Bom dia Carlos,
Como o curso é de nível básico a utilização de pastas para deixar tudo organizado não irá acontecer. Mas fique tranquilo, nos próximos cursos vc vai ver isso. Mas vou ajudar com um pouco de conhecimento. A pasta onde vc cria seu projeto não precisa ficar na raiz do seu HD (hard disc), ela pode estar dentro de qualquer outra pasta basta vc saber onde está. Quando colocamos os arquivos do projeto que estamos criando dentro de uma pasta, normalmente chamamos este local com Raiz, já que todos os arquivos estarão dentro de uma mesma pasta. Então com exemplo vou usar as imagens.
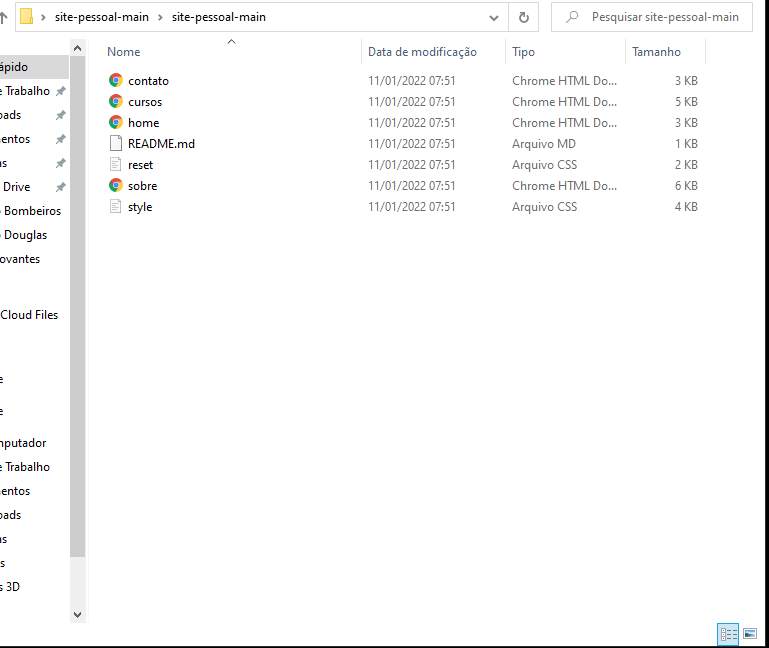
Essa é a pasta Raiz.

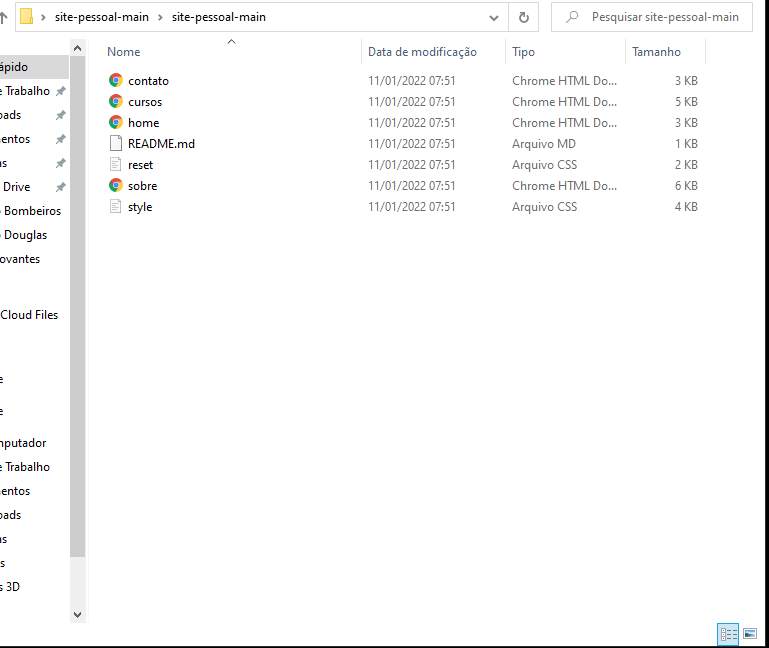
dentro dela teremos os arquivos

Então isso quer dizer que todos os meus arquivos estão dentro da pasta raiz. Como disse anteriormente no futuro vc irá ler e ver sobre boas práticas quando estamos trabalhando com desenvolvimento web.
Já a questão dos ícones isso é normal já que cada arquivo é de extensão diferente. Ou seja seu primeiro arquivo está com o ícone do seu navegador favorito, pois é o programa padrão para leitura de arquivos com extensão .html. Já seu arquivo com extensão .css tem outro programa de leitura como padrão. Isso não muda nada o que está fazendo.
Espero ter ajudado e precisando estamos ai.