

Oi Guilherme, tudo bem?
Você pode fazer assim:
flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between;
E então vamos para a explicação:
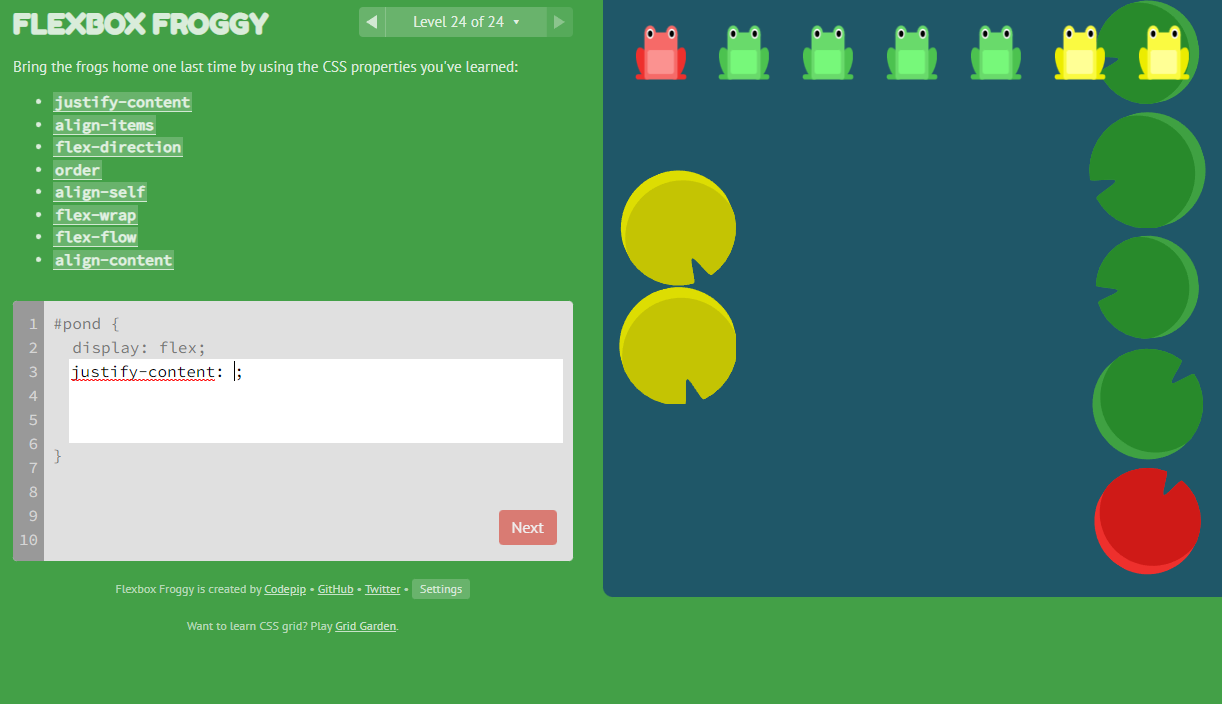
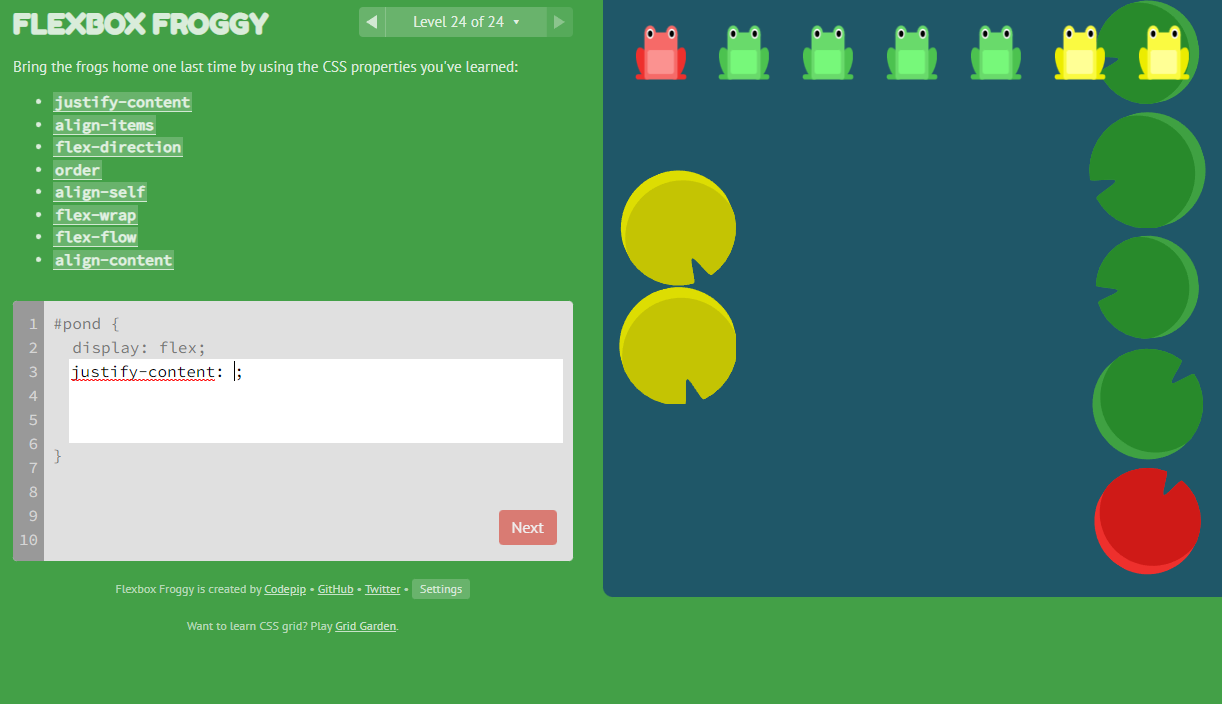
display: flex;: Essa linha define o elemento pai como um container flex. Isso permite que seus filhos sejam organizados em um layout flexível.
flex-flow: column-reverse wrap-reverse;: Essa propriedade combina duas propriedades relacionadas ao fluxo dos elementos flex. A primeira parte, column-reverse, define que os elementos filhos devem ser dispostos em colunas, começando do final para o início (de baixo para cima). A segunda parte, wrap-reverse, indica que, se os elementos não couberem em uma única coluna, eles devem ser quebrados em linhas, começando a partir da última linha. Essa combinação cria um efeito de empilhamento dos elementos, começando do canto inferior direito da área flexível.
justify-content: center;: Essa linha centraliza os elementos ao longo do eixo principal (verticalmente no caso de flex-direction: column). Portanto, os elementos filhos serão centralizados verticalmente no container flex.
align-content: space-between;: Essa propriedade define o alinhamento dos elementos ao longo do eixo transversal (horizontalmente no caso de flex-direction: column). O valor space-between distribui o espaço em branco igualmente entre os elementos, fazendo com que eles fiquem espaçados uniformemente ao longo do eixo horizontal.
Espero ter te ajudado.
Um abraço e bons estudos.