





Opa Mateus, tudo certo?
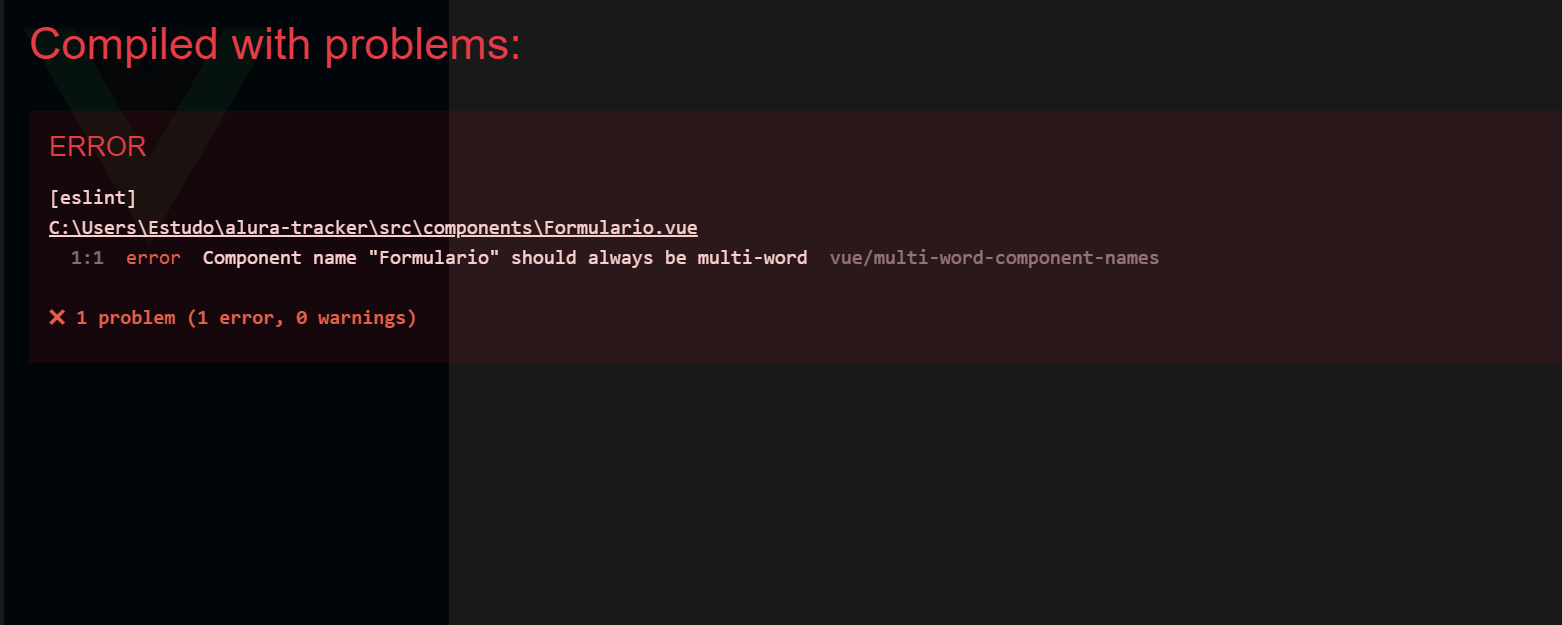
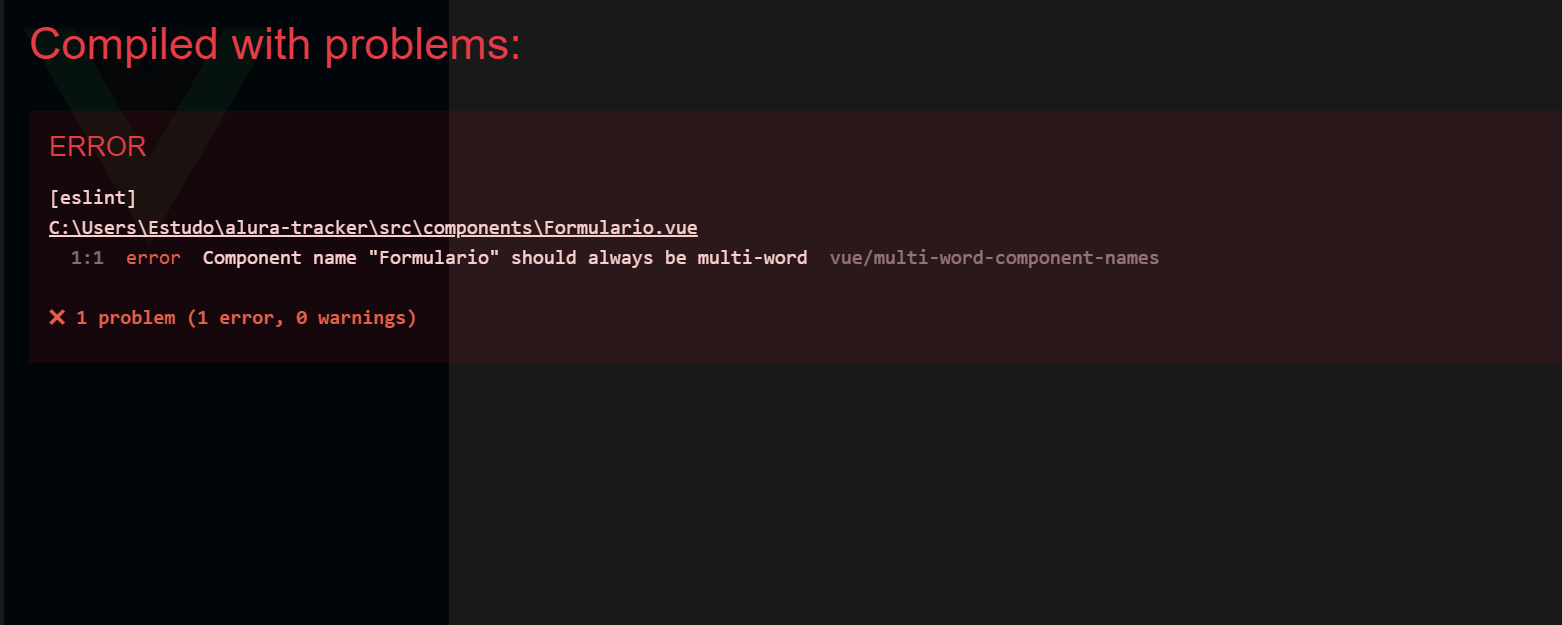
O vue/multi-word-component-names foi introduzido para evitar que nós, pessoas desenvolvedoras, criemos componentes que colidam com os elementos html existentes, como por exemplo <form>, <button>, etc.
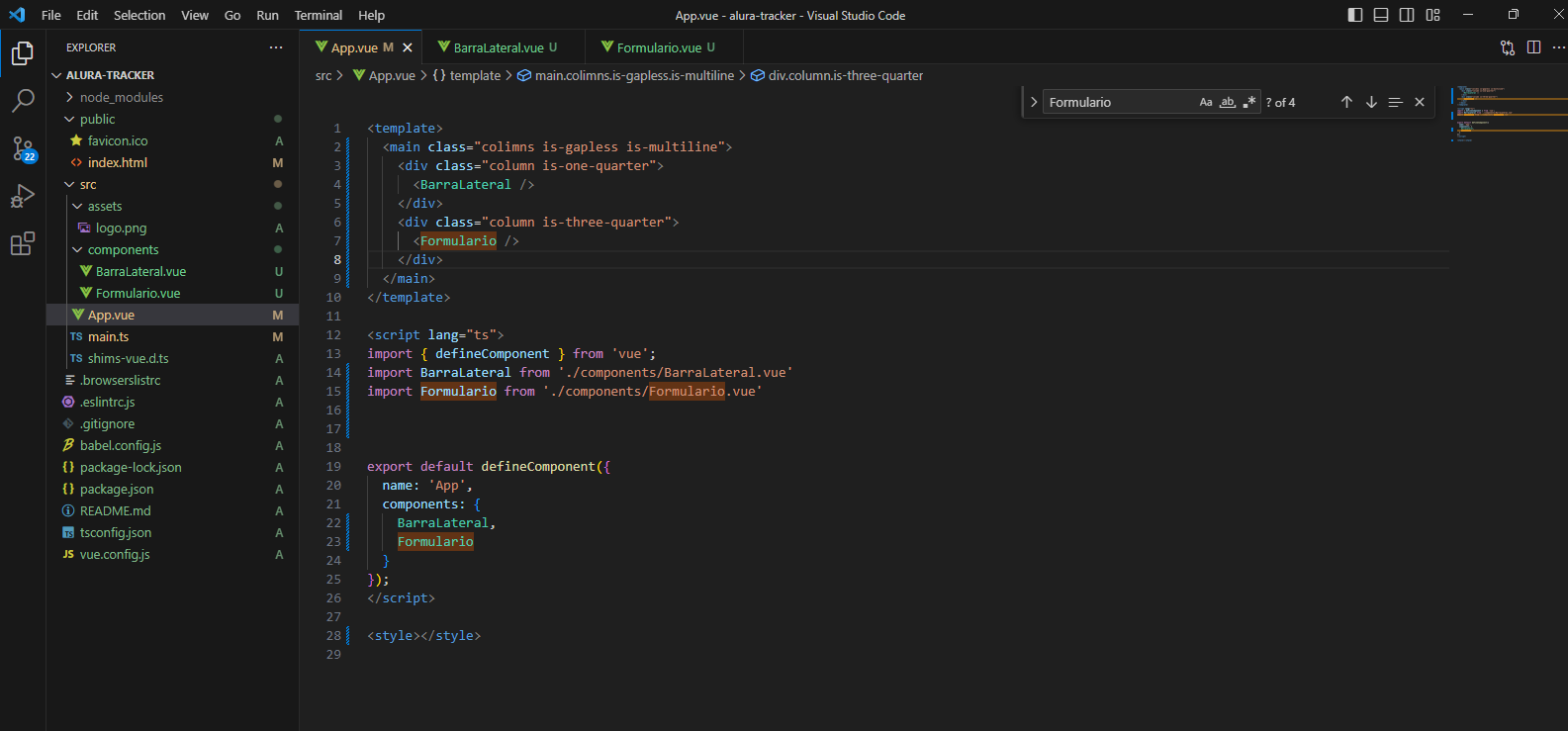
Para corrigir isto, basta você colocar um nome composto para o componente Formulario, alguma coisa do tipo:
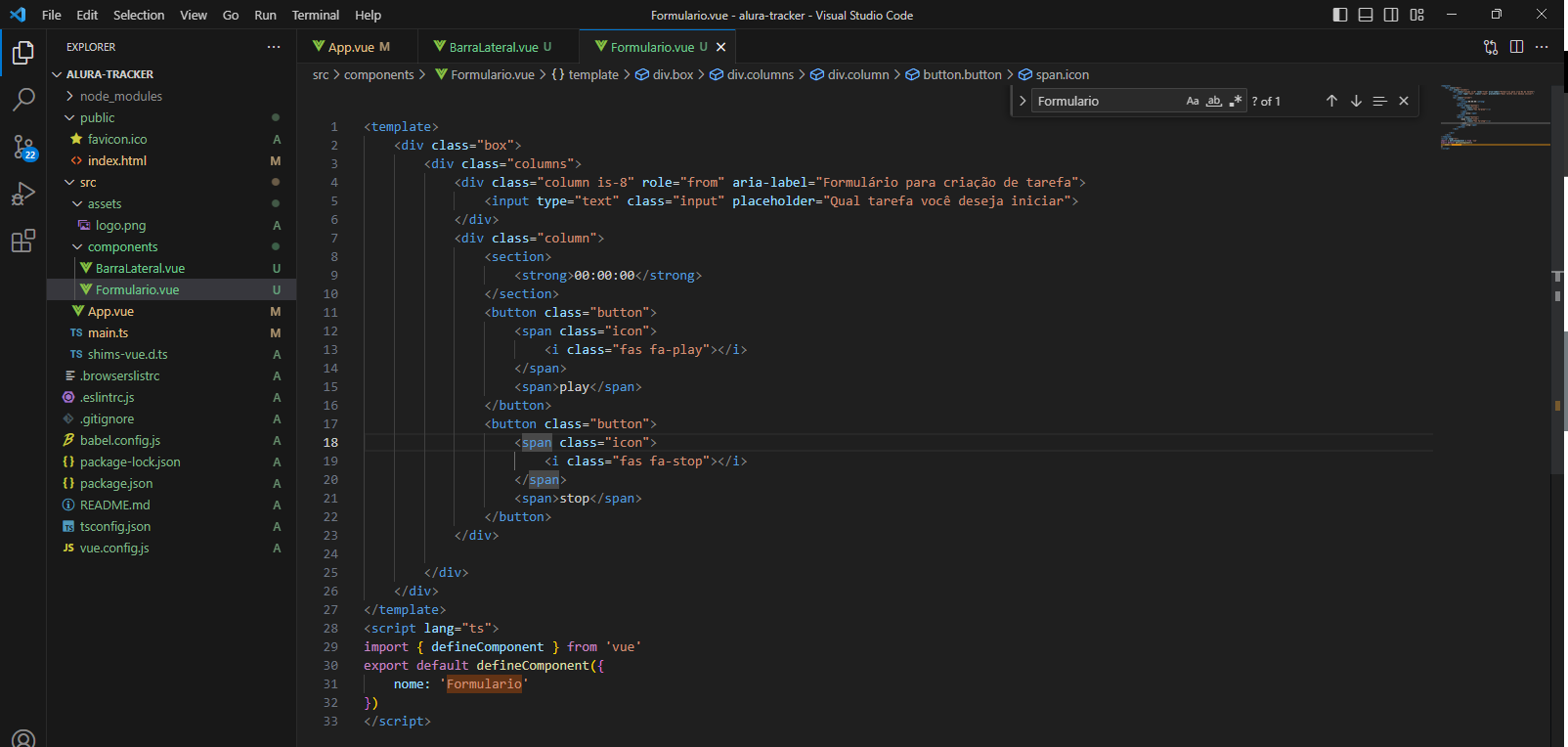
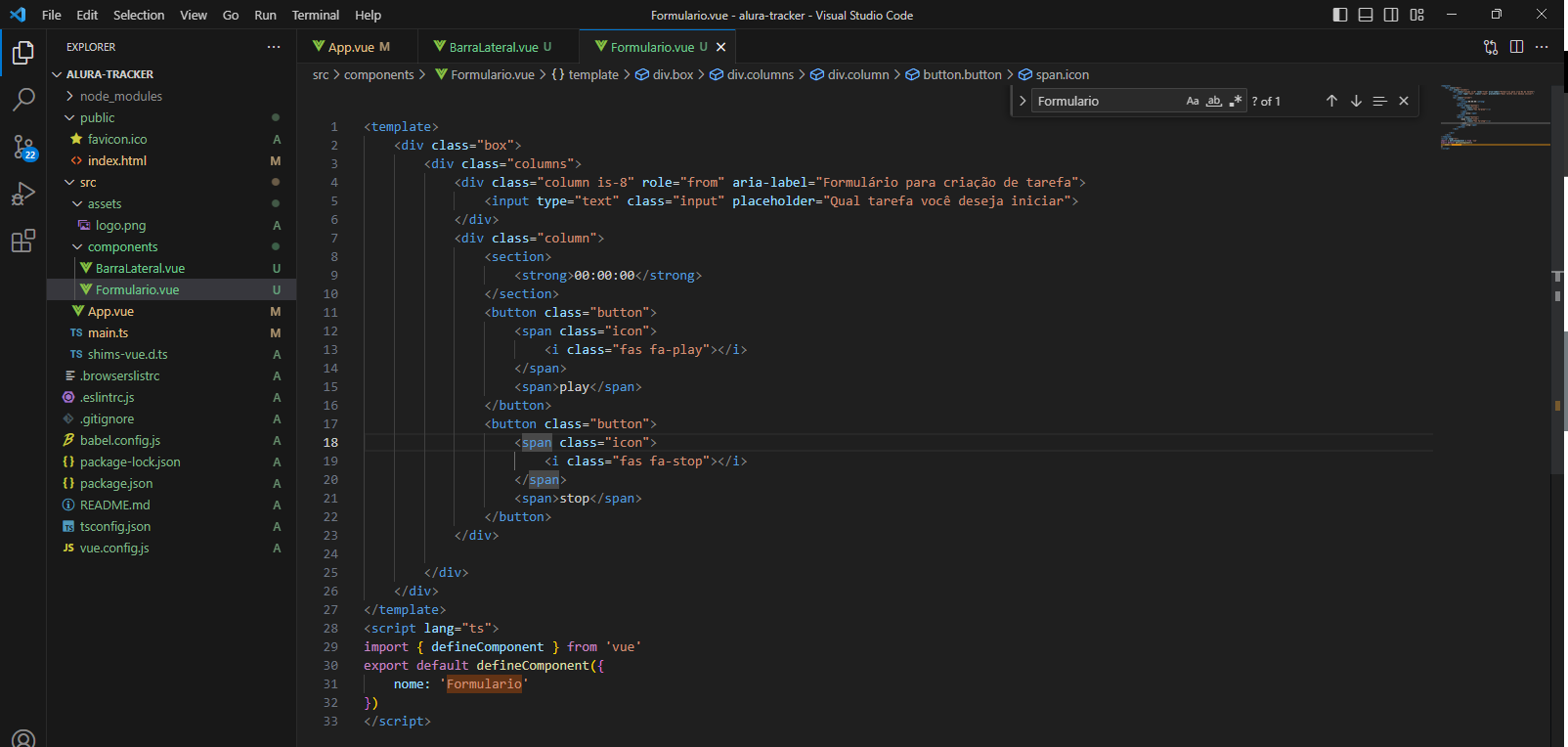
No Formulario.vue:
export default defineComponent({ name: 'FormularioTarefa' })
Fico à disposição.
Tenha um bom dia e bons estudos.