Oi Luanna! Tudo bem?
Vi que você finalizou o curso, que ótimo! Mas vou responder sua dúvida:
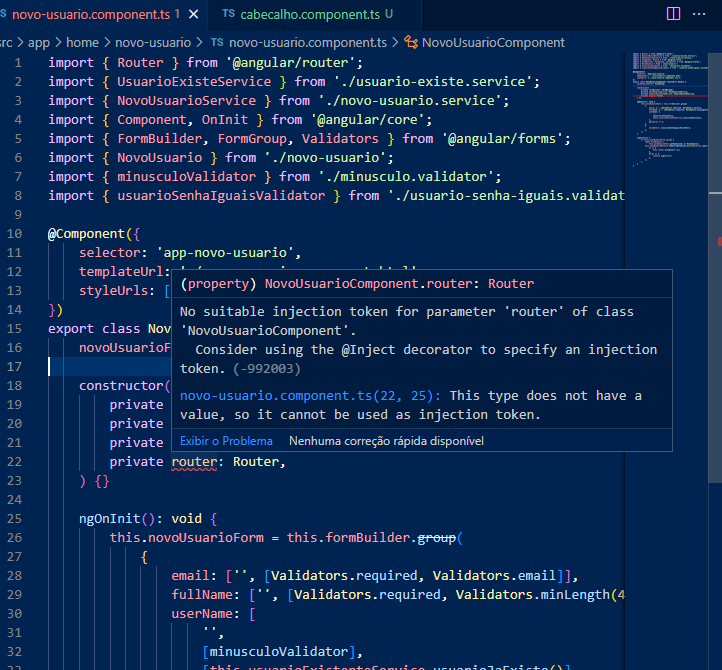
Pelo que entendi, você está tendo um problema com o seu novo-usuario.components, que está apresentando um erro no router. É importante lembrar que, ao instalar pacotes com o npm, é possível que ocorram problemas de compatibilidade ou conflitos de versões. No seu caso, pode ser que a instalação do jwt-decode tenha afetado o funcionamento do seu router.
Uma possível solução para o seu problema é verificar se o pacote @angular/router está instalado corretamente e se todas as dependências estão atualizadas. Além disso, é importante verificar se o seu router está configurado corretamente e se as rotas estão definidas de acordo com a estrutura do seu projeto.
Outra dica é verificar se o erro está relacionado ao token que você está tentando criar. Talvez seja necessário revisar a lógica de autenticação do seu projeto para garantir que o token esteja sendo criado corretamente.
Caso o problema persista, sugiro que você poste mais informações sobre o erro, como a mensagem de erro completa, para que possamos ajudá-la de forma mais precisa.
Espero ter ajudado.
Um abraço e bons estudos.