

<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça sua oferta')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header alert-dark">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div>
<a v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a>
</div>
<div>Descricao</div>
<div>
<textarea disabled="disabled" class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-5">valor: <input class="form-control" v-model="pedido.valorNegociado" />
</div>
<div class="col-md-7">Data da entrega: <input class="form-control"
v-model="pedido.dataDaEntrega" /></div>
</div>
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" v-model="pedido.comentario"></textarea>
</div>
<button v-if="pedido.ofertaEnviada" class="btn btn-success mt-2">Oferta Enviada</button>
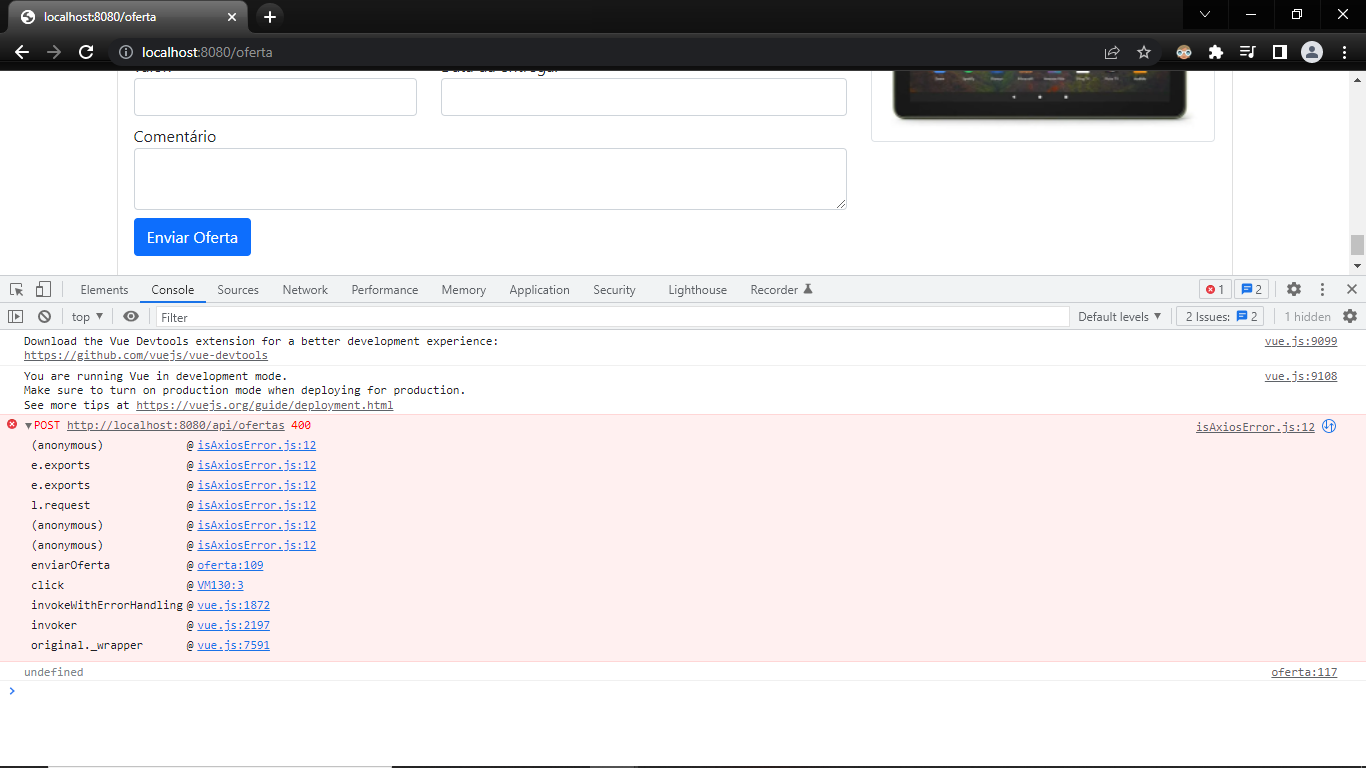
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem" />
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad() {
var app = new Vue(
{
el: '#ofertas',
data: {
pedidos: []
},
mounted() {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => {
response.data.forEach(pedido => pedido.ofertaEnviada = false)
this.pedidos = response.data
})
},
methods: {
enviarOferta: function (pedido) {
axios
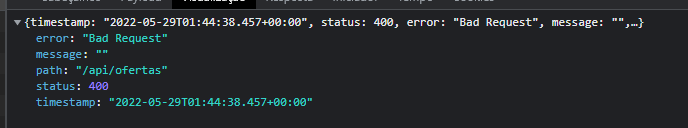
.post('http://localhost:8080/api/ofertas', {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => pedido.ofertaEnviada = true)
.catch(error => {
console.log(error.response.data.errors);
});
//console.log(pedido);
}
}
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>Codigo da Classe OfertasRest
@RestController @RequestMapping("/api/ofertas") public class OfertasRest {
@Autowired
private PedidoRepository pedidoRepository;
@PostMapping
public Oferta criaOferta(@Valid @RequestBody RequisicaoNovaOferta requisicao) {
Optional<Pedido> pedidoBuscado = pedidoRepository.findById(requisicao.getPedidoId());
if(!pedidoBuscado.isPresent()) {
return null;
}
Pedido pedido = pedidoBuscado.get();
Oferta nova = requisicao.toOferta();
nova.setPedido(pedido);
pedido.getOfertas().add(nova);
pedidoRepository.save(pedido);
return nova;
}}
Codigo Classe RequisicaoNovaOferta DTO public class RequisicaoNovaOferta {
private static final DateTimeFormatter formatter = DateTimeFormatter.ofPattern("dd/MM/yyyy");
private Long pedidoId;
//String deve começar com digito
@Pattern(regexp = "^\\d+(\\.\\d+{2})?$")
@NotNull
private String valor;
@Pattern(regexp = "^\\d{2}/\\d{2}/\\d{4}$")
@NotNull
private String dataDaEntrega;
private String comentario;
public static DateTimeFormatter getFormatter() {
return formatter;
}
public Long getPedidoId() {
return pedidoId;
}
public void setPedidoId(Long pedidoId) {
this.pedidoId = pedidoId;
}
public String getValor() {
return valor;
}
public void setValor(String valor) {
this.valor = valor;
}
public String getDataDaEntrega() {
return dataDaEntrega;
}
public void setDataDaEntrega(String dataDaEntrega) {
this.dataDaEntrega = dataDaEntrega;
}
public String getComentario() {
return comentario;
}
public void setComentario(String comentario) {
this.comentario = comentario;
}
public Oferta toOferta() {
Oferta oferta = new Oferta();
oferta.setComentario(this.comentario);
oferta.setDataDaEntrega(LocalDate.parse(this.dataDaEntrega, formatter));
oferta.setValor(new BigDecimal(this.valor));
return oferta;
}}