tentei fazer de uma maneira diferente porém ficou dando erro falando que a propriedade play não pode ser lida, fui ler os tópicos e vi que uma pessoa fez o código igual o meu porém usou um for e tava funcionando certinho, alguém pode me explicar o motivo disso?
meu codigo:
var botoes = document.querySelectorAll(".tecla");
var audios = document.querySelectorAll("audio");
var i = 0
function tocaSom(i) {
audios[i].play();
}
while (i < audios.length) {
botoes[i].onclick = function () {
tocaSom(i);
};
i++;
}o código dele usando for:
var botoes = document.querySelectorAll(".tecla");
var audios = document.querySelectorAll("audio");
var i = 0
function tocaSom(i) {
audios[i].play();
}
for (let i = 0; i < botoes.length; i++) {
botoes[i].onclick = function () {
tocaSom(i);
}
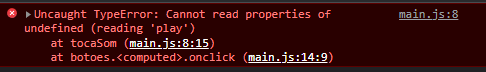
}o erro que aparece >