Olá Bruna.
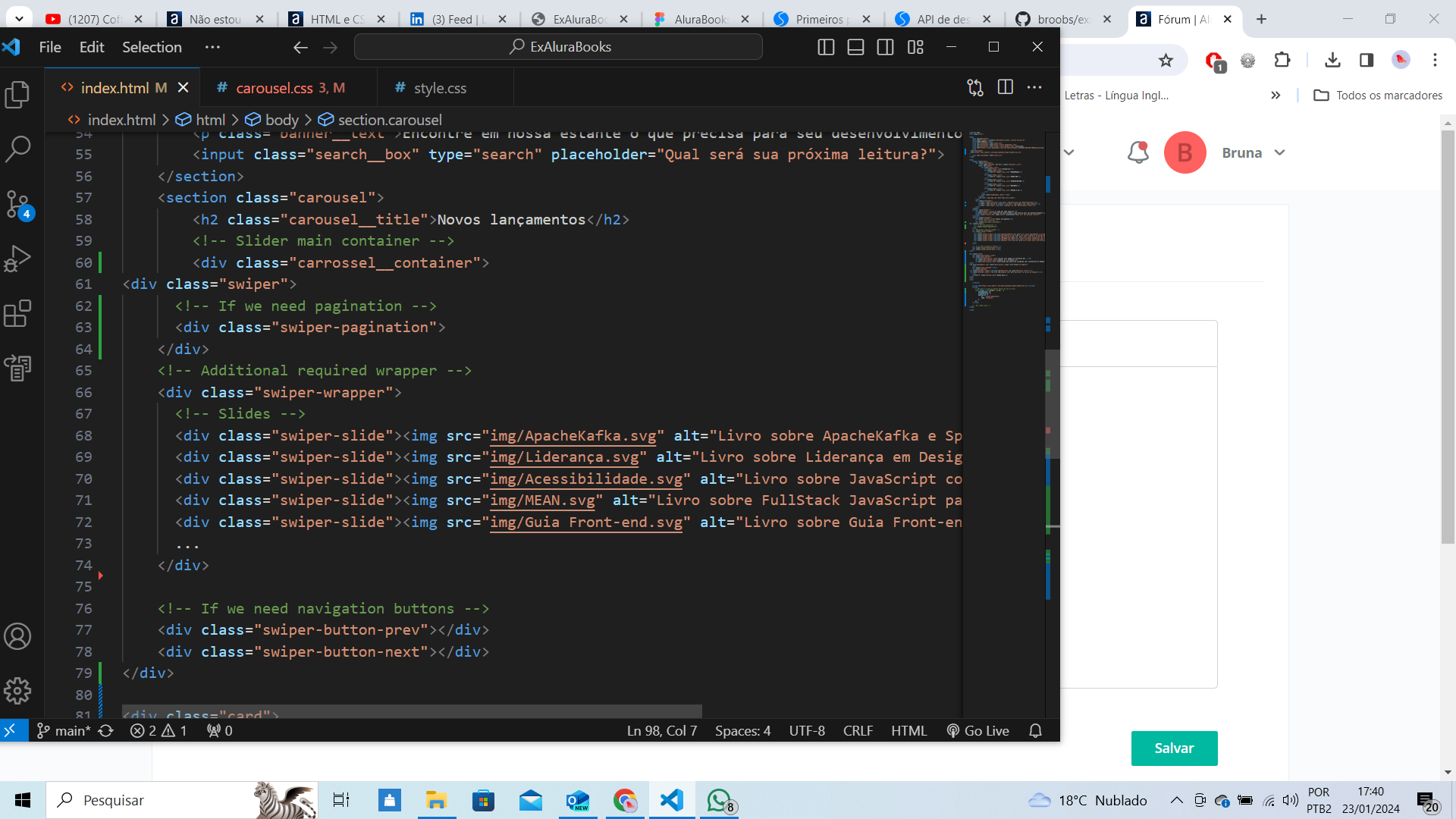
Talvez o seu problema seja resolvido abrindo a div "carrossel__container", sendo fechada antes do fechamento da section. Espero ter ajudado.
<section class="carrossel">
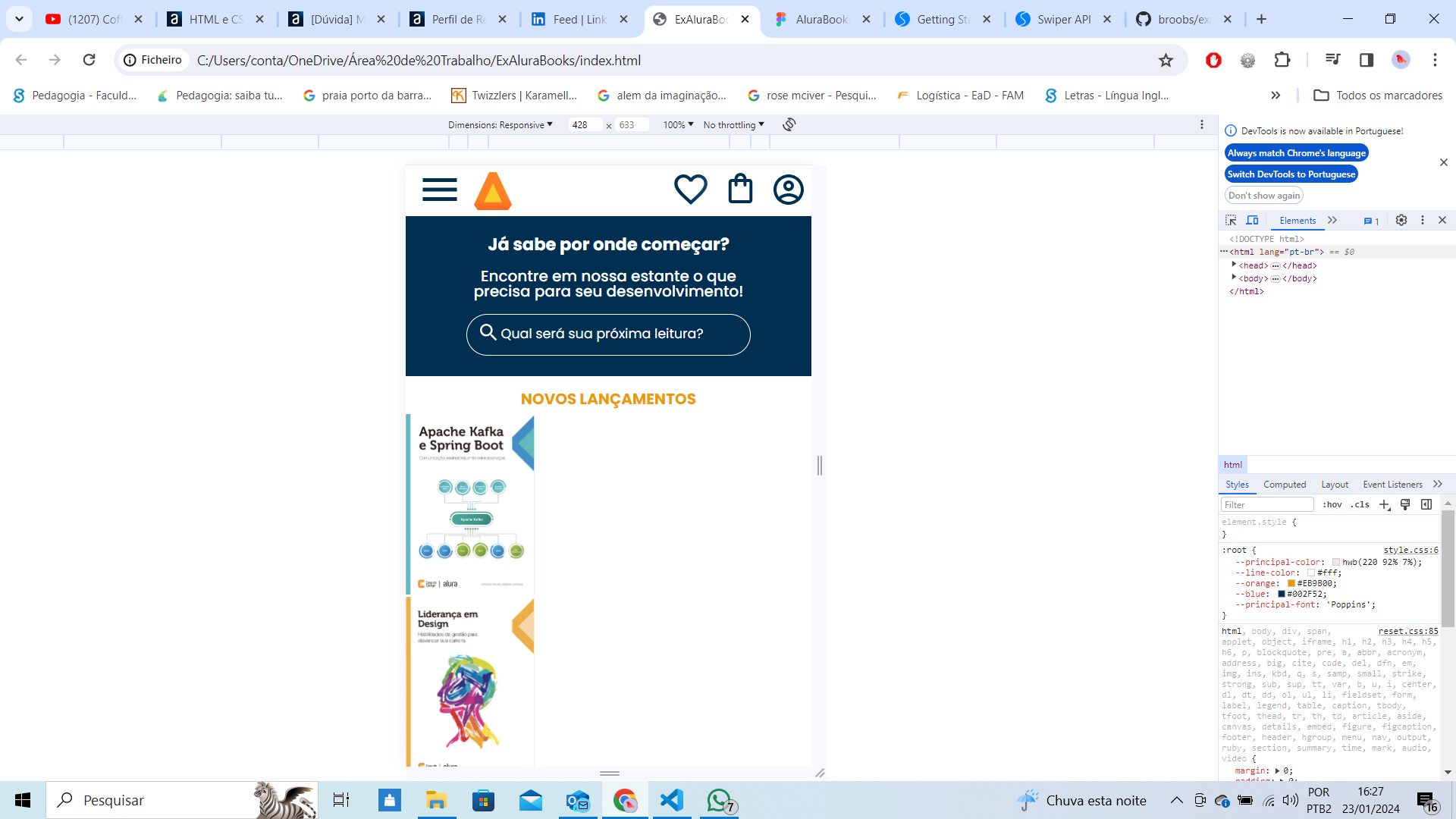
<h2 class="carrossel__titulo">ÚLTIMOS LANÇAMENTOS</h2>
<!-- Slider main container -->
<div class="carrossel__container">
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/ApacheKafka.svg" alt="Apache Kafka"></div>
<div class="swiper-slide"><img src="assets/Lideranc╠ºa.svg" alt="Liderança"></div>
<div class="swiper-slide"><img src="assets/Javascript.svg" alt="Javascript"></div>
<div class="swiper-slide"><img src="assets/Guia Front-end.svg" alt="Guia Front-end"></div>
<div class="swiper-slide"><img src="assets/Portugol.svg" alt="Portugol"></div>
<div class="swiper-slide"><img src="assets/Acessibilidade.svg" alt="Acessibilidade Web"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="assets/Angular.svg" class="descrição__imagem">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__item"><img src="assets/Favoritos.svg" alt="favoritar livros"></li>
<li class="botoes__item"><img src="assets/Compras.svg" alt="adicionar ao carrinho"></li>
</ul>
<a href="#" class="botao__ancora">Saiba mais</a>
</div>
</div>
</div>
</section>