<Meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>- Home
- Produtos
- contato
</ul> </nav> </div> </header> <main> <label for="nomesobrenome">Nome e sobrenome</label> <input type="text" id="nomesobrenome" class="input-padrao"> <label for="email">email</label> <input type="text" id="email" class="input-padrao"> <label for="telefone">telefone</label> <input type="text" id="telefone" class="input-padrao"> <label for="Menssagem">Messagem</label> <textarea cols="70" rows="10" id="Messagem" class="input-padrao"></textarea> <div> <p>Como prefere o nosso contato?</p> <label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email"> email</label> <label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">telefone</label> <label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp">whatsapp</label> <label class="checkbox"><input type="checkbox">Gostaria de receber nossas novidades por email?</label> <input type="submit" value="Enviar formulário"> </div> </form> </main> <footer> <img src="logo-branco.png"> <p class="copyright">© copyright Barbearia Alura - 2019</p> </footer>
.................................................................................................................................................................................................................................................................................
header {
background:#bbbbbb;
padding:20px 0;}
.caixa { position: relative; width: 940px; margin: 0 auto;
} nav li {
display:inline; margin:00015px;
}
nav a {
text-transform:uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;}
nav { position: absolute; top: 110px; right: 90px; }
nav a:hover { color: #c78c19; text-decoration:underline; }
.produtos li:hover { border-color:#c78c19; color:blue;
}
.produtos li:active { border-color:#088c19; }
.produtos li:hover h2{ font-size:34px; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0;
} .produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border-color: #000000; border-width: 2px; border-style: solid; border-radius: 10px;
} .produtos h2 { font-size: 30px; font-weight: bold; } .produto-descriçao { font-size: 18px;
} .produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;}
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; } .copyright { color: #ffffff; font-size: 13px; margin: 20px 0 0; }
main { width:940px; margin: 0 auto; } form { margin: 40px 0;
}
form label, form p { display: block; font-size: 20px; margin:0 0 10px;
}.input-padrao { display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%;
}
.checkbox { margin: 20px 0; }





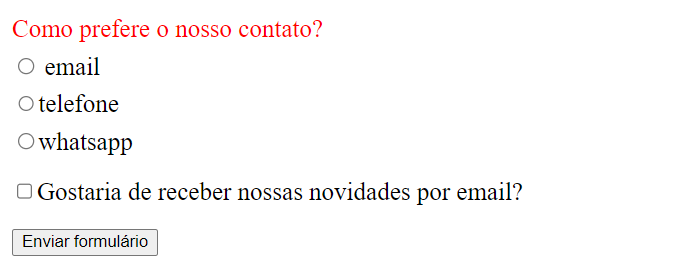
 O CSS responsável por esse trecho é :
O CSS responsável por esse trecho é :
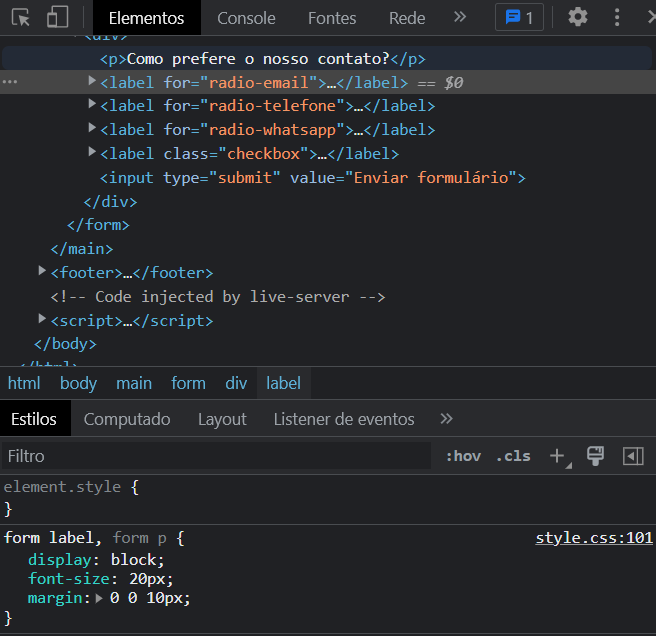
 Isso vai abrir uma janela semelhante a essa, mostrando a estrutura HTML e o CSS aplicado:
Isso vai abrir uma janela semelhante a essa, mostrando a estrutura HTML e o CSS aplicado:
 Acrescenta ou desabilita algumas propriedades para ver o que acontece.
Acrescenta ou desabilita algumas propriedades para ver o que acontece.