Boa tarde,
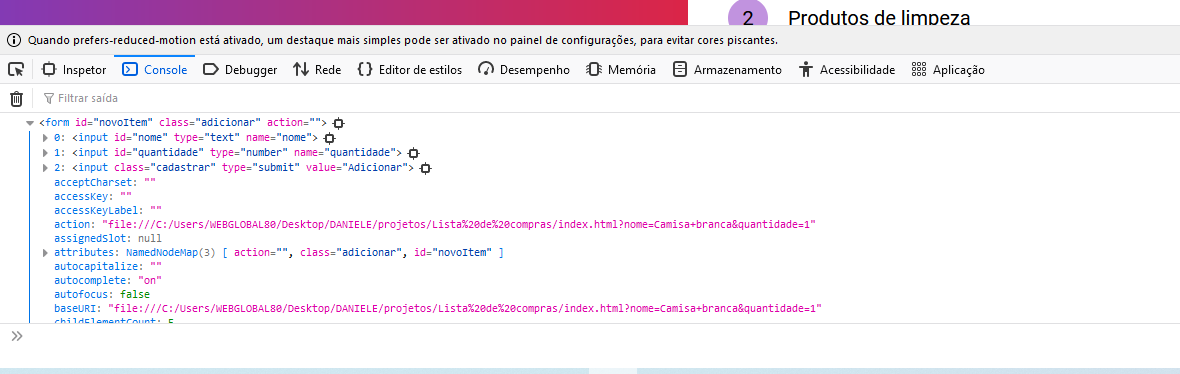
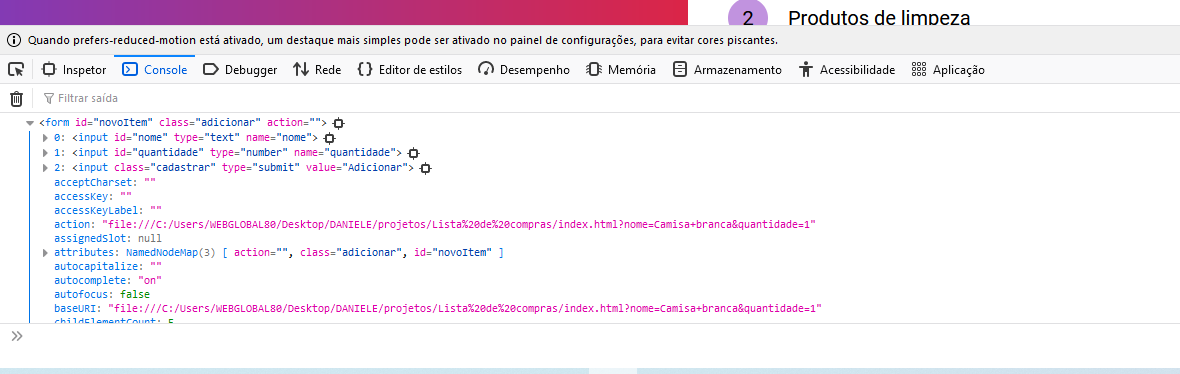
Aparentemente, estou fazendo exatamente como na aula, porém, em ambos os navegadores, não aparece o retorno dos dados inseridos. O que pode ser?

Boa tarde,
Aparentemente, estou fazendo exatamente como na aula, porém, em ambos os navegadores, não aparece o retorno dos dados inseridos. O que pode ser?

const form = document.getElementById("novoItem")
form.addEventListener("submit", (evento) => {
evento.preventDefault()
console.log(evento)
console.log(evento.target.elements['nome'].value)
console.log(evento.target.elements['quantidade'].value)
})
<body>
<main class="conteudo">
<div class="principal">
<div class="mochila"></div>
<form action="" class="adicionar" id="novoItem">
<label for="item">Nome do item</label>
<input type="text" name="nome" id="nome">
<label for="item">Quantidade</label>
<input type="number" name="quantidade" id="quantidade">
<input type="submit" value="Adicionar" class="cadastrar">
</form>
</div>Opa Daniele, tudo certo?
No seu html, temos 2 label referenciando o input "item":
<label for="item">Nome do item</label>
<input type="text" name="nome" id="nome">
<label for="item">Quantidade</label>Porém, a primeira label deve ter como referência o input "nome":
<label for="nome">Nome do item</label>
<input type="text" name="nome" id="nome">Se precisar de ajuda ou tiver alguma dúvida, estou à disposição, conte comigo!
Um bom dia e bons estudos