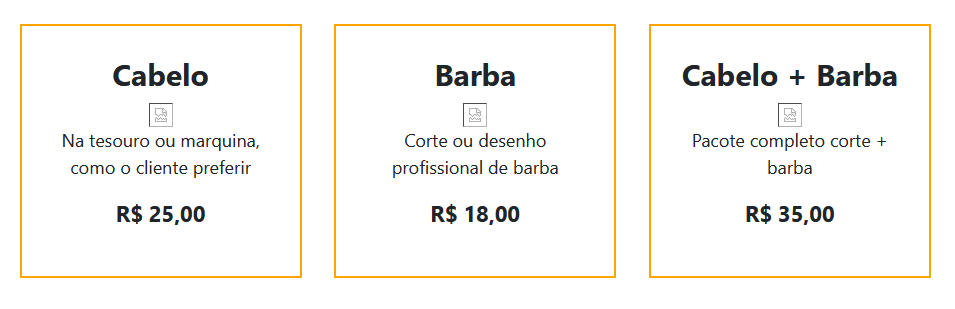
ja varrir o todo codigo e nao consegui descobrir o porque a teceira caixa que e cabelo + barga ficou menor com relação ao outros dois itens
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="preco-descricao">Na tesouro ou marquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="preco-descricao">Corte ou desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="preco-descricao">Pacote completo corte + barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</body>header{ background: #bbbbbb; padding:20px 0; }
.caixa{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ color: #000000; text-transform: uppercase; font-size: 22px; font-weight: bold; text-decoration: none; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }