Uncaught ReferenceError: nome is not defined at cliente-service.js:21:34 (anonymous) @ cliente-service.js:21
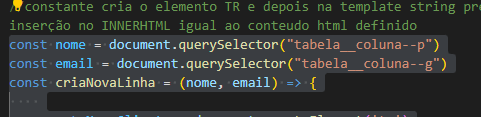
//constante cria o elemento TR e depois na template string pré definido, logo inserção no INNERHTML igual ao conteudo html definido
const criaNovaLinha = () => {
const NovoCliente = document.createElement('tr')
const conteudo =`
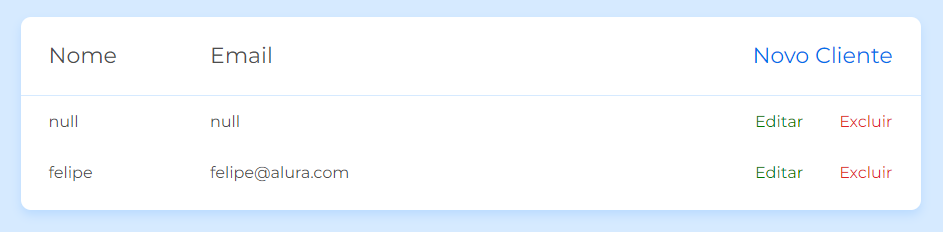
<td class="td" data-td>${nome}</td>
<td>${email}</td>
<td>
<ul class="tabela__botoes-controle">
<li><a href="../telas/edita_cliente.html" class="botao-simples botao-simples--editar">Editar</a></li>
<li><button class="botao-simples botao-simples--excluir" type="button">Excluir</button></li>
</ul>
</td>
`
NovoCliente.innerHTML = conteudo
return NovoCliente
}
const tabela = document.querySelector('[data-tabela]')
tabela.appendChild(criaNovaLinha(nome,email))
// Cria requisição e enviar para acesso
//indicação onde vai puxar e responder a pagina
const http =new XMLHttpRequest()
http.open('GET', 'http://localhost:3000/profile')
http.send()
http.onload = () => {
const data = JSON.parse(http.response)
data.forEach(elemento => {
tabela.appendChild(criaNovaLinha(elemento.nome, elemento.email))
});
const http2 =new XMLHttpRequest()
http2.open('GET', 'http://localhost:3000/semanaPassada')
http2.send()
http2.onload = () => {
}
}