Barbearia Alura
<img id = "banner"src= "C:\Users\Meu Computador\Desktop\Lógica\banner.jpg">
<div class="principal">
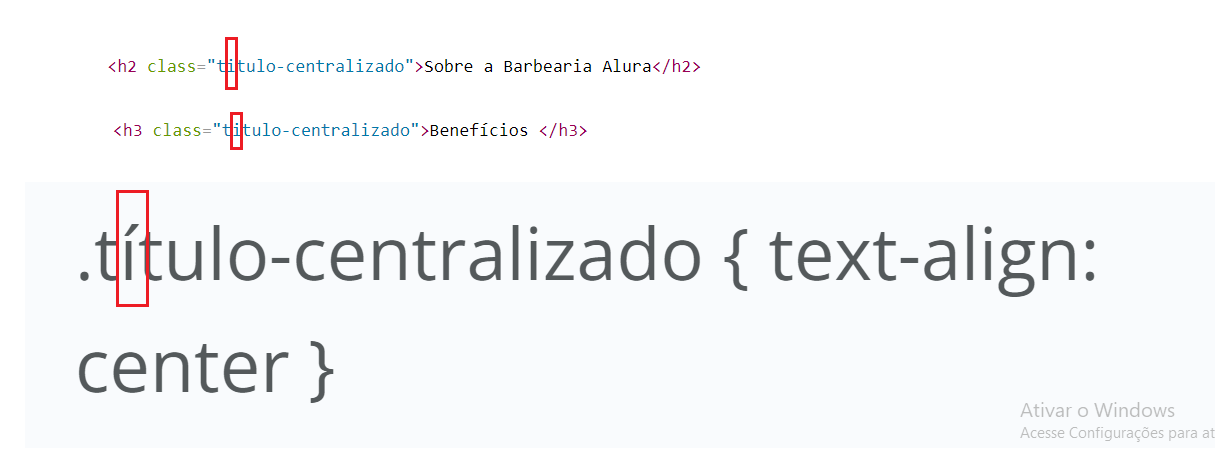
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong> Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p >Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios </h3>
<ul>
<li class= "itens">Atendimento aos Clientes </li>
<li class= "itens">Espaço diferenciado </li>
<li class= "itens">Localização </li>
<li class="itens"> Profissionais Qualificados </li>
</ul> "
</div>
body{}
#banner { width:100%; }
.principal{ background: #CCCCCC; padding: 30px; }
.titulo-principal { padding-left: 20px; }
.título-centralizado { text-align: center }
p { text-align: center; }
#missao{ font-size: 20px; }
em strong { color: #FF0000; }
.itens{ font-style: italic } .benefícios{ background: #FFFFFF; padding: 20px; }
ul{ display: inline-block; vertical-align: top; width: 20%; margin-right: 15%; } .imagembenefícios{ width: 50%; }