



Fala Marina, tudo bem?
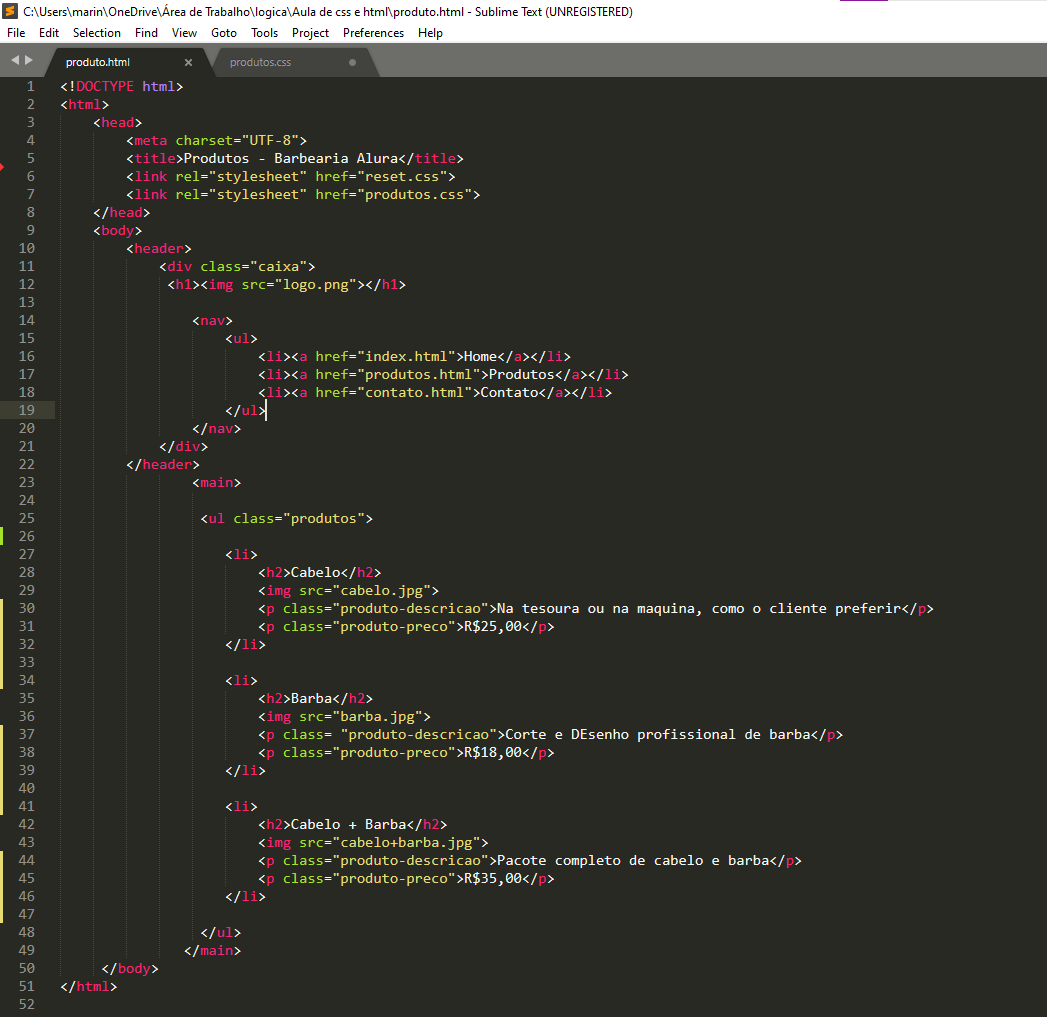
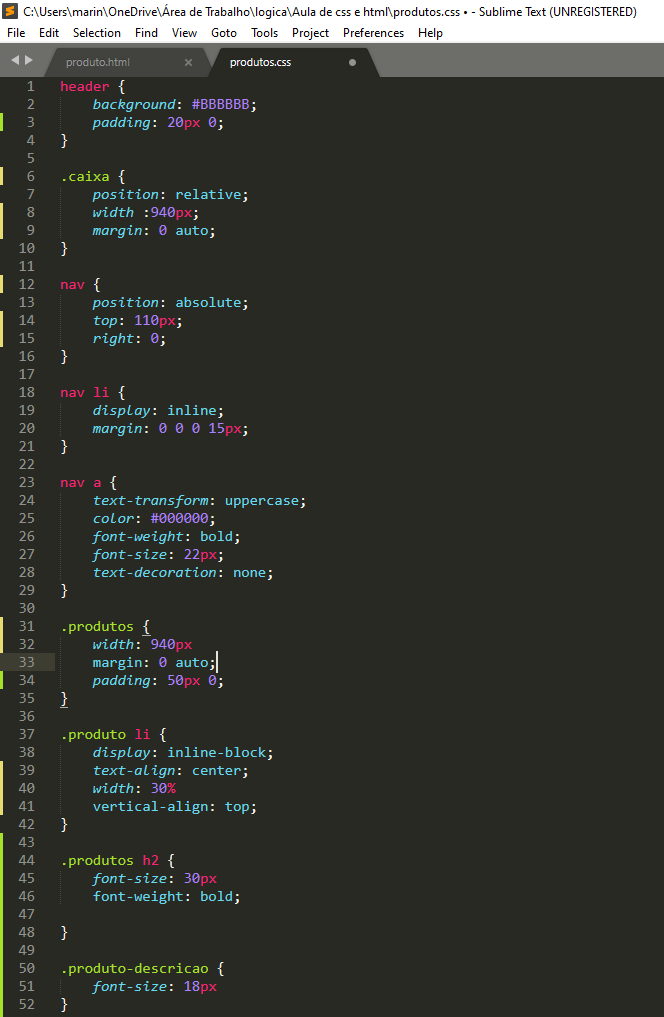
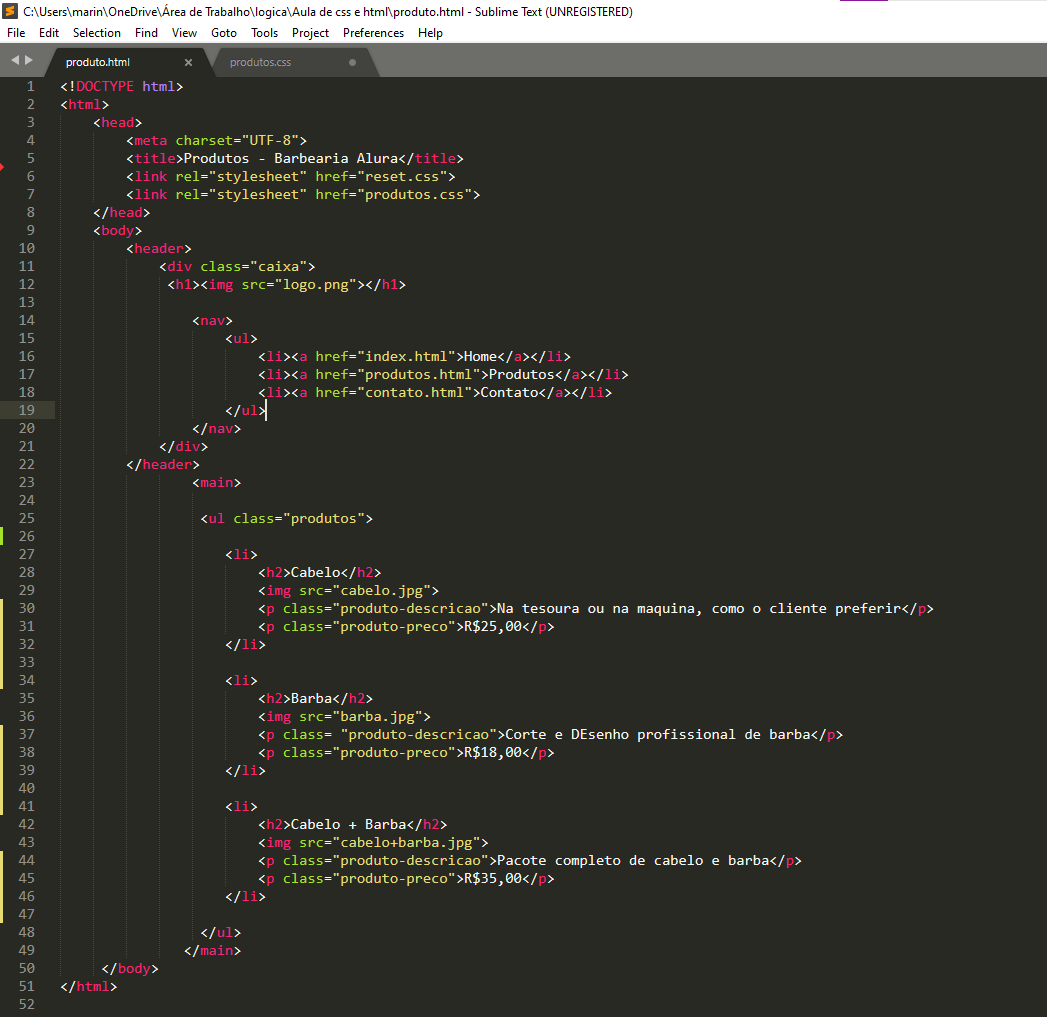
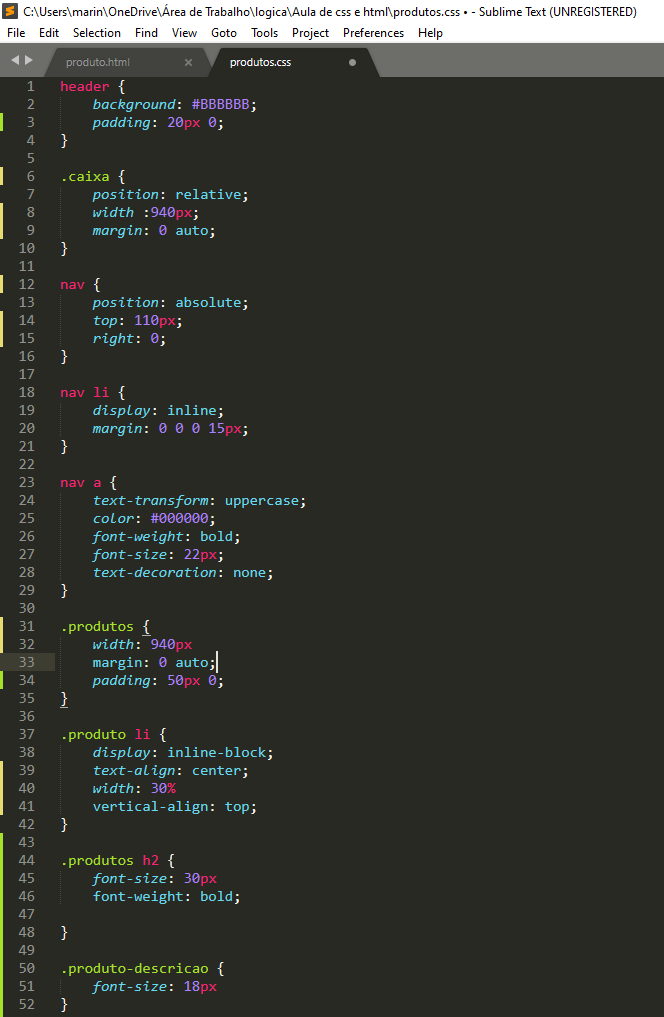
O que acontece é que você escreveu .produto li em vez de .produtos li na linha 37 do CSS, como a classe produto não existe e sim existe a classe produtos, o css não consegue encontrar a tag ul que possui essa classe, e outro erro também é que você esqueceu de colocar ponto e virgula após a propriedade width: 30%, assim o CSS não consegue identificar o restante do código, então o correto seria assim:
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
}Espero ter ajudado, bons estudos :D
Muita obrigada Matheus o erro foi corrigido, impressionante como coisinhas pequenas podem fazer uma enorme diferença. Obrigada :)
Super normal disso acontecer! haha
Qualquer dúvida pode contar com a gente aqui no fórum, ta bom? Bons estudos :D