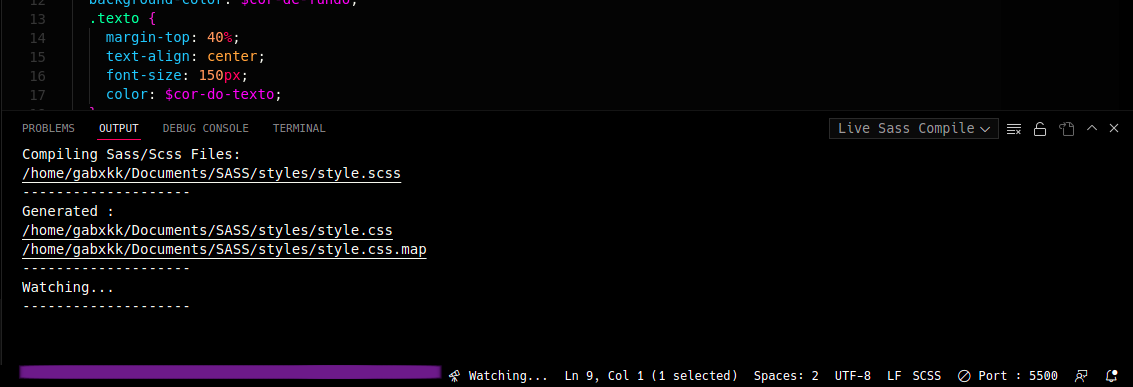
Quando mudo a cor na variável ou algo do tipo no sass, nada acontece, tentei mudar no css direto e mudou.
$cor-principal: blueviolet;
$cor-secundaria: aquamarine;
@mixin reset {
margin: 0;
padding: 0;
}
@mixin cor-e-texto {
width: 50%;
background-color: $cor-principal;
.texto {
margin-top: 40%;
text-align: center;
font-size: 150px;
color: $cor-secundaria;
}
}
body {
@include reset;
}
.container {
height: 100vh;
display: flex;
.esquerdo {
@include cor-e-texto;
}
.direito {
@include cor-e-texto;
}
}