quando chamo a função só aparece uma tela
segue cod
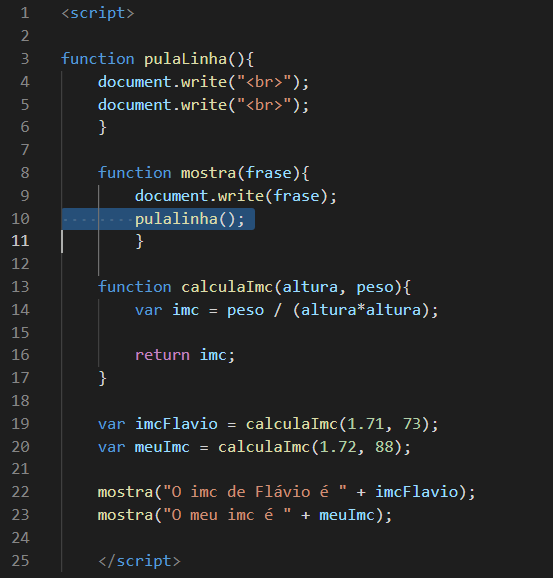
function pulaLinha(){
document.write("<br>");
document.write("<br>");
}
function mostra(frase){
document.write(frase);
pulalinha();
}
function calculaImc(altura, peso){
var imc = peso / (altura*altura);
return imc;
}
var imcFlavio = calculaImc(1.71, 73);
var meuImc = calculaImc(1.72, 88);
mostra("O imc de Flávio é " + imcFlavio);
mostra("O meu imc é " + meuImc);
</script>