Oi de novo.
sobre meus códigos
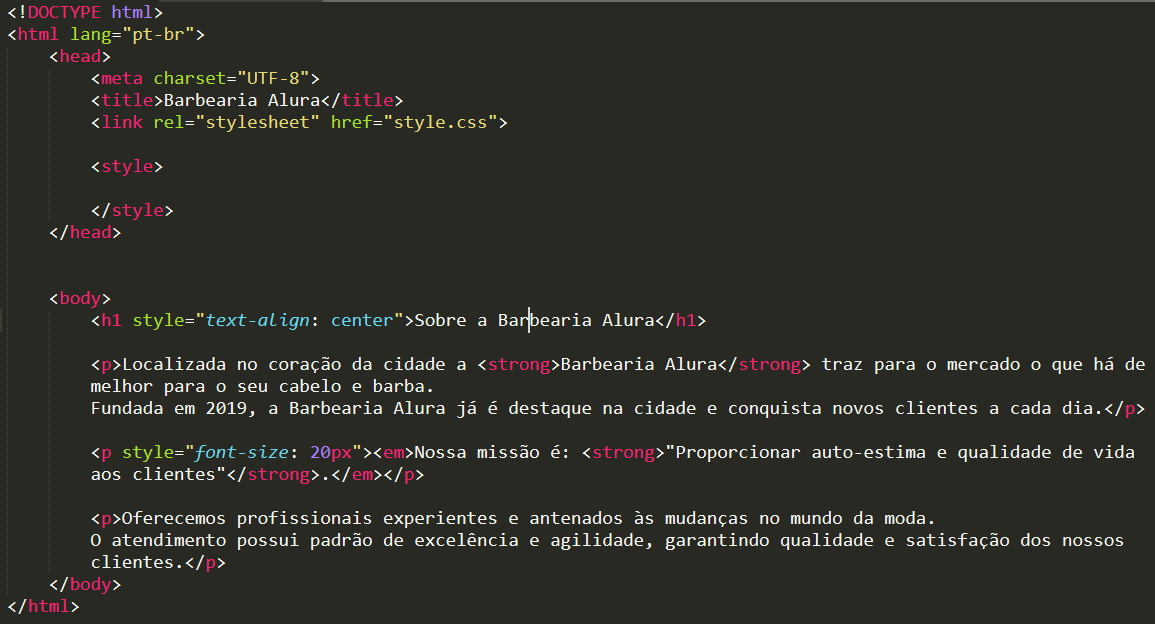
HTML:
<style>
</style>
</head>
<body>
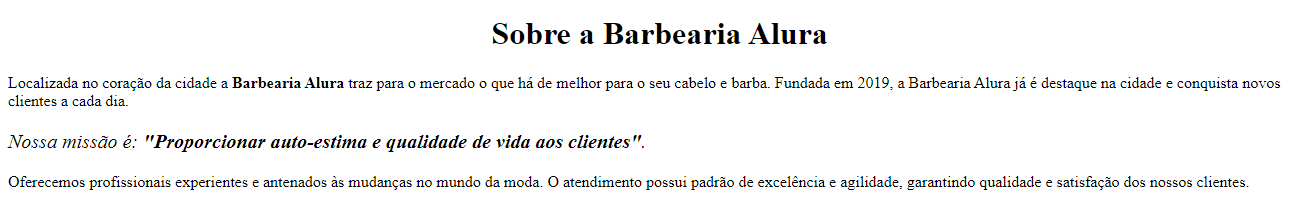
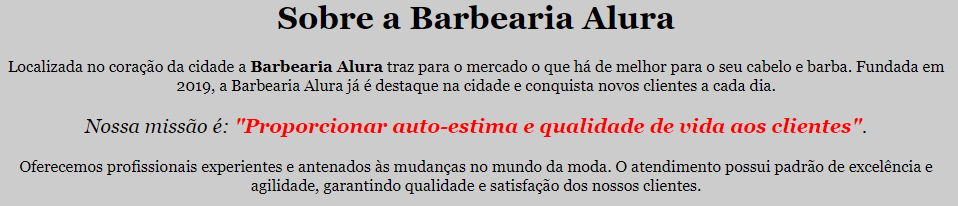
<h1 style="text-align: center">Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20px"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
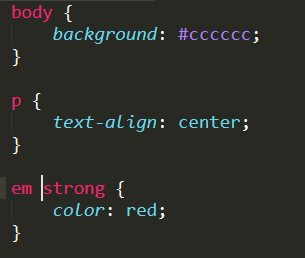
Css:
body {
background: #cccccc;
}
p {
text-align: center;
}
em strong {
color: red;
}