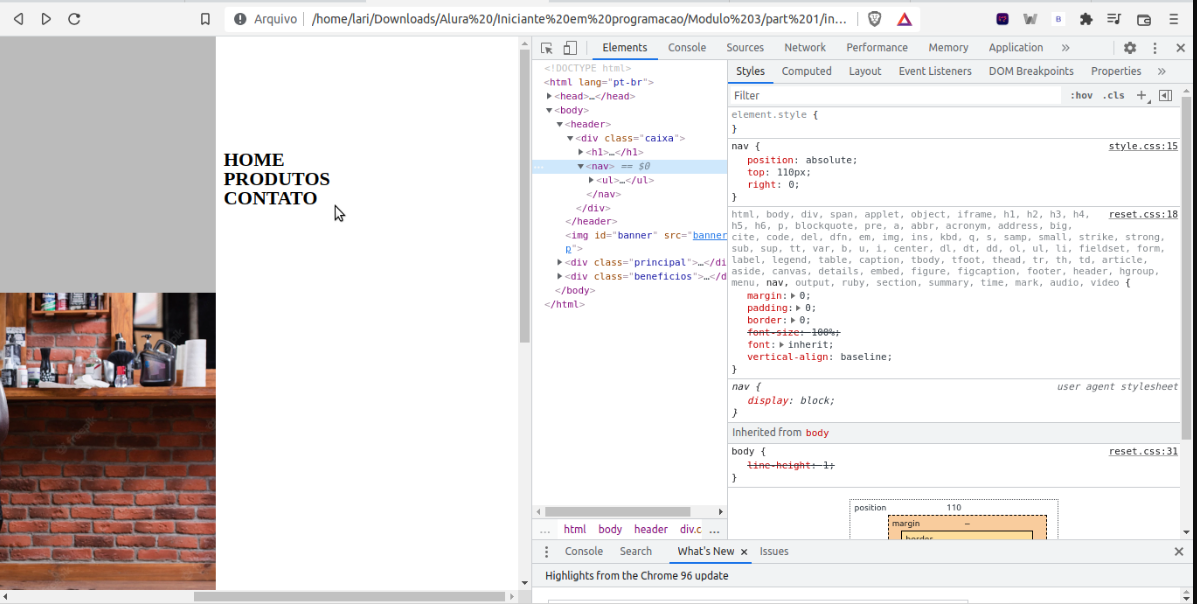
Ao passar a nav que fiz na página de produtos para a página home mudou o comportamento: agora as li aparecem uma em baixo da outra. Não sei o que errei se apenas copiei e colei O que eu fiz no HTML e CSS respectivamente:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index_Barbearia.html">home</a></li>
<li><a href="produtos.html">produtos</a></li>
<li><a href="contato.html">contato</a></li>
</ul>
</nav>
</div>
</header>
/*header*/
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
header{
background: #bbb;
padding: 20px 0;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: rgb(179, 147, 5);
text-decoration: underline;
}
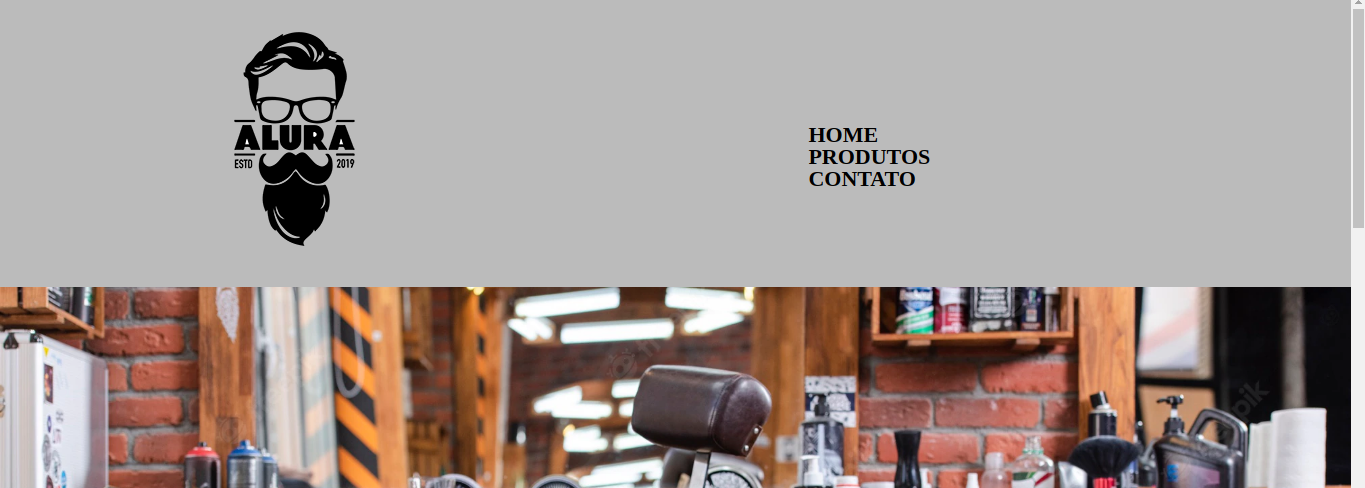
O comportamento dela na página:

 Obs.: tentei inline-block na nav li, mas também não foi O que pode ser?