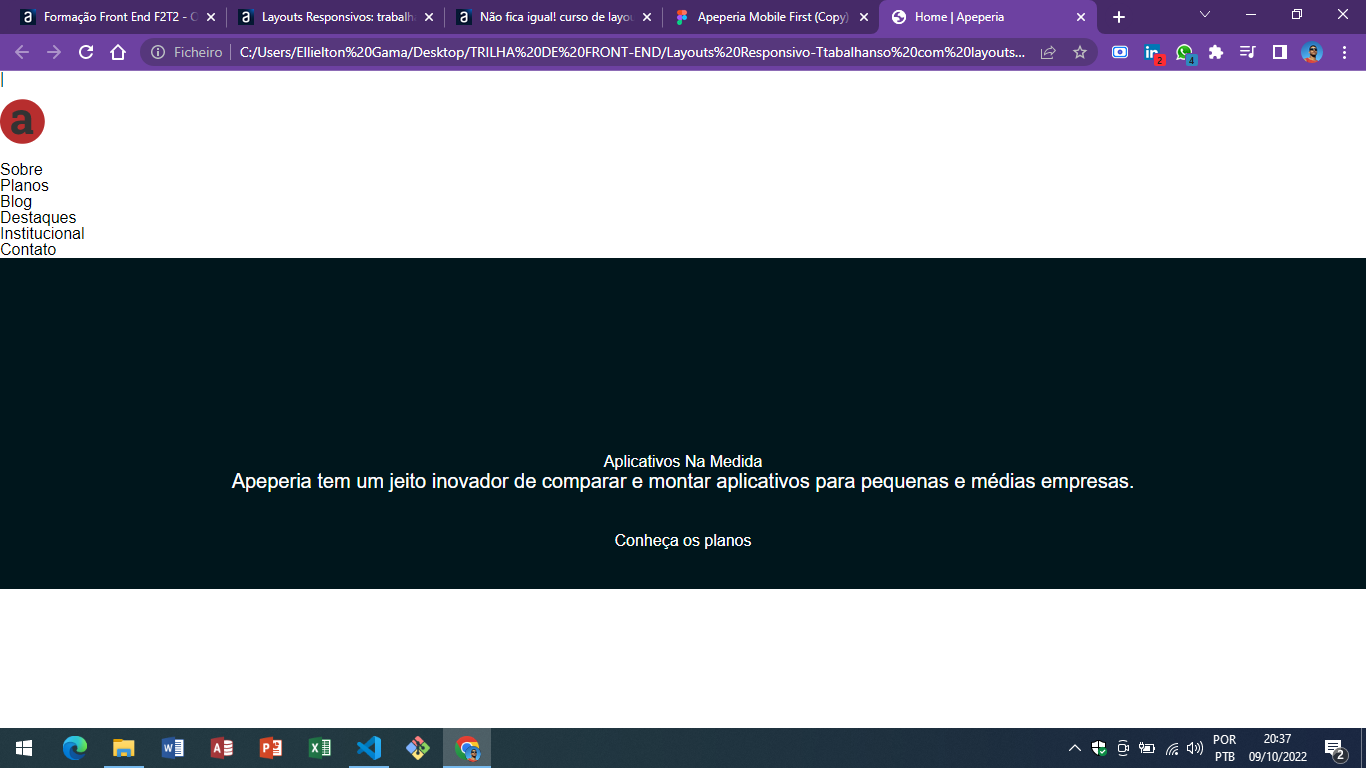
Boa noite gente. pessoal digitei o código conforme as instruções do professo mas não conseguir o mesmo resultado na pagina, o que estou errando?
|<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300,400,700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
</head>
<body>
<header>
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabelho__navegacao">
<ul>
<li><a href="cabecalho__link">Sobre</a></li>
<li><a href="cabecalho__link">Planos</a></li>
<li><a href="cabecalho__link">Blog</a></li>
<li><a href="cabecalho__link">Destaques</a></li>
<li><a href="cabecalho__link">Institucional</a></li>
<li><a href="cabecalho__link">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada">
<h1 class="chamda__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao">Conheça os planos</a>
</section>
</main>
</body>
</html>