criar-pensamento.componennt.html
<div class="container-radio">
<div class="radio-modelo">
<label for="modelo1">
<input
type="radio"
id="modelo1"
value="modelo1"
name="modelo-card"
[(ngModel)]="pensamento.modelo"
>
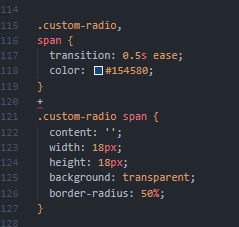
<div class="custom-radio">
<span></span>
</div>
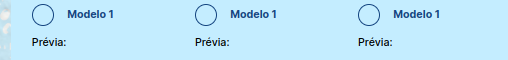
<span>Modelo 1</span>
</label>
Prévia:
<div class="modelo modelo1 ff-roboto-mono">
<img src="../../../../assets/imagens/modelo1.png" alt="Aspas azuis">
<p class="conteudo">{{pensamento.conteudo}}</p>
<p class="autoria"><b>{{pensamento.autoria}}</b></p>
</div>
</div>
criar-pensamento.component.ts
export class CriarPensamentoComponent implements OnInit{
pensamento = {
id: '1',
conteudo:'Aprendendo angular',
autoria:'Dev',
modelo: 'modelo1'
}
Olá, galera! tudo bem? Meu form não esta selecionando nehum modelo default. E se eu clicar, ele também não seleciona. Poderiam me ajudar?
Disponibilizei o codigo no github para ficar mais facil ver o código: https://github.com/luanalimadeveloper/Angular_Memoteca