E aí também ficou com aquela pulga na orelha querendo repetir aquela foto que não ficou tão boa?
Com a nova feature Repetir foto do MoniBank você vai poder experimentar várias posturas e escolher a que mais lhe agradar. Bora ver como ficou essa implementação muito necessária para melhorar a tua experiência com o nosso site?
No HTML abaixo da div com a class formulariocamera adiciona a seguinte marcação:
<button class="camera__botao repetir-foto" data-repetir-foto>
Repetir foto
</button>
No Javascript fizemos algumas pequenas modificações no arquivo camera.js também, veja abaixo:
botaoIniciarCamera.addEventListener('click', () => {
tirarFoto();
botaoIniciarCamera.style.display = 'none';
campoCamera.style.display = 'block';
});
- Capturando um novo elemento, (O botão repetir foto)
const botaoRepetirFoto = document.querySelector('[data-repetir-foto]');
- Abstraindo o código para uma nova função
async function tirarFoto() {
const iniciarVideo = await navigator.mediaDevices.getUserMedia({
video: true,
audio: false,
});
canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height);
imagemURL = canvas.toDataURL('image/jpeg');
video.srcObject = iniciarVideo;
}
- Tirando uma foto
botaoTirarFoto.addEventListener('click', (e) => {
tirarFoto();
campoCamera.style.display = 'none';
mensagem.style.display = 'block';
botaoRepetirFoto.style.display = 'block';
});
- Repetindo a foto
botaoRepetirFoto.addEventListener('click', (e) => {
tirarFoto();
campoCamera.style.display = 'block';
mensagem.style.display = 'none';
botaoRepetirFoto.style.display = 'none';
});
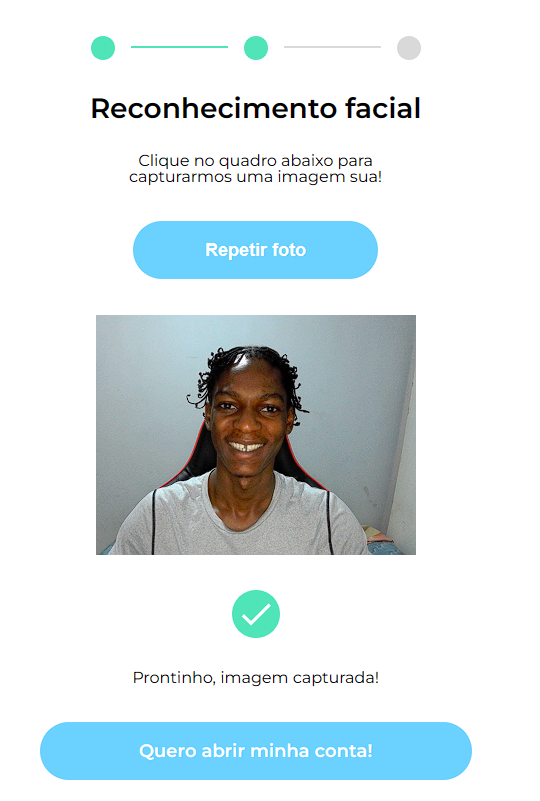
COMO FICOU?
Prontos, agora é só clicar no botão repetir foto que aparece acima da tua foto para tirar uma nova.