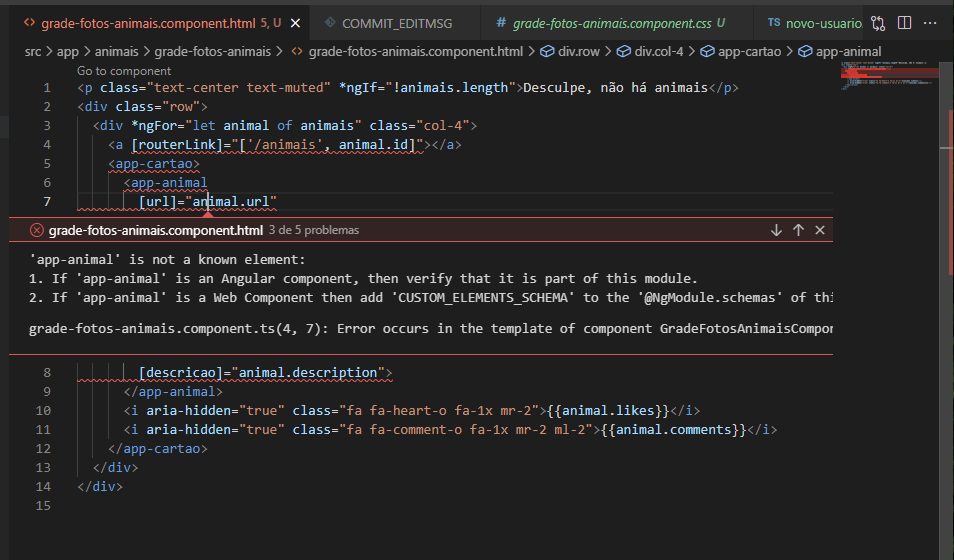
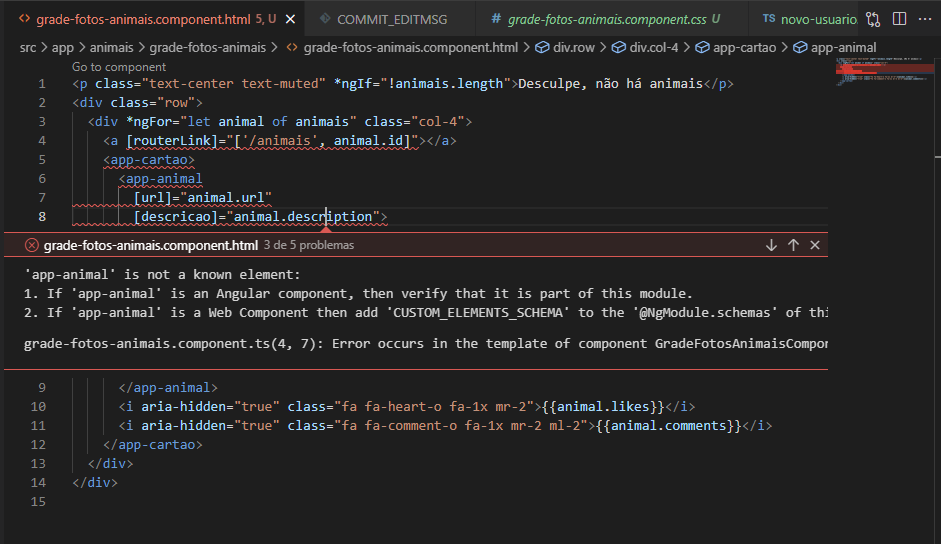
Para resolver o problema, descobri que tem que colocar o GradeFotosAnimaisComponent , no atributo declarations do arquivo animais.module.ts.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { AnimaisRoutingModule } from './animais-routing.module';
import { ListaAnimaisComponent } from './lista-animais/lista-animais.component';
import { AnimalComponent } from './animal/animal.component';
import { GradeFotosAnimaisComponent } from './grade-fotos-animais/grade-fotos-animais.component';
import { CartaoModule } from '../componentes/cartao/cartao.module';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [ListaAnimaisComponent, AnimalComponent, GradeFotosAnimaisComponent],
imports: [
CommonModule,
AnimaisRoutingModule,
CartaoModule,
RouterModule
]
})
export class AnimaisModule { }