
Repositório no Github: https://github.com/yancarlo0202/cinetag
Olá, Yan, como vai?
No React, o uso da sintaxe de importação faz diferença, especialmente quando se trabalha com módulos ES6, que é o padrão dos projetos atuais. Utilizar require pode causar incompatibilidades ou dificultar a leitura do código.
Jeito que está no seu código no arquivo routes.jsx:
const { default: Inicio } = require("pages/Inicio");
const { BrowserRouter, Routes, Route } = require("react-router-dom");
Forma recomendada:
import Inicio from "pages/Inicio";
import { BrowserRouter, Routes, Route } from "react-router-dom";
A sintaxe import é reconhecida pelo React e pelas principais ferramentas de build. Isso garante que os componentes sejam importados corretamente e deixa o código mais limpo.
Espero ter ajudado.
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
Boa noite
Eu fiz a correção mas o erro permaneceu

import Inicio from "pages/Inicio";
const { BrowserRouter, Routes, Route } = require("react-router-dom");
function AppRoutes() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Inicio />}></Route>
</Routes>
</BrowserRouter>
)
}
export default AppRoutes;
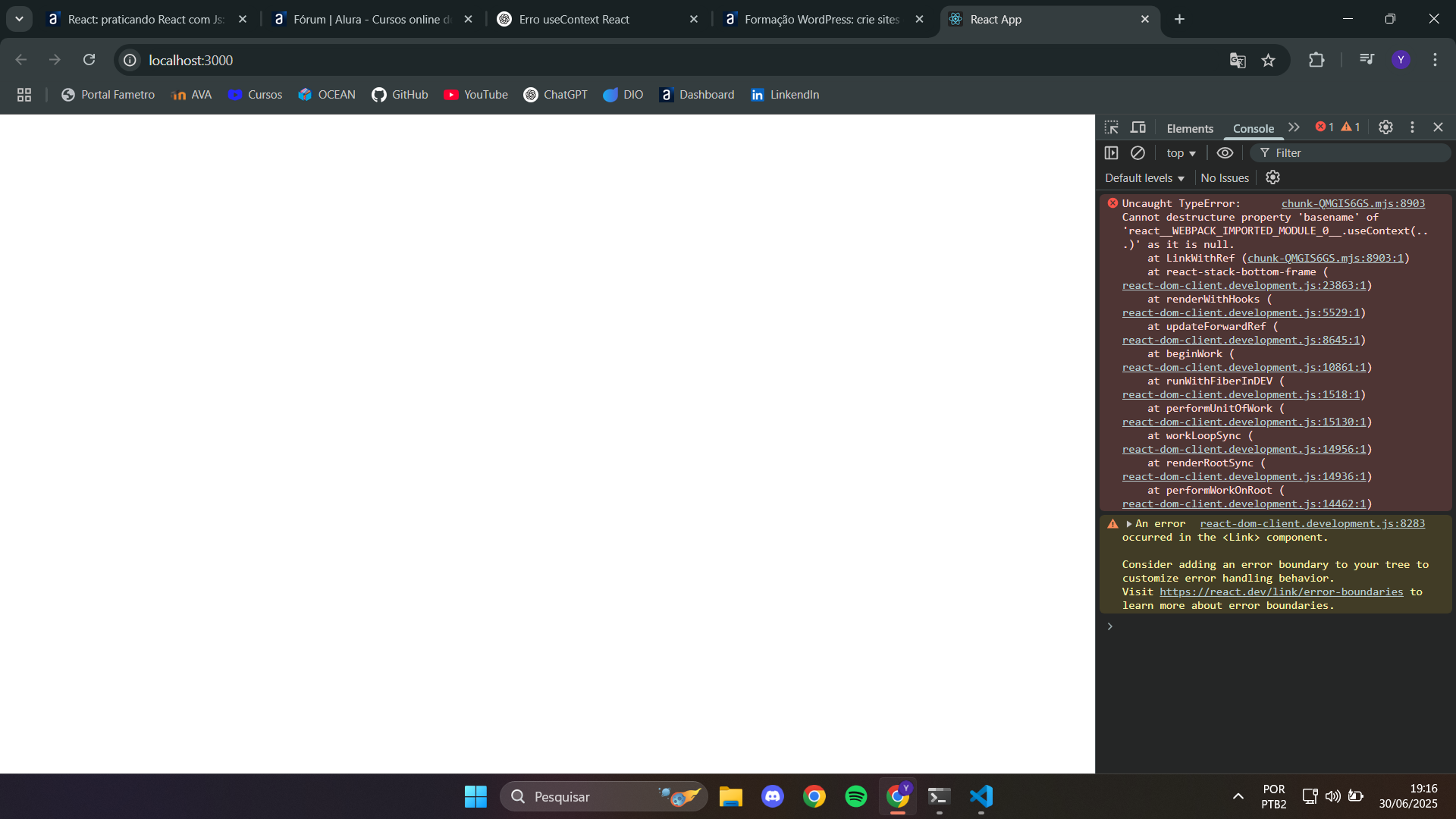
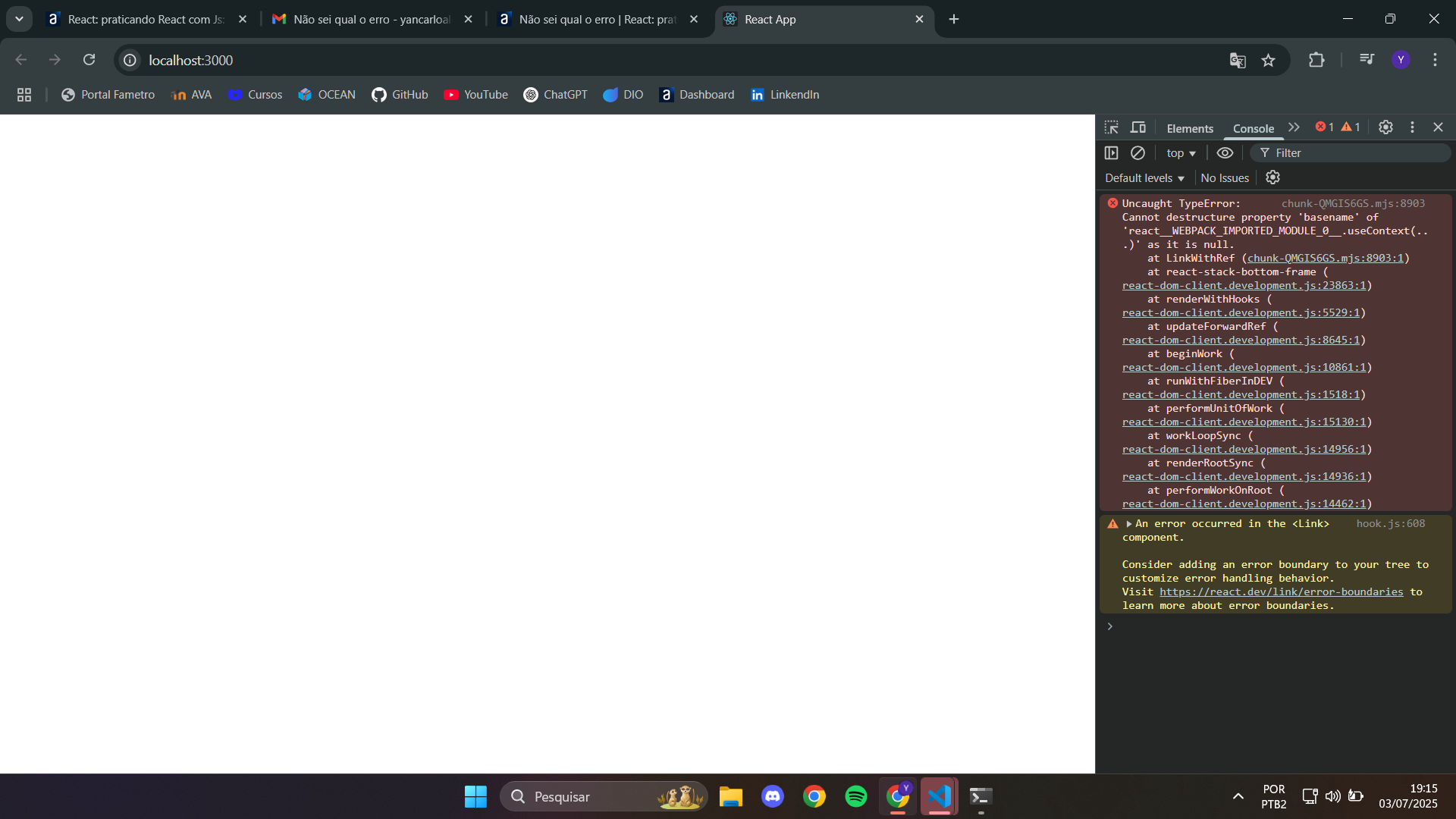
Eu não havia notado na correção que precisa altera a linha 2 de "const" para "import", além de adicionar o "from", agora os erros no console sumiram, mas mesmo assim ainda não aparece nada na tela.

import Inicio from "pages/Inicio";
import { BrowserRouter, Routes, Route } from "react-router-dom";
function AppRoutes() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Inicio />}></Route>
</Routes>
</BrowserRouter>
)
}
export default AppRoutes;
Oi, Yan.
Em muitos casos, quando ajustamos as importações no React, pode ser necessário reiniciar o servidor de desenvolvimento para que as mudanças sejam reconhecidas, principalmente se o erro estava ligado a importações e módulos. Então, feche o terminal onde está rodando o React (normalmente com Ctrl+C), abra de novo e rode o comando npm start.
Se depois de reiniciar ainda não aparecer nada na tela, te peço que atualize o repositório novamente e assim eu verifico o que pode estar acontecendo.
Fico no aguardo e a disposição :)
Oi, Yan.
Os estilos do cabeçalho não estão sendo importados corretamente, no componente Cabecalho, você está importando o CSS assim:
import styles from './Cabecalho.modules.css';
Porém, para CSS Modules funcionar corretamente, o arquivo deve ser .module.css (sem o "s" no "module"). O nome correto seria Cabecalho.module.css, mas o seu arquivo está como Cabecalho.modules.css.
Esse erro faz com que o objeto styles fique vazio, e a classe CSS não é aplicada, podendo causar problemas de visualização. Basta renomear o arquivo e corrigir a importação.
import { Link } from "react-router-dom";
import logo from './logo.png';
import styles from './Cabecalho.module.css';
import CabecalhoLinks from "components/CabecalhoLinks";
Peço que teste e me retorne o resultado, por favor.
Fico no aguardo e a disposição :)
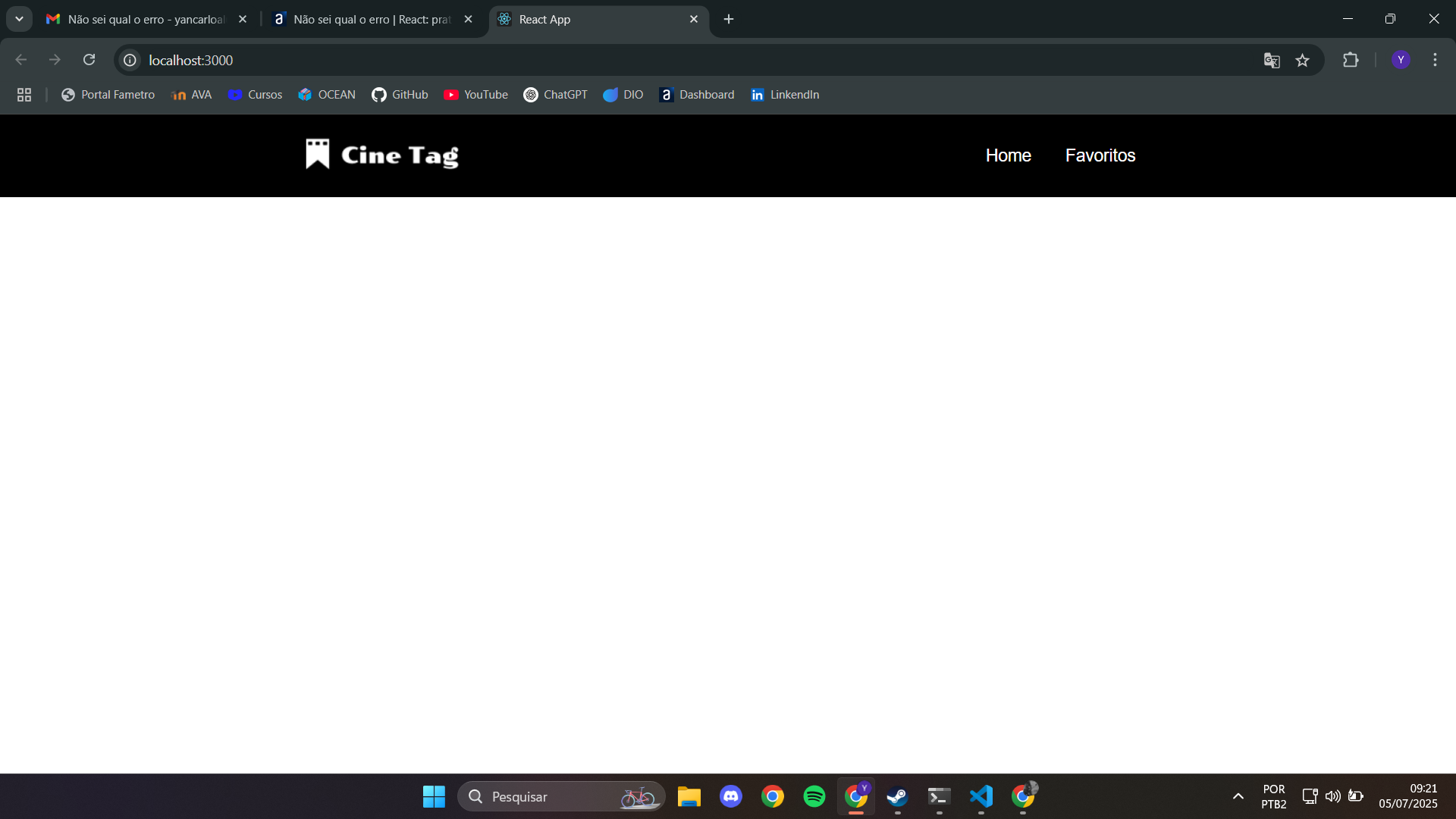
Voltou ao normal, mas o nav com o componente de CabecalhoLinks não está sendo carregado.
 Repósitorio atualizado: https://github.com/yancarlo0202/cinetag
Repósitorio atualizado: https://github.com/yancarlo0202/cinetag
Oi, Yan.
O componente CabecalhoLinks é o responsável por exibir esses links para a Home e Favoritos, certo? É o único local no seu código onde esta sendo usado o componente, e na sua imagem eles estão aparecendo normalmente. Há algum erro sendo mostrado no console?
