Olá, Giovanna, tudo bem?
O JavaScript é uma linguagem de programação que permite que o sites se tornem mais dinâmicos! Acredito que com alguns exemplos você possa entender o que é possível fazer com ele.
Exemplos de aplicação do JavaScript
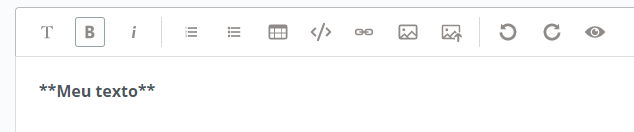
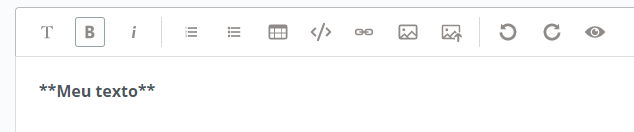
Sabe a barra de ícones aqui do campo de texto quando vamos fazer algum post no fórum? Sempre que clicamos em algum dos ícones, alguma ação acontece. Por exemplo, se eu selecionar um texto e clicar no ícone "B", ele ficará com dois asteriscos de cada lado e ficará em negrito, como na imagem abaixo:

Isso é feito com JavaScript! O dinamismo de clicar em um botão e alterar alguma coisa na página (como o texto e estilos) não é possível de ser feito apenas HTML e CSS puro.
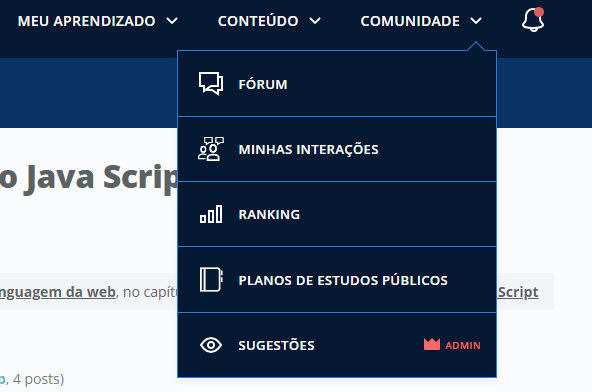
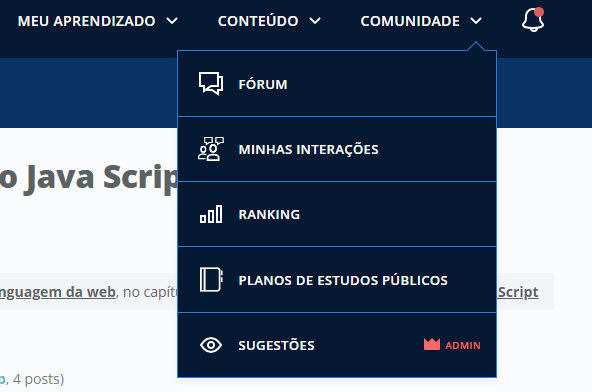
Outro exemplo: no topo aqui do site da Alura, temos menus que aparecem apenas se clicarmos neles, como na imagem abaixo:

Uma forma rápida de pensar: sempre que clicamos em algum elemento, ou apertamos um botão, e acontece alguma coisa na página, sem que a página precise recarregar, é quase certeza que foi feito com JavaScript!
Exemplo prático
Você mesma pode criar um arquivo HTML e inserir o seguinte código (não se preocupe em entender tudo que está nele agora):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>Clique em mim!</button>
<script>
var botao = document.querySelector('button');
botao.addEventListener('click', function() {
alert("Fui clicado!");
});
</script>
</body>
</html>
Se você abrir esse arquivo no navegador, verá que aparece a mensagem "Fui clicado!" sempre que você clica no botão! Esse é um exemplo de dinamismo da linguagem javascript que não é possível de realizar com HTML e CSS puro.
E se você ficou curiosa em como o código está fazendo isso, aqui vai uma explicação rápida! Primeiramente, o código javascript está entre as tags script. Basicamente estamos "capturando" o botão com a função querySelector e guardando na variável botao. Essa variável tem uma função chamada addEventListener, que recebe dois parâmetros: o primeiro é o evento "click" e o segundo é uma função que será executada sempre que clicarmos no botão!
Eventos
Perceba também que eu dei exemplos apenas com cliques de botão, mas o Javascript reage a vários outros tipos de evento! Por exemplo, existe um evento que é acionado assim que a página carrega, outro que é acionado sempre que você desce ou sobe a página, outro para quando você digita, e a lista se extende... na documentação da MDN você pode conferir todos os eventos web que existem!
E sim, para todos esses eventos, você pode usar o JavaScript para alterar alguma coisa dinamicamente na sua página. Se você continuar o curso com calma, revisando as aulas e no seu próprio ritmo, verá o que mais o javascript é capaz de fazer.
Conclusão
Se mesmo assim você sentir que o curso está muito avançado, você pode considerar fazer os cursos de Lógica de Programação I e Lógica de Programação II, que utilizam JavaScript para ensinar lógica de programação. Como eu disse, o javascript é uma linguagem de programação, e se você ainda não tem experiência com elas, esses cursos que passei são uma boa opção.
Espero ter te clareado sobre as possibilidades dessa linguagem! Se você tiver mais dúvidas, como com a sintaxe, ou funções específicas, não hesite em nos chamar. Abraços e bons estudos :)