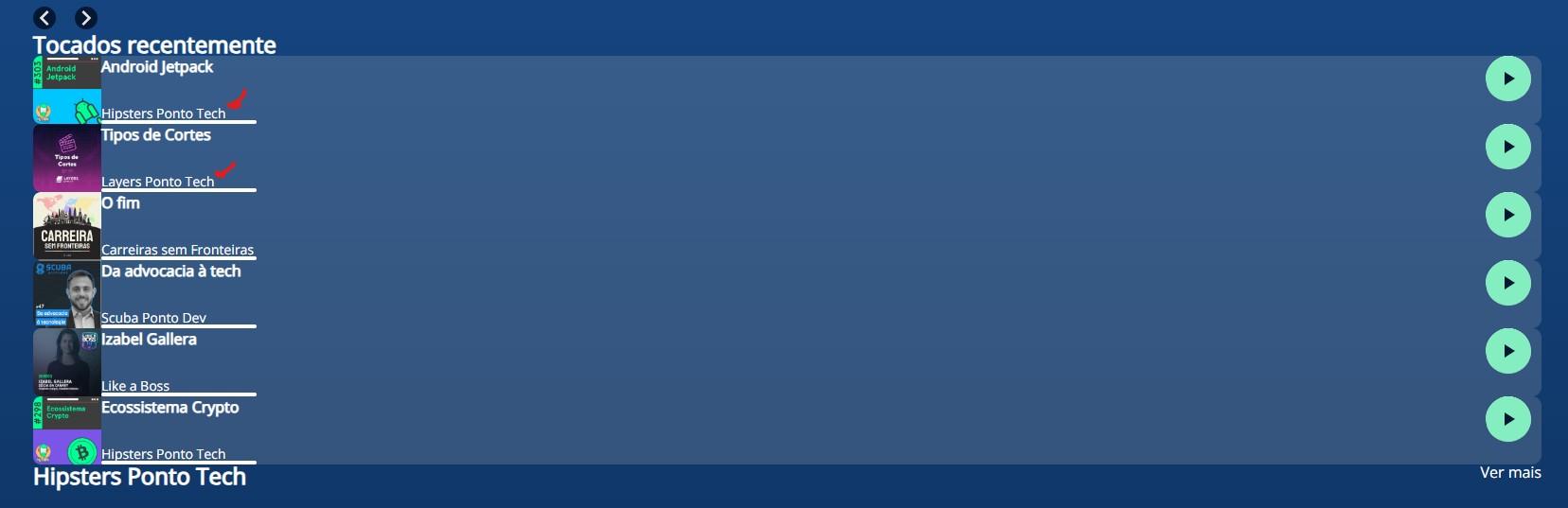
Não estou conseguindo alinhar o subtitulo do card embaixo do titulo. Codigo CSS:
.secao-horizontal .cartao{ display: grid; grid-template-columns: auto 1fr auto;; } .secao-horizontal .cartao__imagem{ display: grid; grid-area: 1/1/4/2; } .secao-horizontal .img{ display: grid; grid-column: 3/4; grid-row: 1/4; } .secao-horizontal .cartao__subtitulo{ display: grid; grid-column-start: 2; grid-column-end: 3; grid-row-start: 2; grid-row-end: 3; } .secao-horizontal .cartao__player{ display: grid; grid-column-start: 2; grid-column-end: 3; grid-row-start: 3; grid-row-end: 4; }