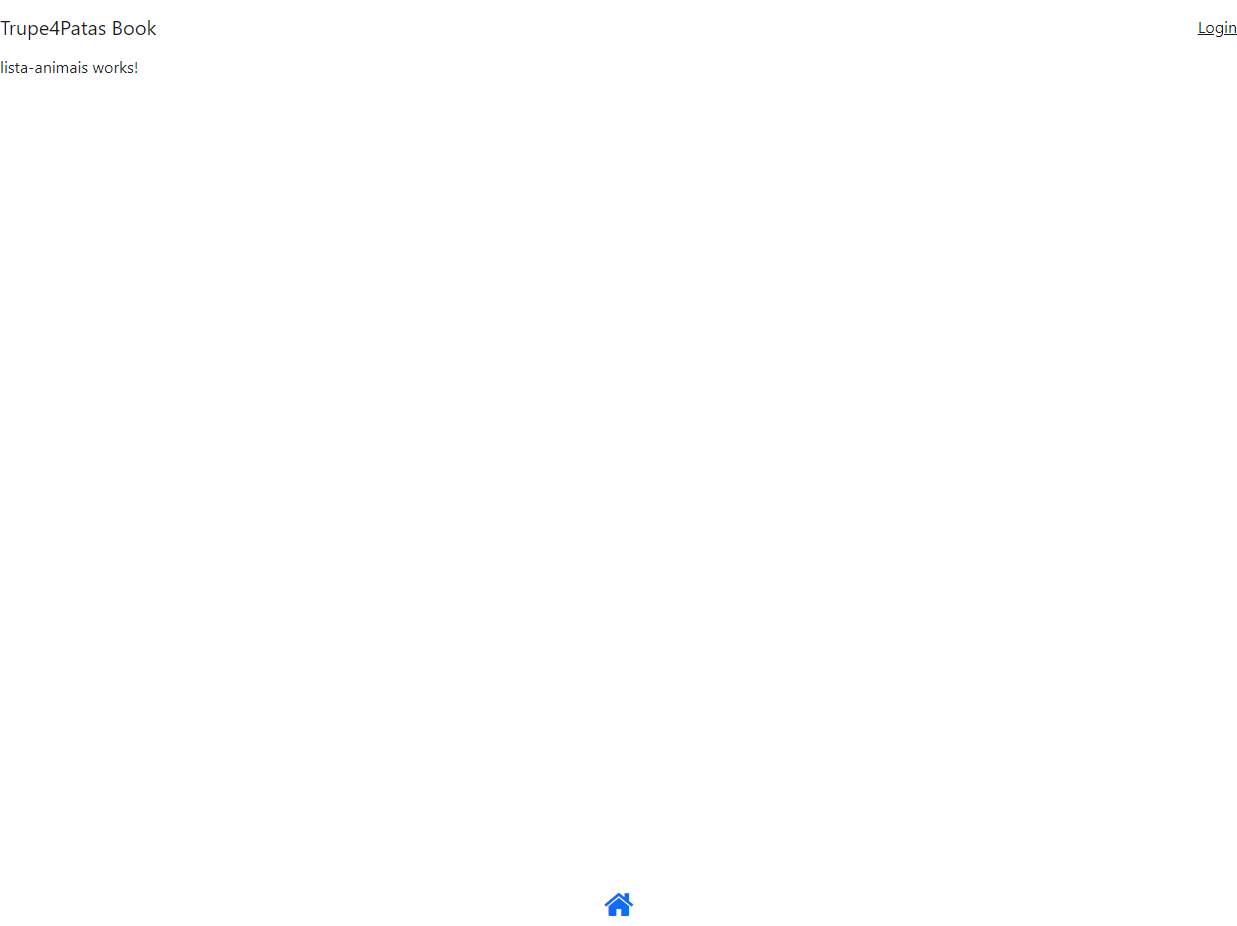
Ao logar com o usuário, o HTM não se comporta como deveria, no canto superior direito o else do html esta entrando em ação.
 HTML
HTML
<header class="sticky-top">
<nav class="navbar navbar-light bg-white">
<a class="navbar-brand">Trupe4Patas Book</a>
<div *ngIf="user$ | async as user">
<div *ngIf="user.nome; else login">
<i class="fa fa-user-circle mr-1"></i>
<a class="mr-1">{{ user.nome }}</a>
<a (click)="logout()">Logout</a>
</div>
</div>
</nav>
<ng-template #login>
<span class="navbar-text">
<a [routerLink]="['']">Login</a>
</span>
</ng-template>
</header>ts
import { Component, OnInit } from '@angular/core';
import {UsuarioService} from "../../autenticacao/usuario/usuario.service";
import {Router} from "@angular/router";
@Component({
selector: 'app-cabecalho',
templateUrl: './cabecalho.component.html',
styleUrls: ['./cabecalho.component.css']
})
export class CabecalhoComponent {
user$ = this.usuarioService.retornaUsuario();
usuario: string | undefined;
constructor(
private usuarioService: UsuarioService,
private router: Router,
) {
this.user$.subscribe({
next: (user) => {
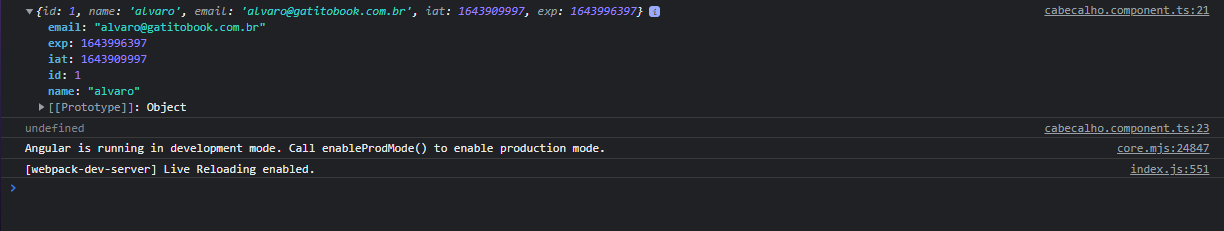
console.log(user)
this.usuario = user.nome
console.log(this.usuario)
},
error: (err) => console.log(err)
})
}
logout() {
this.usuarioService.logout();
this.router.navigateByUrl('');
}
}Fiz uns consoles log no componente ts do cabecalho e vi que vem undefined ao tentar pegar o nome do usuário
console do browser