Boa tarde,
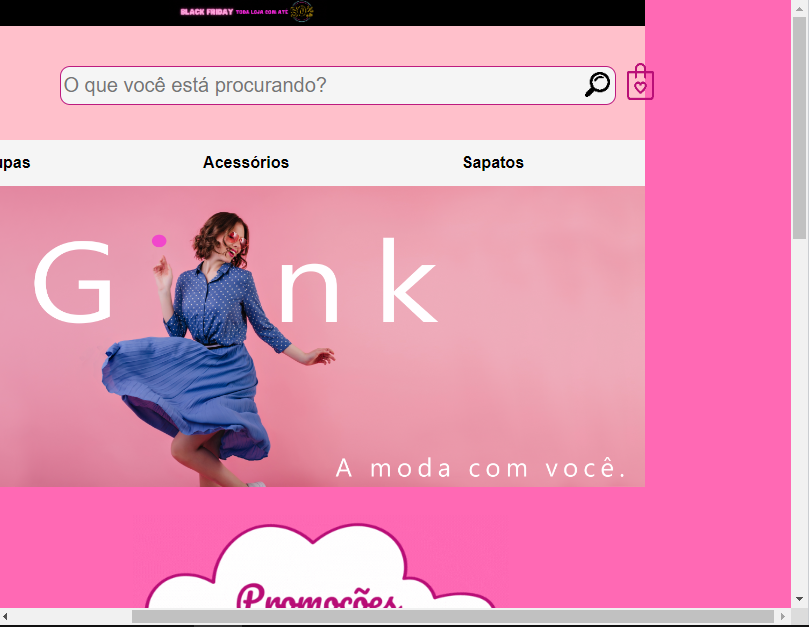
Estou personalizando a parte responsiva do meu site porem quando o visualizo na forma responsiva, a header (mesmo ja tento colocado margin: auto) não fica de acordo com o tamanho da tela do celular, o restante, tirando a header está certinha.
 Esse é meu codigo HTML:
Esse é meu codigo HTML:
<header>
<div class="blackfriday">
<img src="blackfriday.gif" alt="Black Friday">
</div>
<div class="primeiro-menu">
<a href="index.html"><img class="logo" src="ginki.png" alt="Logo da Marca"></a>
<input type="text" class="busca" placeholder="O que você está procurando?"/>
<img src="lupa.png" class="lupabusca" alt="Buscar"/>
<img class="icones" src="sacola.png" alt="Sacola de Compras">
</div>
<nav class="menu-principal">
<ul>
<li>
<a href="roupas.html">Roupas</a>
</li>
<li>Acessórios</li>
<li>Sapatos</li>
</ul>
</nav>
</header>E esse é meu CSS:
body { font-family: Helvetica, sans-serif; background: #FF69B4; }
.blackfriday{ background: black; text-align: center; display: block; width: 100% }
.blackfriday img{ width: 20%; margin: 0; padding: 0; }
header { background: pink; }
.primeiro-menu{ width: 940px; margin: auto; }
img.logo{ width: 180px; vertical-align: top; margin-top: 11px; }
input.busca{ background-color: whitesmoke; border: #BD1A7F solid 1px; border-radius: 10px; width: 550px; height: 35px; display: inline-block; margin-left: 25px; margin-top: 40px; }
.busca{ background-color:transparent; font-size: 20px; border:none; height:22px; width:500px; }
.lupabusca{ width: 25px; height: 25px; margin-left: -36px; margin-bottom: -5px; }
.icones{ width: 3.5%; height: 37px; margin-left: 10px; margin-bottom: -8px; }
.menu-principal{ background: whitesmoke; width: 100%; text-align: center; }
.menu-principal ul{ background: whitesmoke; padding: 5px 0; text-align: center; margin: auto; }
.menu-principal li{ display: inline-block; font-weight: bold; padding: 10px 80px; margin: 0 4px 0 4px; }
.menu-principal li:hover{ background: #ee71a2; }
.menu-principal a{ text-decoration: none; color: inherit; }
@media screen and (max-width:480px) {
.blackfriday, .primeiro-menu, .menu-principal, .principal, .Promocoes, nav.rodape{
width: auto;
}
.primeiro-menu, nav.rodape{
text-align: center;
}
input.busca{
width: 250px;
margin-top: 4px;
margin-bottom: 12px;
}
.busca{
font-size: 15px;
}
.lupabusca{
width: 20px;
height: 20px;
padding-left: 5px;
}
.icones{
width: 20px;
height: 25px;
}}
(Coloquei só os trechos da header porque acredito que o restante não afeta o codigo)



