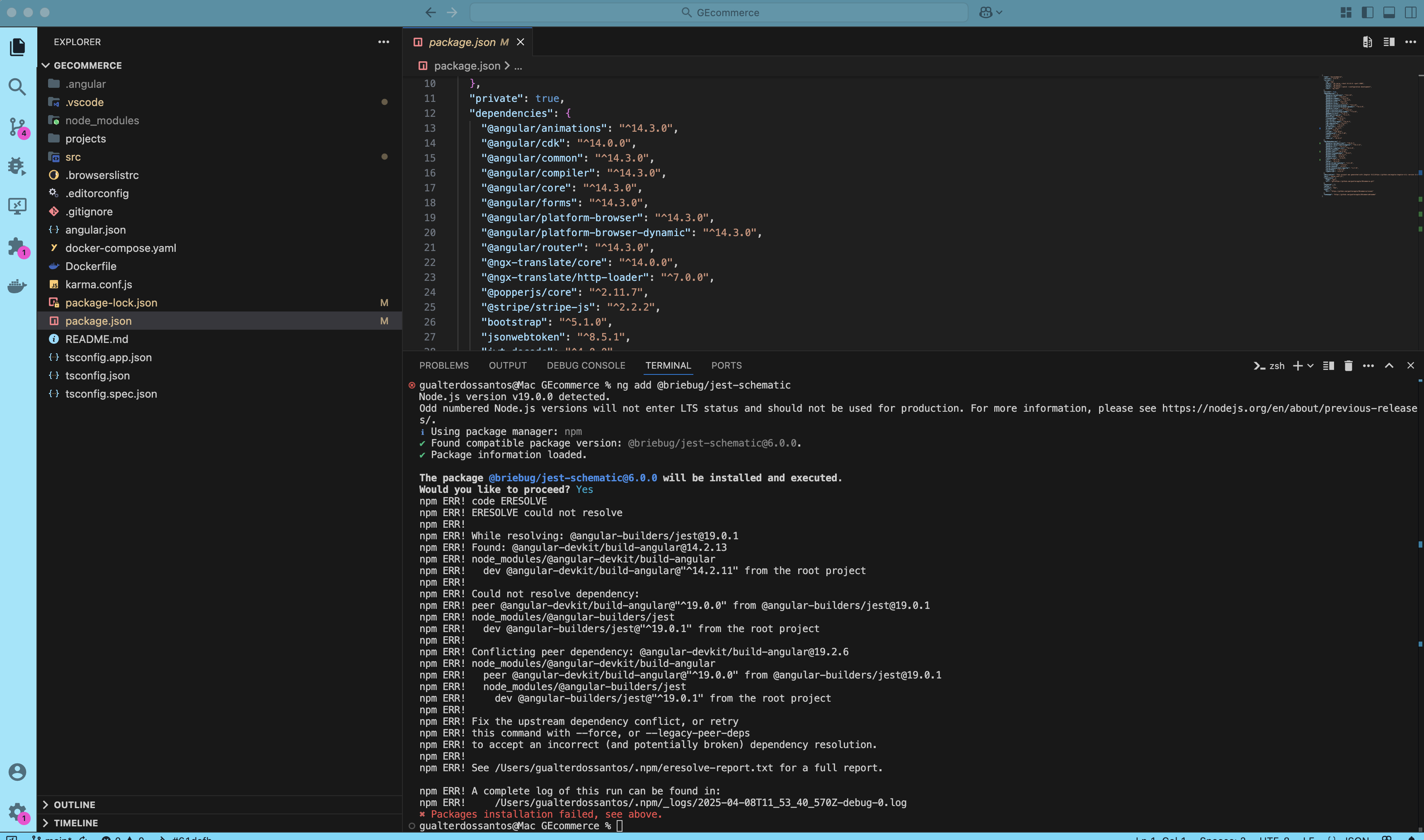
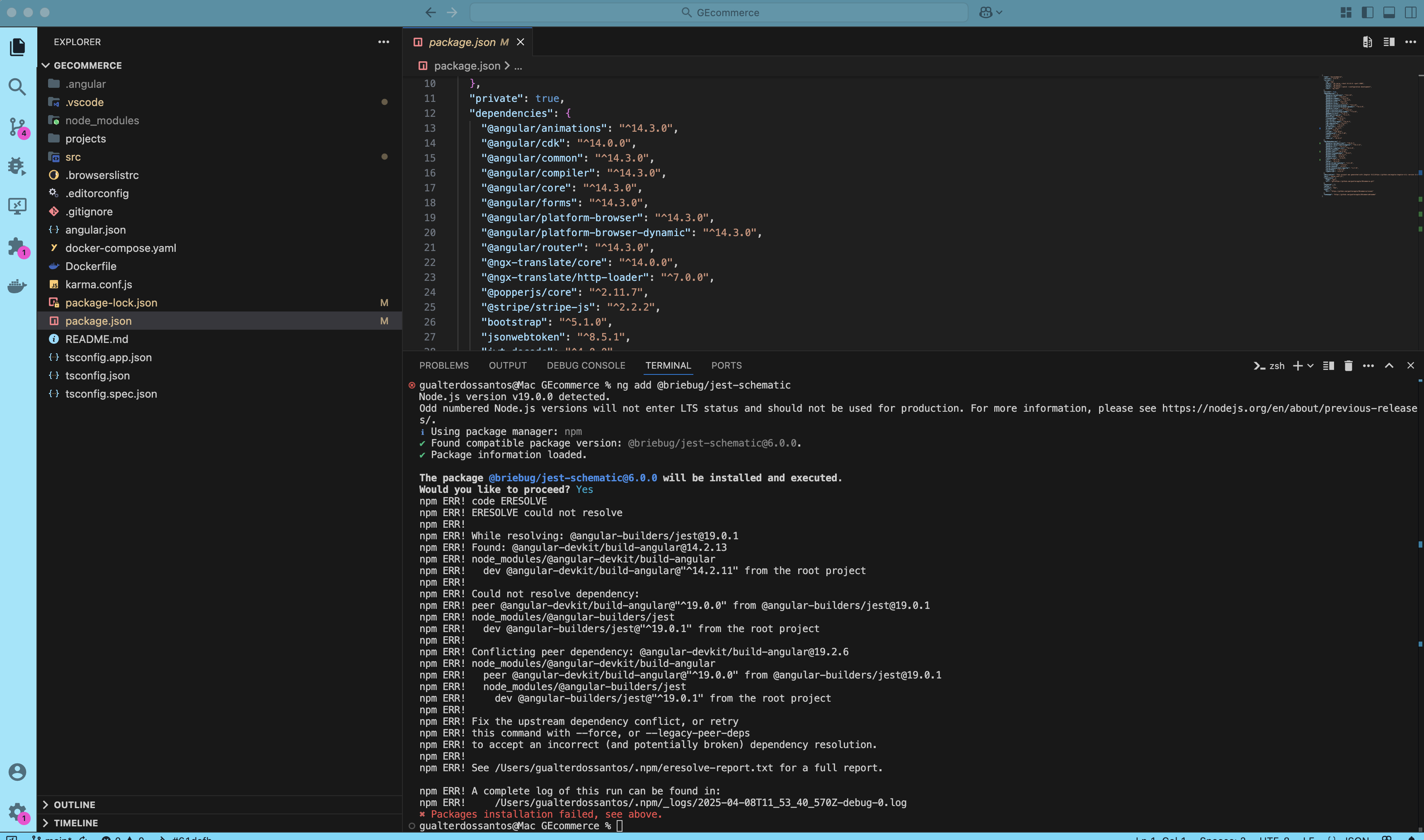
Estou usando o angular 14 como ilustra a imagem, mas o comando não funciona, já tentei inclusive com o ng add @briebug/jest-schematic -f (force) e mesmo assim não funciona. Podem por favor me ajudar a verificar o q se passa?!
Estou usando o angular 14 como ilustra a imagem, mas o comando não funciona, já tentei inclusive com o ng add @briebug/jest-schematic -f (force) e mesmo assim não funciona. Podem por favor me ajudar a verificar o q se passa?!
E aí, mano! Beleza? Olha só: esse erro aí do npm (ERESOLVE) tá rolando porque tá tendo um conflito nas dependências. Isso acontece porque o npm (nas versões 7+) ficou mais "chato" na hora de resolver as paradas e tá reclamando da versão do @angular-builders/jest que vem junto com o @briebug/jest-schematic.
Dá uma olhada nas dicas:
Tenta usar a flag --legacy-peer-deps: Isso faz o npm se comportar como a versão 6, mais de boa na resolução de dependências. Então, manda esse comando:
ng add @briebug/jest-schematic --legacy-peer-deps
Se não rolar direto, instala os pacotes com
npm install --legacy-peer-deps
Confere a versão do Node: A mensagem diz que tu tá usando uma versão 19, que não é LTS e pode dar problema. Tenta instalar uma versão LTS (tipo a 18) e vê se melhora.
Dá uma sacada no Yarn: O Yarn tem outro esquema para resolver dependências e pode ser que ele não dê esse erro. Se der, tenta:
yarn add @briebug/jest-schematic
Resumindo, é um conflito de dependências por causa do npm ficar mais rigoroso agora. Com essas opções (usar a flag ou mudar a versão do Node ou até usar Yarn), geralmente dá certo.
Qualquer coisa, tamo aí pra trocar ideia!