Olá, Fiz o buscarVideo.js, com o seguinte código:
import { conectaAPI } from "./conectaAPI.JS";
async function buscaVideo(evento) {
evento.preventDefault();
const dadosDePesquisa = document.querySelector("[data-pesquisa]".value);
const busca = await conectaAPI.buscaVideo(dadosDePesquisa);
console.log(busca);
}
const botaoDePesquisa = document.querySelector("[data-botao-pesquisa]");
botaoDePesquisa.addEventListener("click", evento => buscaVideo(evento));Já no conectaAPI.JS
async function buscaVideo(termoDeBusca) {
const conexao = await fetch(`http://localhost:3000/videos?q=${termoDeBusca}`);
const conexaoConvertida = conexao.json();
return conexaoConvertida;
}
export const conectaAPI = {
listaVideos,
criarVideo,
buscaVideo
};Adicionei conforme a aula, no HTML adicionei o os data:
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input" data-pesquisa>
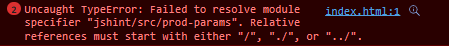
<button class="pesquisar__botao" data-botao-pesquisa> Aparece erro, como posso resolver? Desde já agradeço a ajuda.
Aparece erro, como posso resolver? Desde já agradeço a ajuda.


