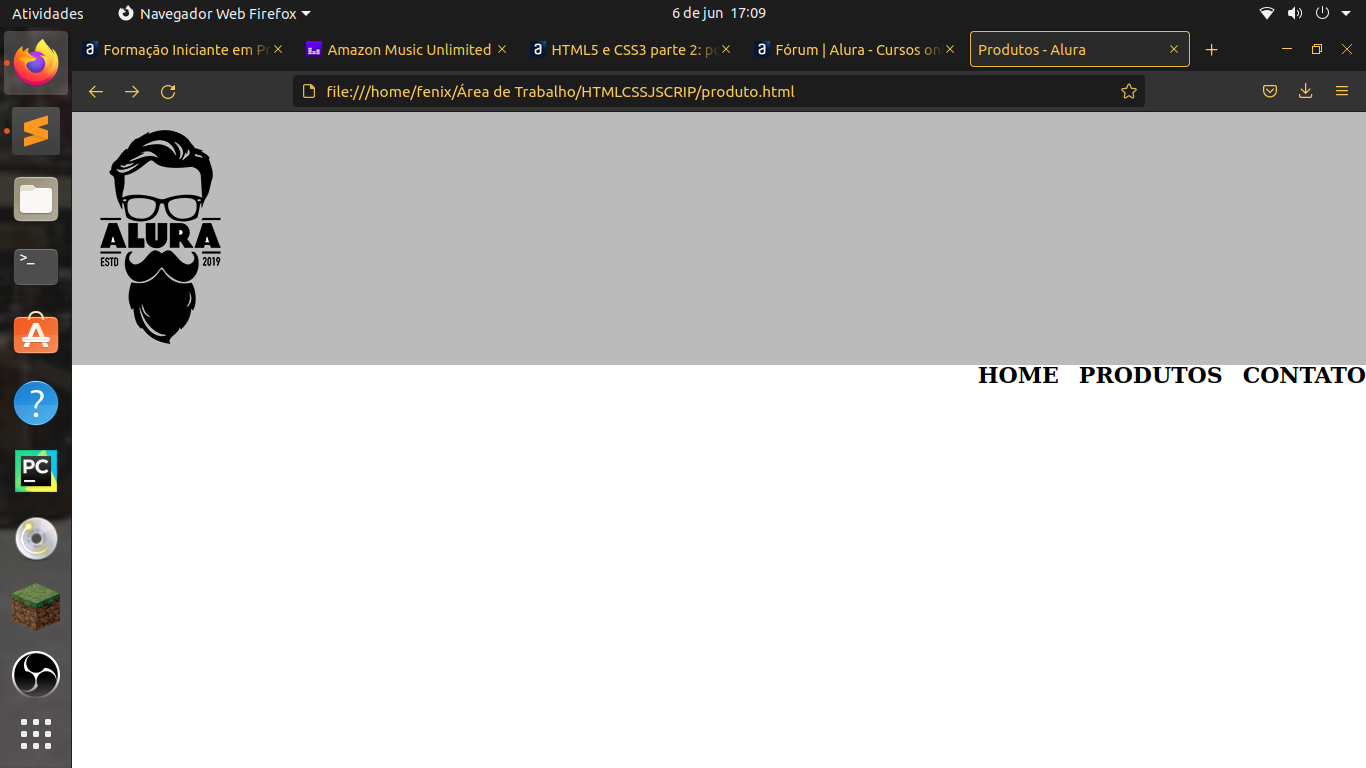
Quando altero a posição do nav no css, ela não fica centralizada no background cinza, quando o valor é maior que 0, o nav vai direto para a parte debaixo do bloco cinza.
 segue o código:
segue o código:
obs:o index.html está como barbearia.html!
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Produtos - Alura</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="barbearia.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>CSS:
header{
background: #BBBBBB;
}
.caixa {
position: relative;
width 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}




