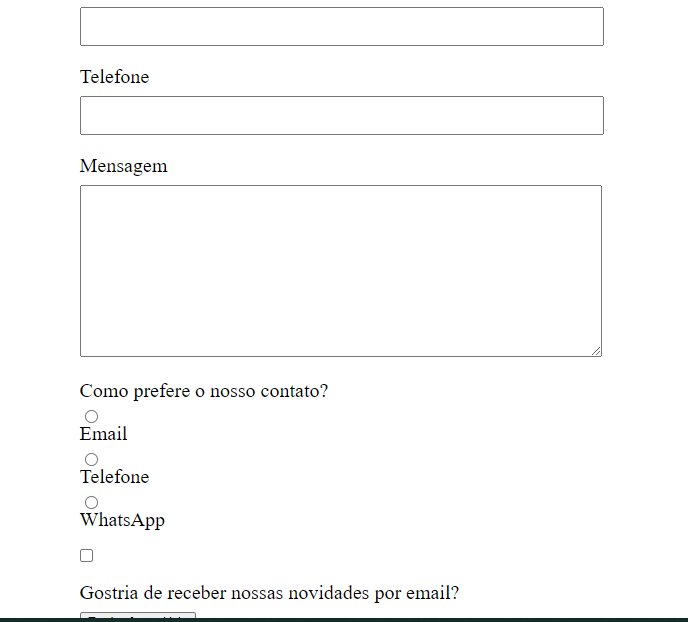
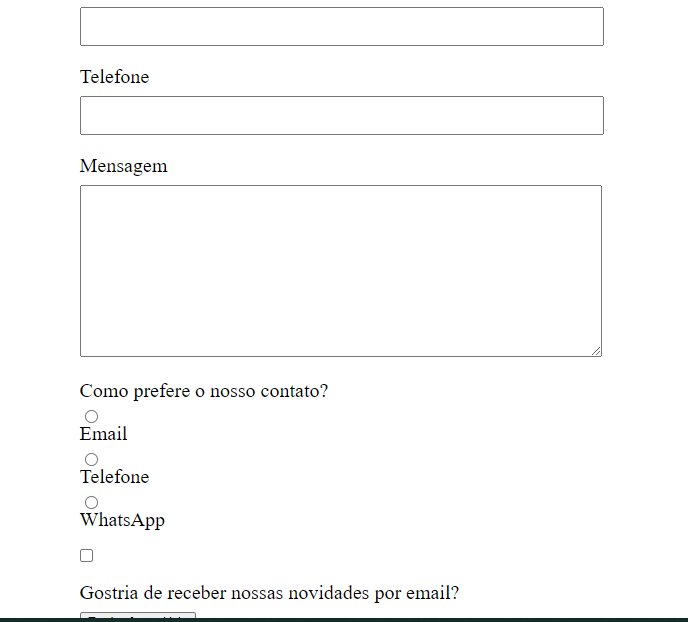
 O input ficou em cima, porque? Grato.
O input ficou em cima, porque? Grato.
 O input ficou em cima, porque? Grato.
O input ficou em cima, porque? Grato.
Olá Euzebio, tudo bem?
Poderia compartilhar seu código HTML para que a gente possa te ajudar melhor?
Aguardo. Bons estudos.
Boa tarde Diego, depois que coloquei inline funcionou.
<link rel="stylesheet" href="style.css">
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contao.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form action="">
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao">
<label for="email">Email</label>
<input type="text" id="email" class="input-padrao">
<label for="telefone">Telefone</label>
<input type="text" id="telefone" class="input-padrao">
<label for="mensagem">Mensagem</label>
<textarea id="mensagem" cols="70" rows="10" class="input-padrao"></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="Contato" value="email" id="radio-email">Email</label>
<label for="radio-telfone"><input type="radio" name="Contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-WhatsApp"><input type="radio" name="Contato" value="WhatsApp" id="radio-WhatsApp">WhatsApp</label>
</div>
<label for=""><input class="checkbox" type="checkbox">Gostria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png" alt="">
<p class="copyright"> © Copyright Barbearia Alura 2019</p>
</footer>
</body>
</html>
Abaixo segue css:
header{
background-color: #bbbbbb;
padding: 20px 0 ;}
.caixa { width: 940px; position: relative; margin: 0 auto; } nav { position: absolute; top: 110px; right: 0;
} nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: black; font-weight: bold; font-size: 22px; text-decoration: none;
}
nav a:hover { color: rgb(184, 11, 20); text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: rgb(184, 11, 20); }
.produtos li:hover h2 { font-size: 34px; } .produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; } .produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url("bg.jpg"); padding: 30px 0; }
.copyright { color: #ffffff; font-size:12px; }
main{ width: 940px; margin: 0 auto; }
main form{ margin: 40px 0; }
form label, input{ display: block; }
form label, p{ font-size: 20px; margin: 0 0 10px; } .input-padrao{ margin: 0 0 20px; padding: 10px 25px; width: 50%; }
label input{ display: inline; } .checkbox{ margin: 20px 0; }