Opa Victor! Bom demais?
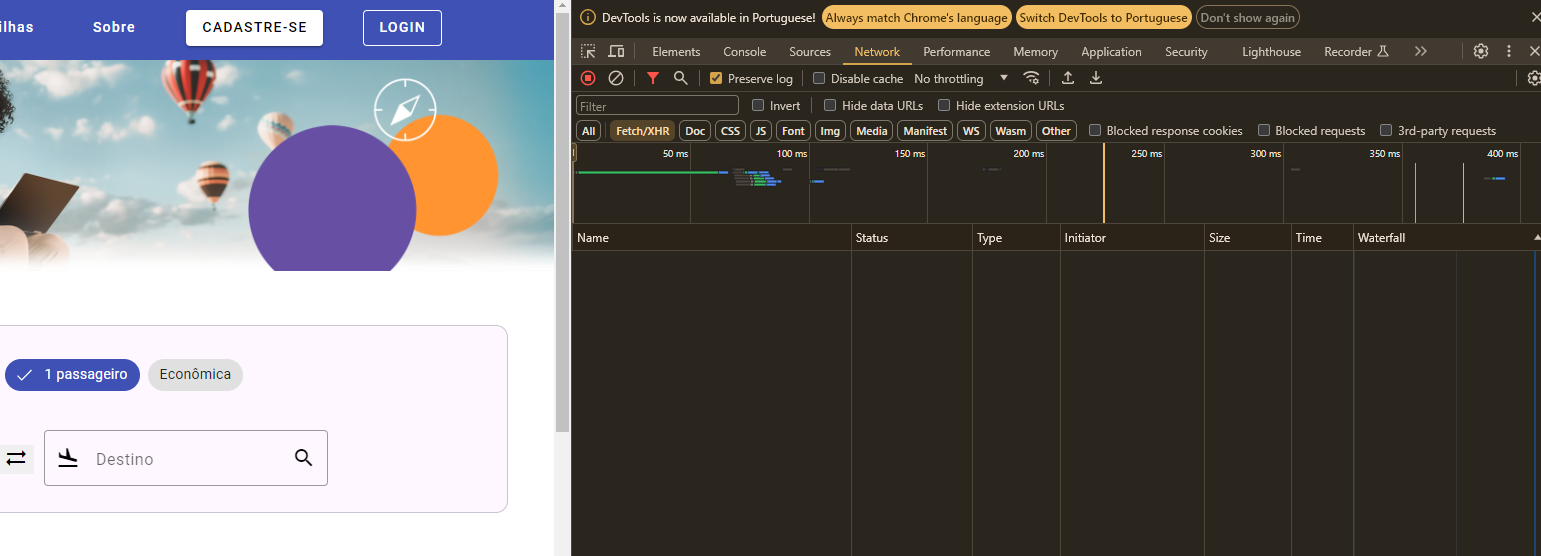
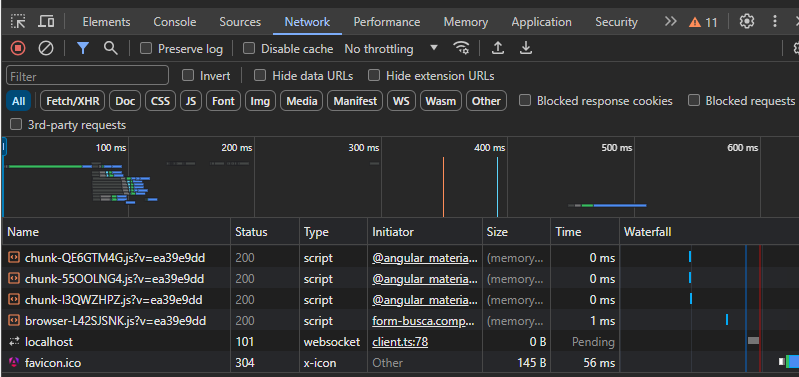
É que na verdade eu estava esperando que houvesse uma requisição do tipo Fetch (um get request pro serviço backend, que faz a busca dos itens pra popular a página). Por isso filtrei lá em cima por Fetch/XHR.
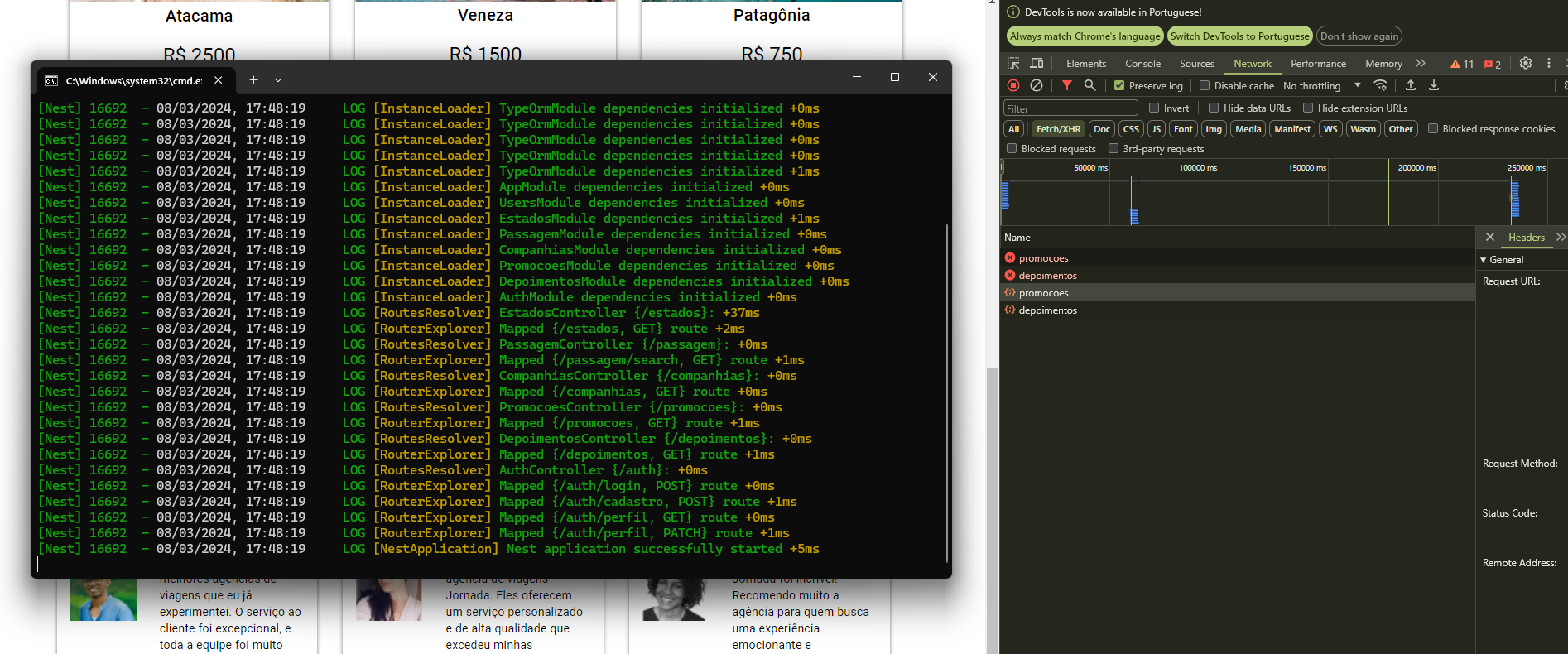
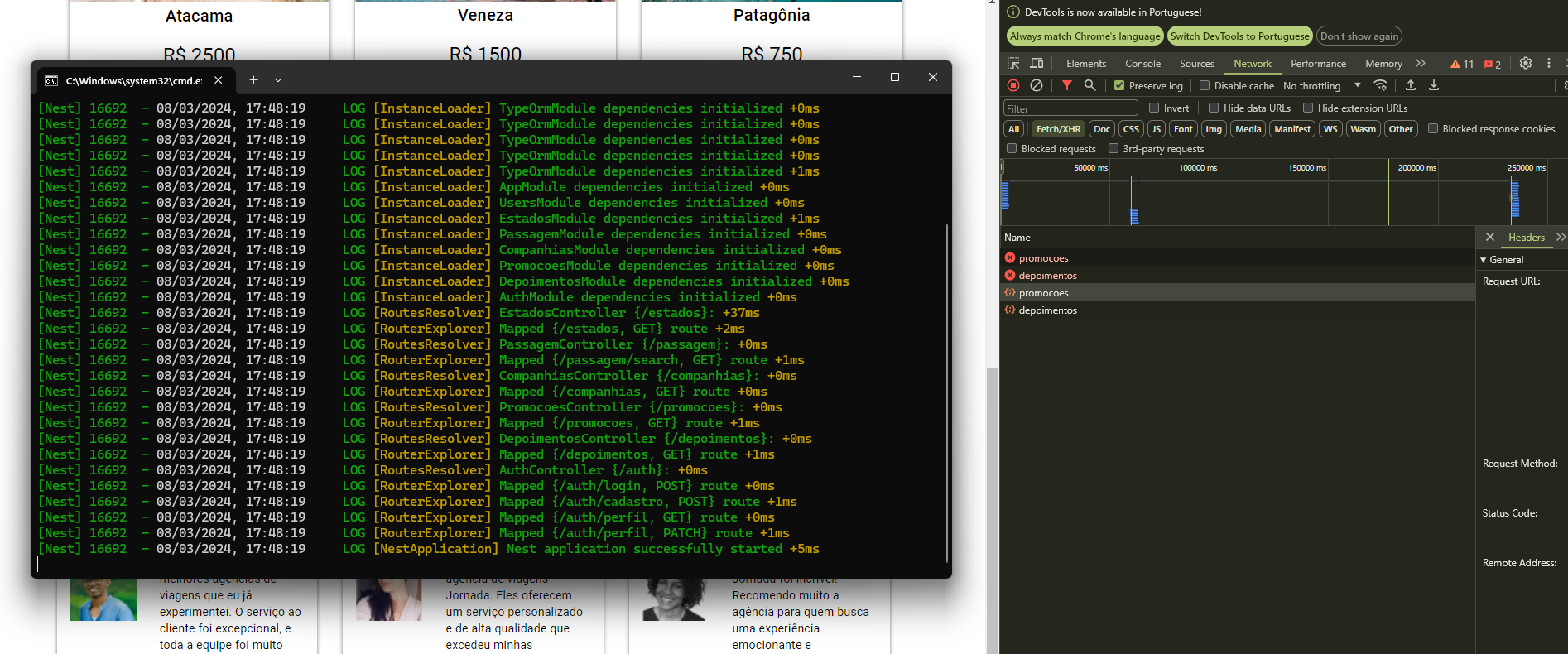
Eu esqueci de comentar, mas junto com essa aplicação, eu rodo também outro serviço na porta 8080. De qualquer forma, fiz um teste aqui e consegui ver, mas olha só que estranho:
Se eu rodo a aplicação Angular SEM RODAR O BACKEND eu consigo ver as requisições falhando. Em seguida, eu rodei o backend e as requisições apareceram:

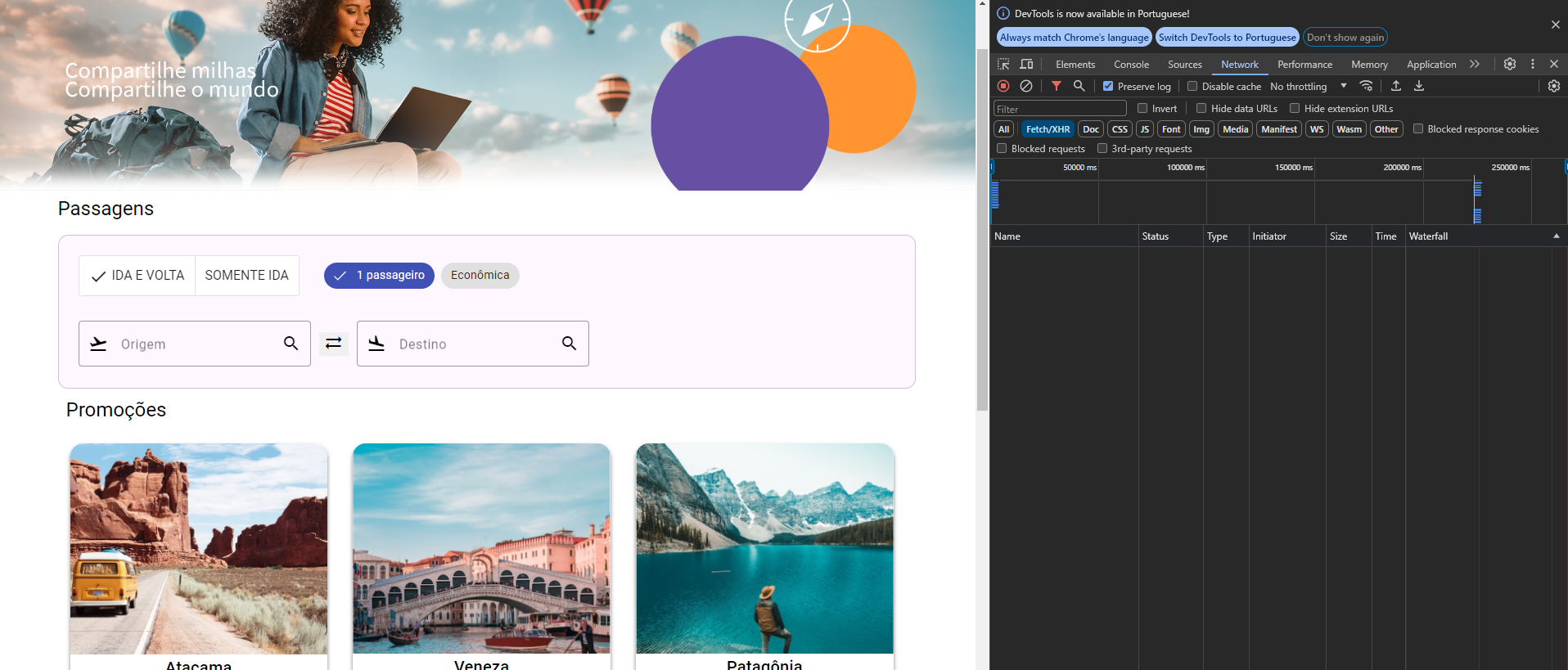
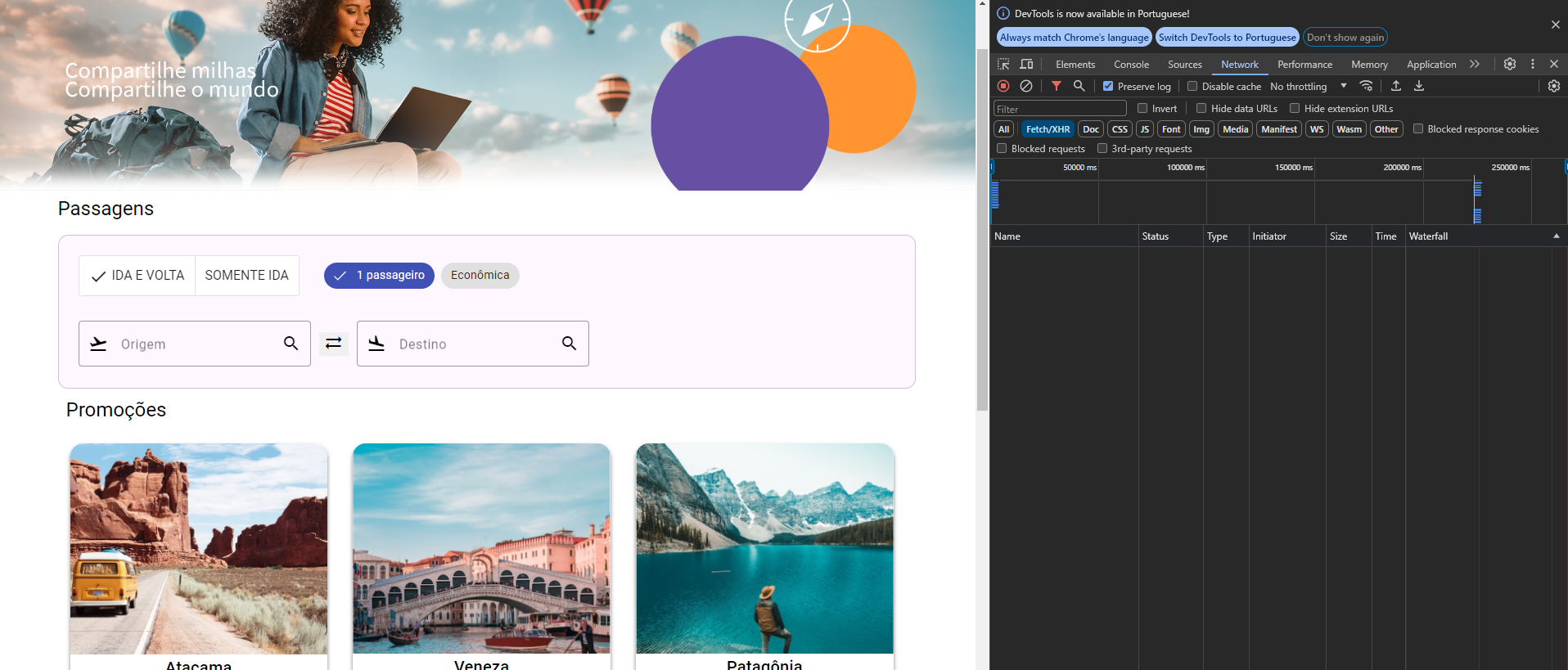
Agora, se eu rodo a aplicação com o Backend já em funcionamento, as requisições não aparecem KKKK posso apertar CTRL + R 100 vezes que n vai
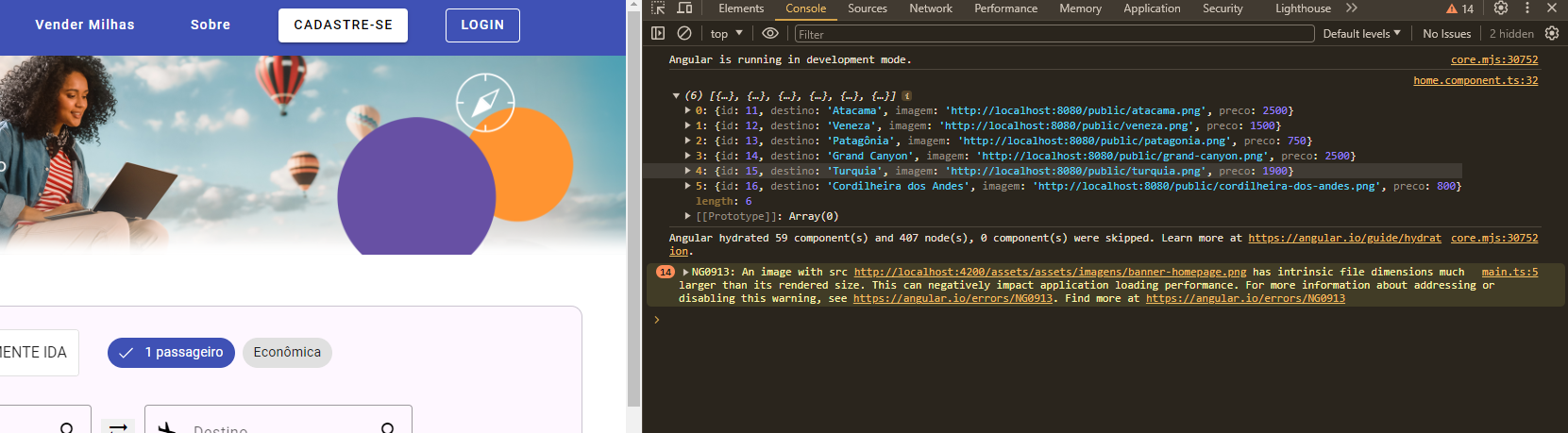
 Essas requisições são feitas no OnInit do componente da página, e o interessante é que aparentemente, se as requisições não retornam 200, ele tenta mais uma vez quando eu recarrego a página. Mas se dá 200, aparentemente ele não faz mais a requisição, por mais que eu recarregue a página.
Essas requisições são feitas no OnInit do componente da página, e o interessante é que aparentemente, se as requisições não retornam 200, ele tenta mais uma vez quando eu recarrego a página. Mas se dá 200, aparentemente ele não faz mais a requisição, por mais que eu recarregue a página.
Deve ser alguma peculiaridade do Angular aí, n sei se ele tá guardando as informações em cache, sei lá.
Enfim, consegui ver as requisições, mas gostaria de saber pq que quando dou reload na página, a requisição não é feita (ou não é mostrada)








 Essas requisições são feitas no OnInit do componente da página, e o interessante é que aparentemente, se as requisições não retornam 200, ele tenta mais uma vez quando eu recarrego a página. Mas se dá 200, aparentemente ele não faz mais a requisição, por mais que eu recarregue a página.
Essas requisições são feitas no OnInit do componente da página, e o interessante é que aparentemente, se as requisições não retornam 200, ele tenta mais uma vez quando eu recarrego a página. Mas se dá 200, aparentemente ele não faz mais a requisição, por mais que eu recarregue a página.