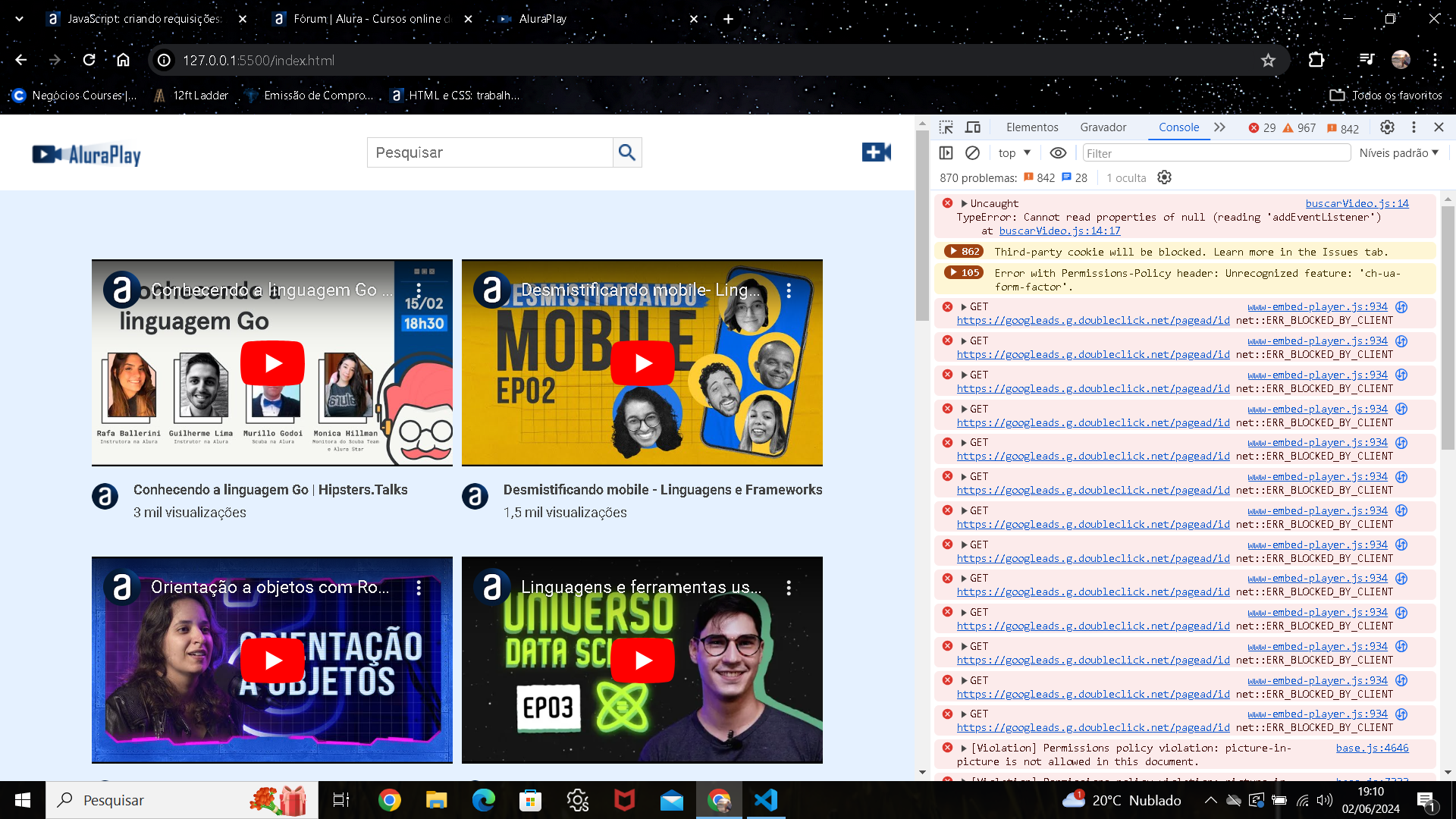
Revisei o código algumas vezes e não consegui encontrar oque poderia ser um erro ou problema. O console retorna o seguinte erro
''TypeError: Cannot read properties of null (reading 'addEventListener') at buscarVideo.js:14:17''
Já corrigi por diversas vezes o código e não consegui ver o erro.
além disso, ele retorna diversos erros de GET
Segue abaixo código e imagem da página.
import { conectaApi } from "./conectaApi.js";
async function buscarVideo(evento){
evento.preventDefault();
const dadosDePesquisa = document.querySelector("[data-pesquisa]").value;
const busca = await conectaApi.buscarVideo(dadosDePesquisa);
console.log(busca)
}
const botaoDePesquisa = document.querySelector("[data-bota-pesquisa]");
botaoDePesquisa.addEventListener("click", evento => buscarVideo(evento));