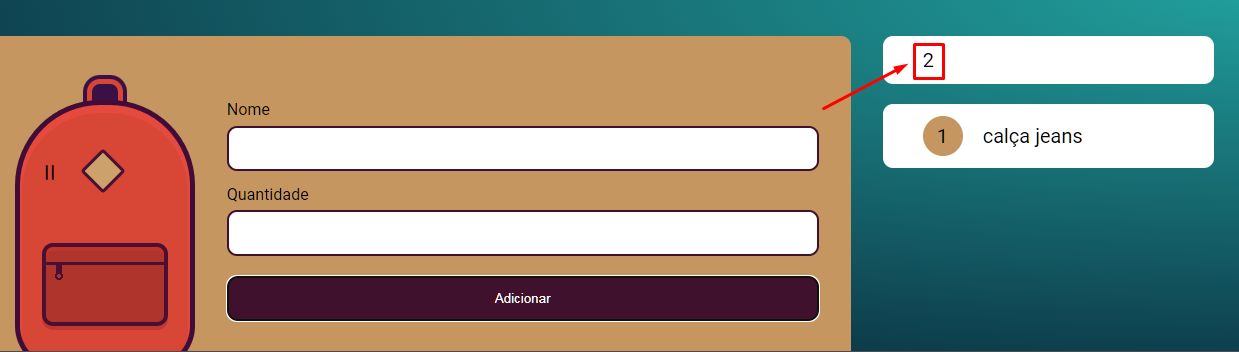
Olá a todos! Pessoal implementei o meu código contudo ao abrir o programa no chrome o mesmo não consegue mostrar o nome do item ao adicionarmos mais uma unidade. Exemplo: coloquei o item 1 camisa branca. E adicionei mais 2 camisas brancas. E ao invés de mostrar "3 camisas brancas" na página, o nome do item some, restando apenas o número:
 Já revisei meu código e o mesmo não apresenta nenhuma diferença para com o mostrado em aula.
Já revisei meu código e o mesmo não apresenta nenhuma diferença para com o mostrado em aula.
const form = document.getElementById("novoItem")
const lista = document.getElementById("lista")
const itens = JSON.parse(localStorage.getItem("itens")) || []
itens.forEach((elemento) =>{
criaElemento(elemento)
})
form.addEventListener("submit", (evento) => {
evento.preventDefault();
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
const existe = itens.find( elemento => elemento.nome === nome.value )
const itemAtual = {
"nome": nome.value,
"quantidade": quantidade.value,
}
if (existe) {
itemAtual.id = existe.id
atualizaElemento(itemAtual)
itens[existe.id] = itemAtual
} else {
itemAtual.id = itens.length
criaElemento(itemAtual)
itens.push(itemAtual)
}
localStorage.setItem("itens", JSON.stringify(itens))
nome.value = ""
quantidade.value = ""
})
function criaElemento(item) {
const novoItem = document.createElement("li")
novoItem.classList.add("item")
const numeroItem = document.createElement("strong")
numeroItem.innerHTML = item.quantidade
novoItem.dataset.id = item.id
novoItem.appendChild(numeroItem)
novoItem.innerHTML += item.nome
lista.appendChild(novoItem)
}
function atualizaElemento(item) {
document.querySelector("[data-id='"+item.id+"']").innerHTML =
item.quantidade;
}
`


