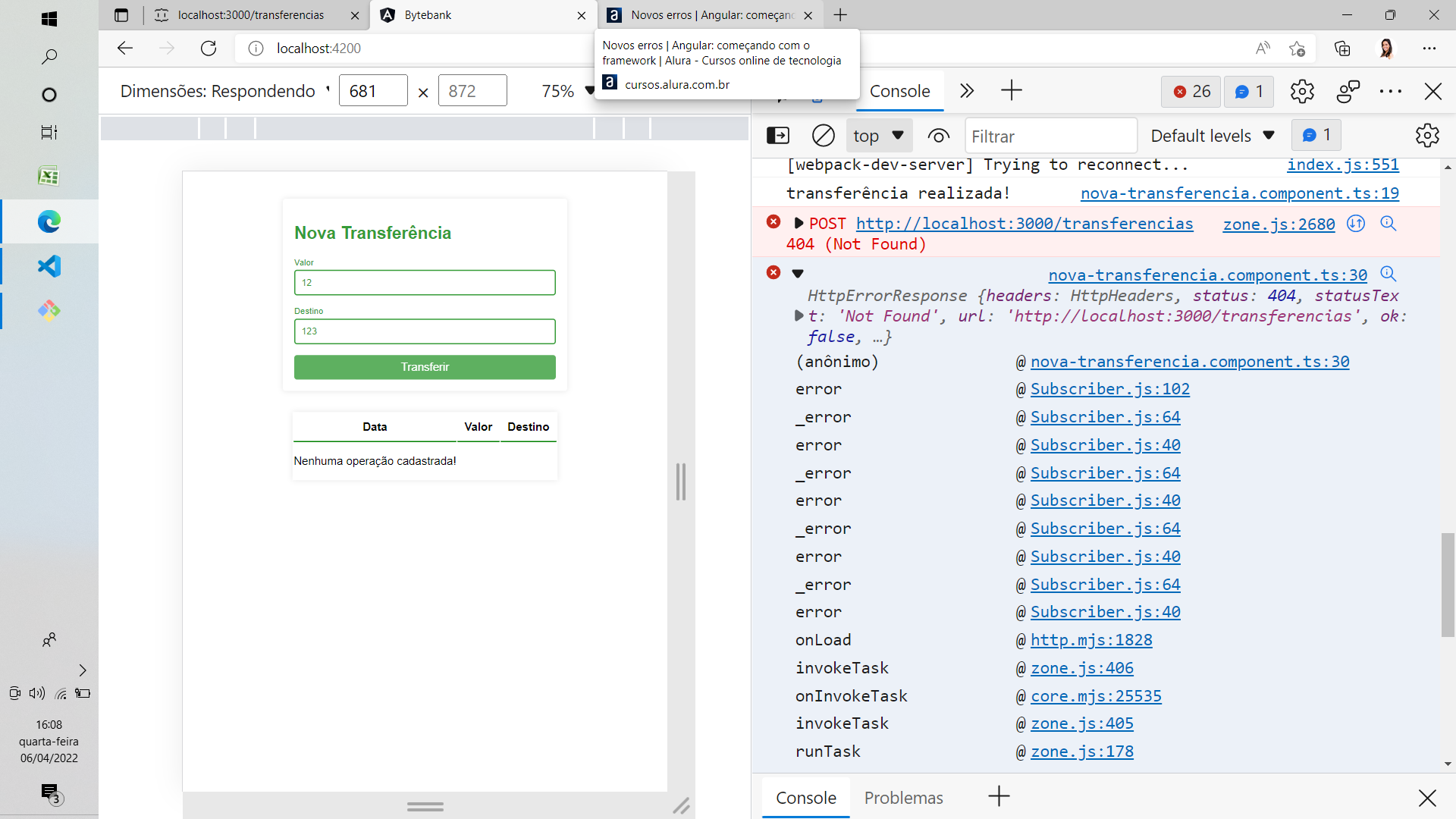
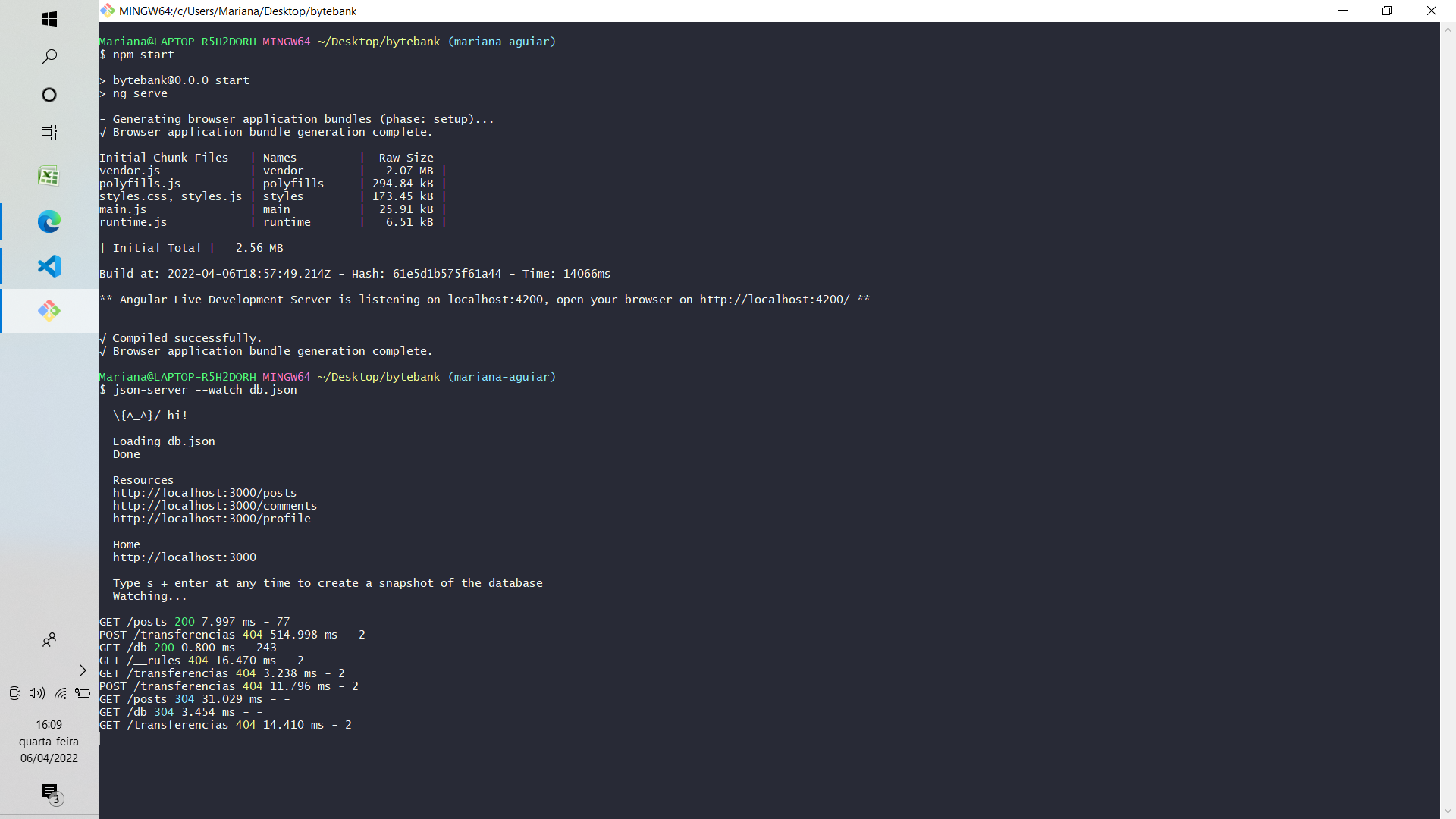
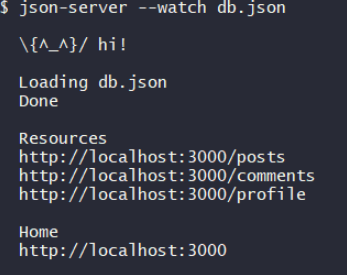
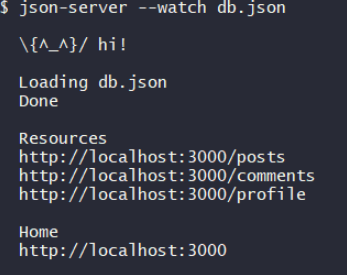
Porque no print da sua 'api' aparecem algumas rotas que não existem no projeto, então desconfio que isso seja a causa do status 404 ( Not Found ). Veja como está no seu terminal, na parte de Resources:

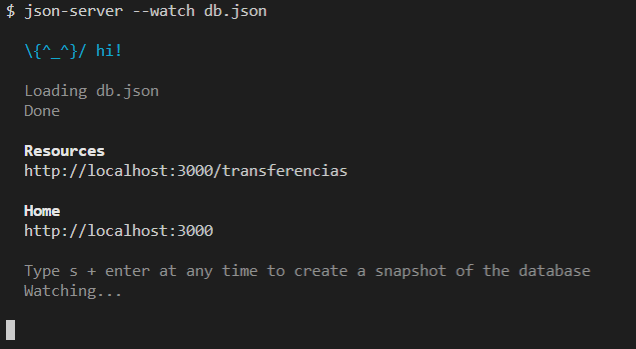
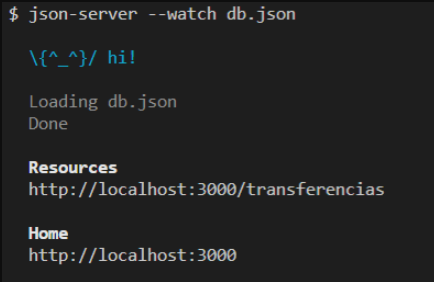
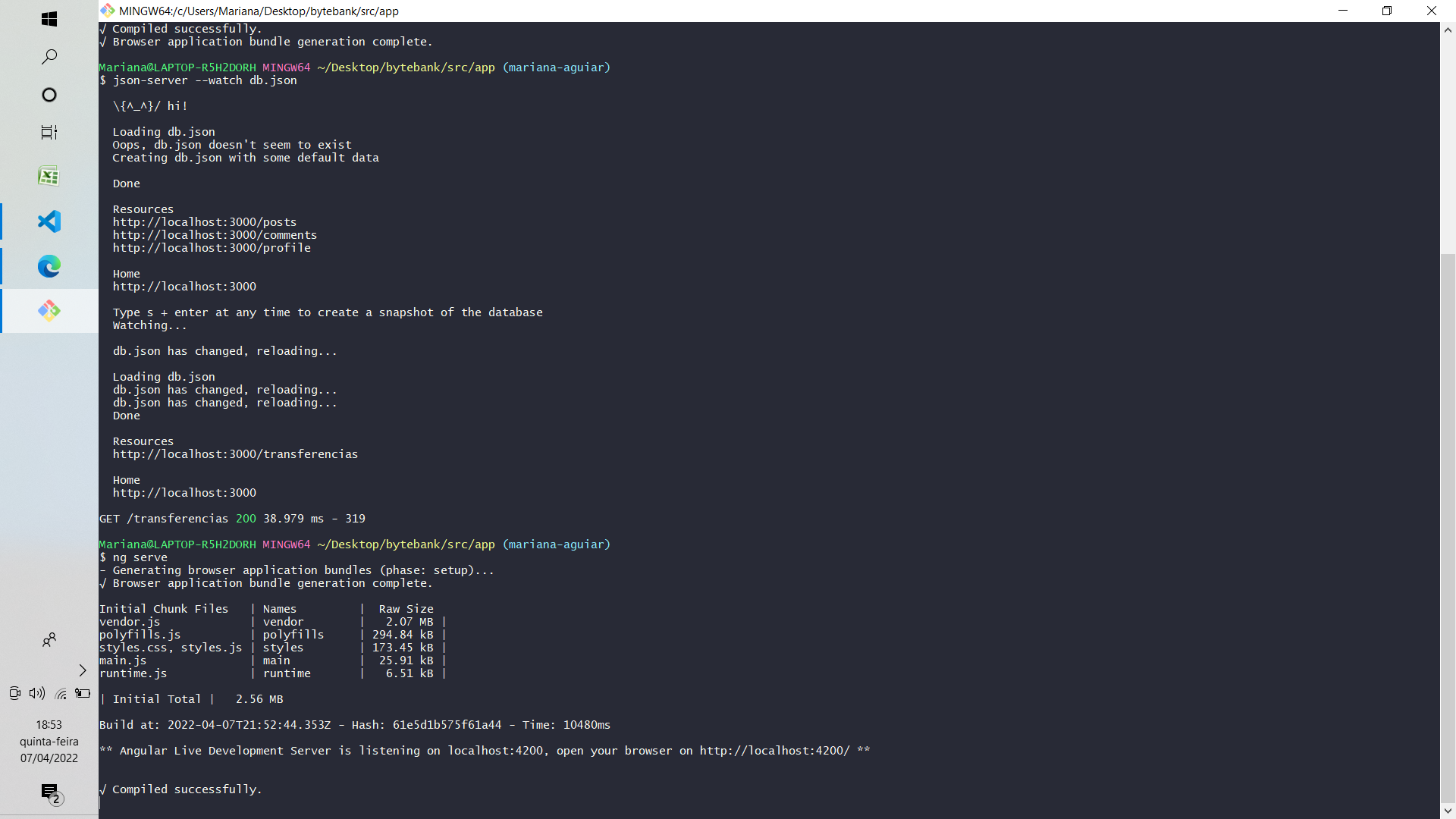
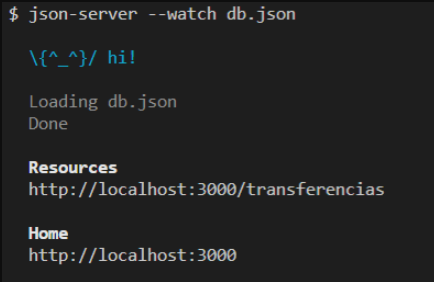
Agora veja no meu:

Vamos ver se é isso mesmo? Altere o seu arquivo db.json e cole o conteúdo que está abaixo:
{
"transferencias": [
{
"id": "1",
"valor": 35,
"destino": "1212-1",
"data": "2020-11-04T16:30:10.710Z"
},
{
"id": "2",
"valor": 40,
"destino": "1213-1",
"data": "2020-11-04T21:24:10.710Z"
},
{
"id": "3",
"valor": 12.5,
"destino": "1214-1",
"data": "2020-11-05T21:14:10.710Z"
}
]
}
E execute novamente com o comando json-server --watch db.json. Pare a aplicação no front e executa de novo com o ng serve também só para garantir :) .
Me informa se deu certo, tá?
Espero ter ajudado! Abraços!