
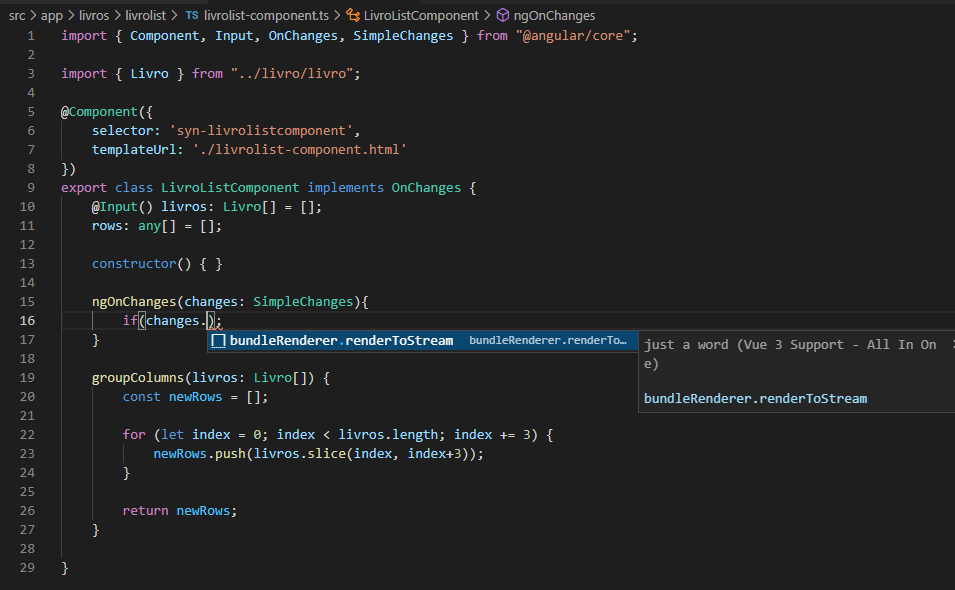
Boa tarde! Então, estou fazendo um projeto semelhante e estou com dificuldades no changes. Na linha indicada ali com os "<<" o changes não carrega nada a respeito do meu codigo para monitorar e atualizar igual no curso
import { Component, Input, OnChanges, SimpleChanges } from "@angular/core";
import { Livro } from "../livro/livro";
@Component({
selector: 'syn-livrolistcomponent',
templateUrl: './livrolist-component.html'
})
export class LivroListComponent implements OnChanges {
@Input() livros: Livro[] = [];
rows: any[] = [];
constructor() { }
ngOnChanges(changes: SimpleChanges){
if(changes.); <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
}
groupColumns(livros: Livro[]) {
const newRows = [];
for (let index = 0; index < livros.length; index += 3) {
newRows.push(livros.slice(index, index+3));
}
return newRows;
}
}


