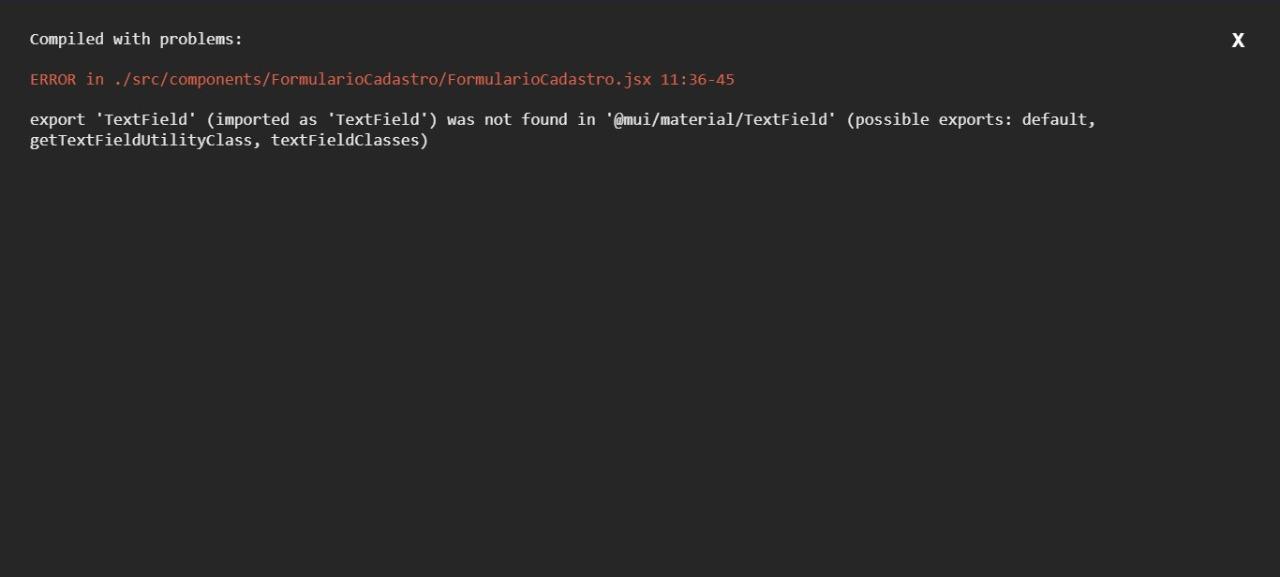
Meu código aparece um erro, mesmo eu já tendo baixado os arquivos de todo material ui, o import colocado... TUDO! E este erro aparece na tela do código:

E esse é meu código:
import React from "react";
import Button from "@mui/material/Button";
import { TextField } from "@mui/material/TextField";
function FormularioCadastro() {
return (
<form>
<TextField id="nome" label="Nome" />
<label>Sobrenome</label>
<input type="text" />
<label>CPF</label>
<input type="text" />
<label>Promoções</label>
<input type="checkbox" />
<label>Novidades</label>
<input type="checkbox" />
<Button type="submit" variant="contained" color="primary">
Cadastrar
</Button>
</form>
);
};
export default FormularioCadastro;

