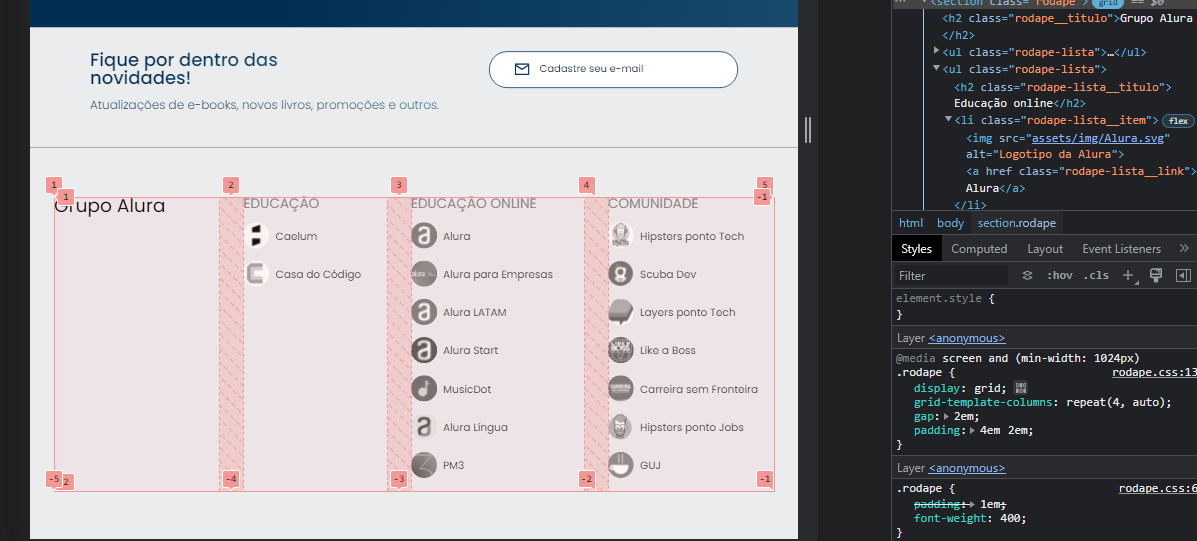
Boa tarde, nesse footer também decidi aprimorar meus conhecimentos e manejo com o grid para testar maneiras diferentes de resolver essa distribuição!!
 HTML:
HTML:
<section class="rodape">
<h2 class="rodape__titulo">Grupo Alura</h2>
<ul class="rodape-lista">
<h2 class="rodape-lista__titulo">Educação</h2>
<li class="rodape-lista__item">
<img src="assets/img/Caelum.svg" alt="Logo tipo da Caelum">
<a href="" class="rodape-lista__link">Caelum</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/CasaDoCodigo.svg" alt="Logo tipo da Casa do código">
<a href="" class="rodape-lista__link">Casa do Código</a>
</li>
</ul>
<ul class="rodape-lista">
<h2 class="rodape-lista__titulo">Educação online</h2>
<li class="rodape-lista__item">
<img src="assets/img/Alura.svg" alt="Logotipo da Alura">
<a href="" class="rodape-lista__link">Alura</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/AluraEmpresas.svg" alt="Logotipo da Alura para Empresas">
<a href="" class="rodape-lista__link">Alura para Empresas</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/AluraLATAM.svg" alt="Logotipo da Alura LATAM">
<a href="" class="rodape-lista__link">Alura LATAM</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/AluraStart.svg" alt="Logotipo da Alura Start">
<a href="" class="rodape-lista__link">Alura Start</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/MusicDot.svg" alt="Logotipo da MusicDot">
<a href="" class="rodape-lista__link">MusicDot</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/AluraLingua.svg" alt="Logotipo da Alura Língua">
<a href="" class="rodape-lista__link">Alura Língua</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/PM3.svg" alt="Logotipo da PM3">
<a href="" class="rodape-lista__link">PM3</a>
</li>
</ul>
<ul class="rodape-lista">
<h2 class="rodape-lista__titulo">Comunidade</h2>
<li class="rodape-lista__item">
<img src="assets/img/HipstersTech.svg" alt="Logotipo da Hipsters ponto Tech">
<a href="" class="rodape-lista__link">Hipsters ponto Tech</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/ScubaDev.svg" alt="Logotipo da Scuba Dev">
<a href="" class="rodape-lista__link">Scuba Dev</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/LayersTech.svg" alt="Logotipo da Layers ponto Tech">
<a href="" class="rodape-lista__link">Layers ponto Tech</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/LikeABoss.svg" alt="Logotipo da Like a Boss">
<a href="" class="rodape-lista__link">Like a Boss</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/CarreiraSemFronteira.svg" alt="Logotipo da Carreira sem Fronteira">
<a href="" class="rodape-lista__link">Carreira sem Fronteira</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/HipstersJobs.svg" alt="Logotipo da Hipsters ponto Jobs">
<a href="" class="rodape-lista__link">Hipsters ponto Jobs</a>
</li>
<li class="rodape-lista__item">
<img src="assets/img/GUJ.svg" alt="Logotipo da GUJ">
<a href="" class="rodape-lista__link">GUJ</a>
</li>
</ul>
</section>CSS:
@media screen and (min-width: 1024px) {
.rodape {
display: grid;
grid-template-columns: repeat(4, auto);
gap: 2em;
padding: 4em 2em;
}
.rodape__titulo {
font-size: 24px;
margin-right: 3em;
}
.rodape-lista__titulo {
font-size: 14px;
color: var(--cinza);
text-transform: uppercase;
}
.rodape-lista__item {
display: flex;
align-items: center;
margin: 1em 0;
gap: .5em;
}
.rodape-lista__link {
font-size: 14px;
color: var(--chumbo);
text-decoration: none;
}
}


