Olá,
Meu menu de navegação apresenta um estilo diferente do apresentado em aula. Poderia me ajudar a entender o que está acontecendo?
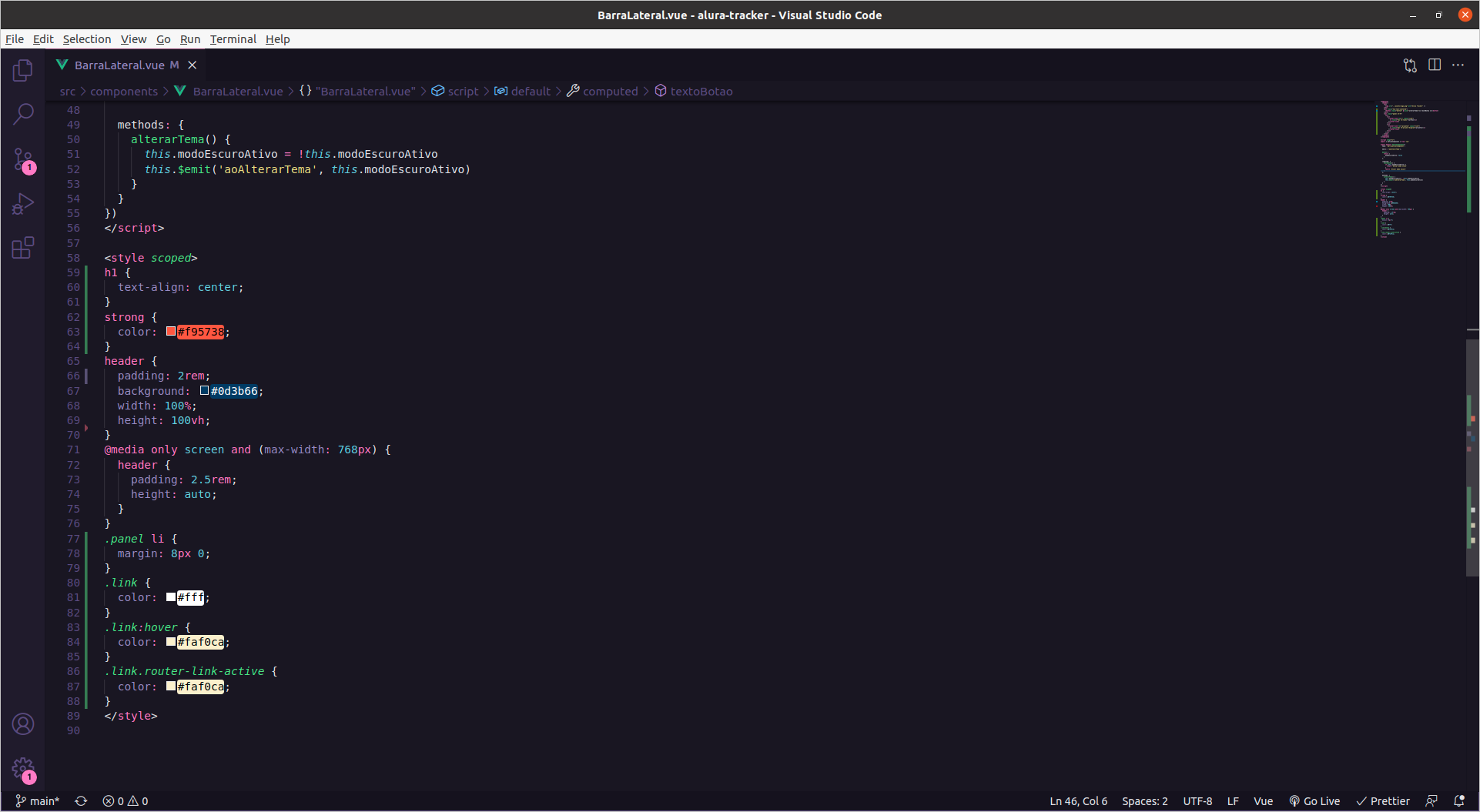
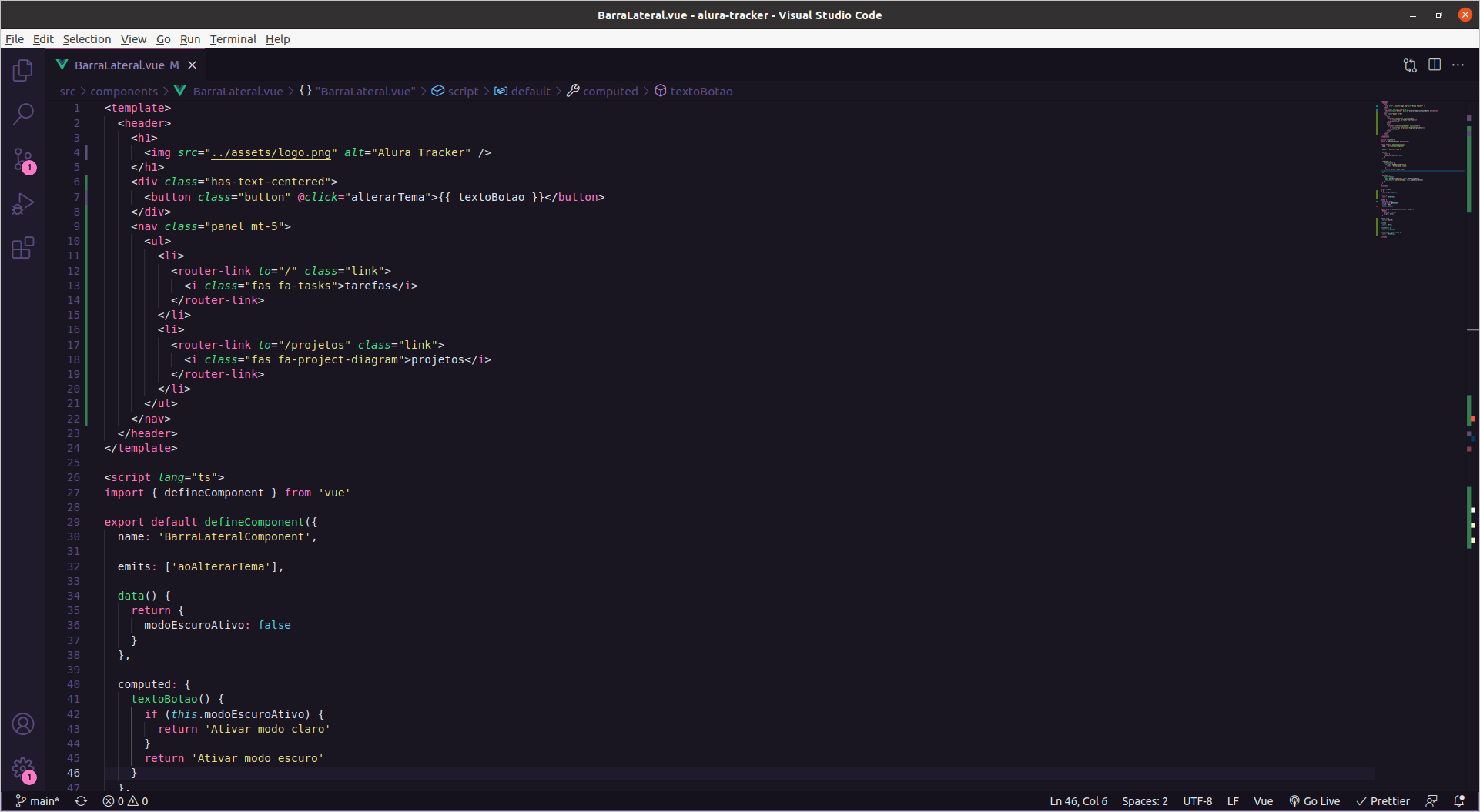
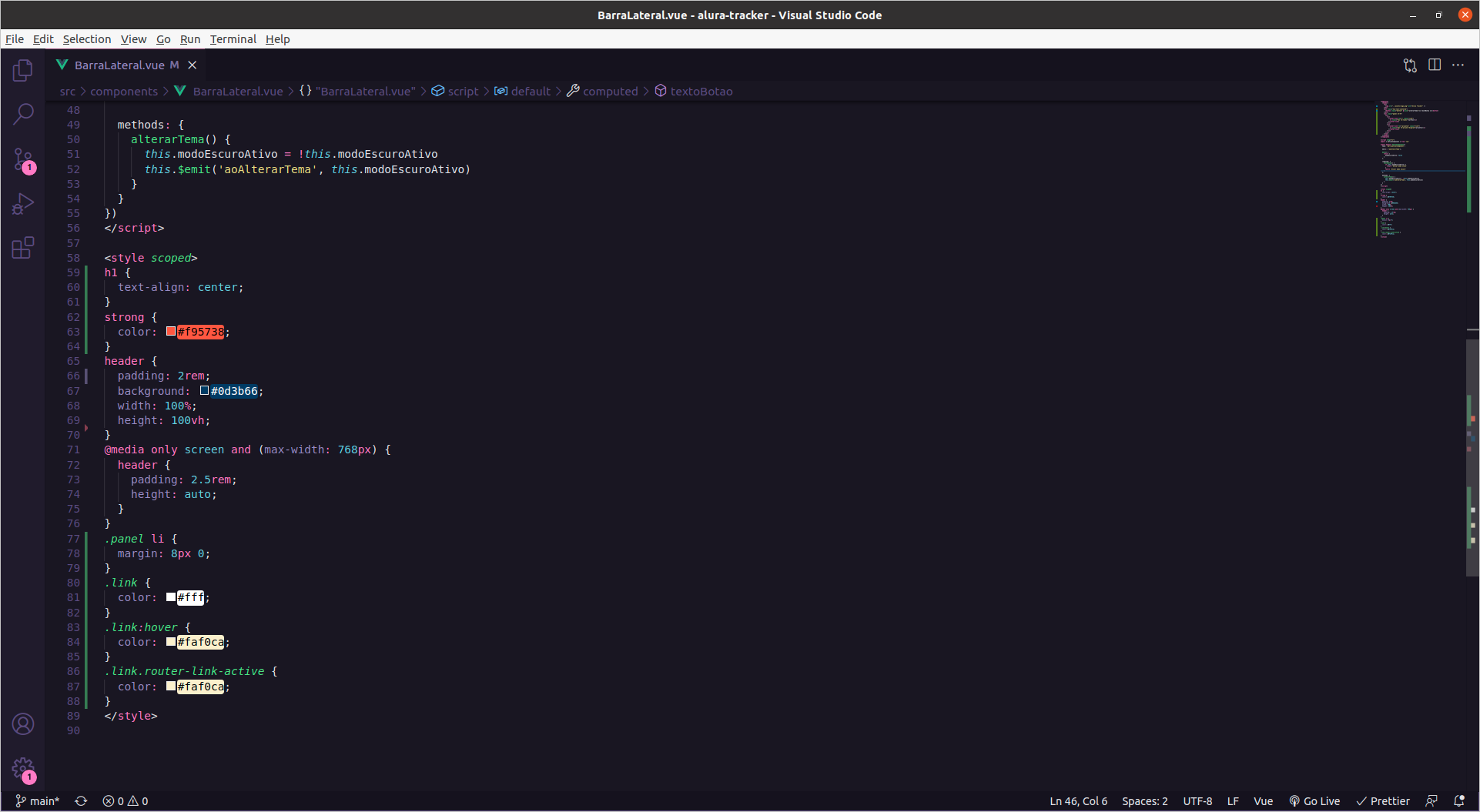
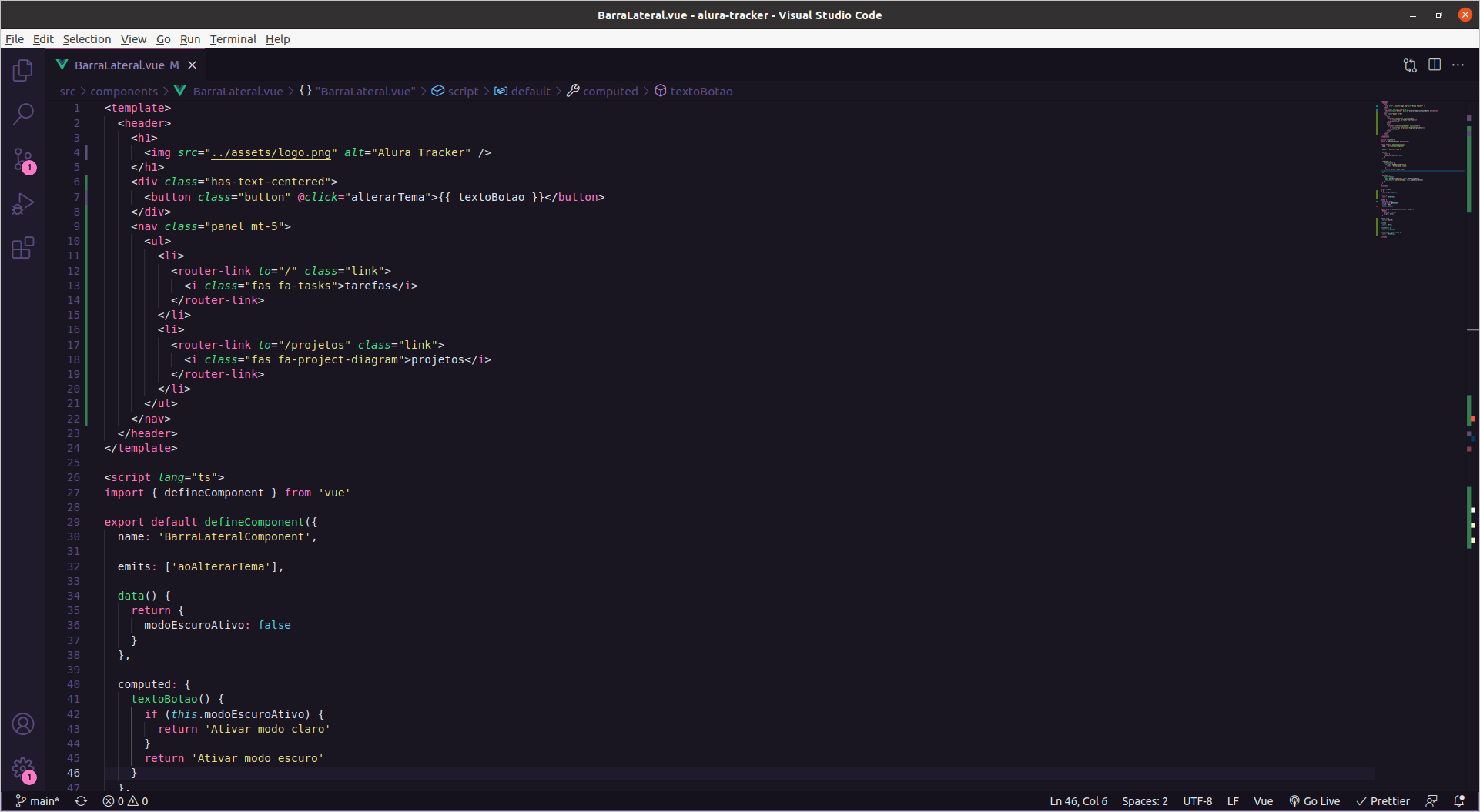
Segue imagem do código do meu componente BarraLateral e de como meu projeto está.



Olá,
Meu menu de navegação apresenta um estilo diferente do apresentado em aula. Poderia me ajudar a entender o que está acontecendo?
Segue imagem do código do meu componente BarraLateral e de como meu projeto está.



Olá, Eduardap!
Um primeiro ponto que pode estar causando essa pequena diferença é que falta um espaço entre a tag <i> e o texto (tarefas / projetos). Por isso eles estão coladinhos.
E me parece ter algum outro CSS influenciando os seus estilos, pois algum lugar fez o seu texto ficar todo maiusculo: text-transform: uppercase;.
Consegue verificar?
Oi Marcos,
Realmente, a questão dos espaços estava errada. Agora quanto a transformação do texto em maiúsculo, não encontrei em nenhum lugar do meu código, não sei o que pode estar influenciando isso.
Vou deixar aqui o link do meu repo no github https://github.com/pinheiroduda/alura-tracker
Encontrei! :)
Você colocou o texto dos itens de menu dentro da tag <i>, mas precisa ser fora. Desse jeito:
<nav class="panel mt-5">
<ul>
<li>
<router-link to="/" class="link">
<i class="fas fa-tasks"></i> tarefas
</router-link>
</li>
<li>
<router-link to="/projetos" class="link">
<i class="fas fa-project-diagram"></i> projetos
</router-link>
</li>
</ul>
</nav>Clonei aqui seu repositório e consegui descobrir, ajustei e funcionou como o esperado. Consegue testar daí?
Bons estudos!
Muito obrigada, Marcos! Tudo resolvido por aqui.
Conte sempre com o fórum pra tirar as dúvidas, Eduarda!
Espero que esteja gostando dos cursos novos de Vue, e bons estudos!