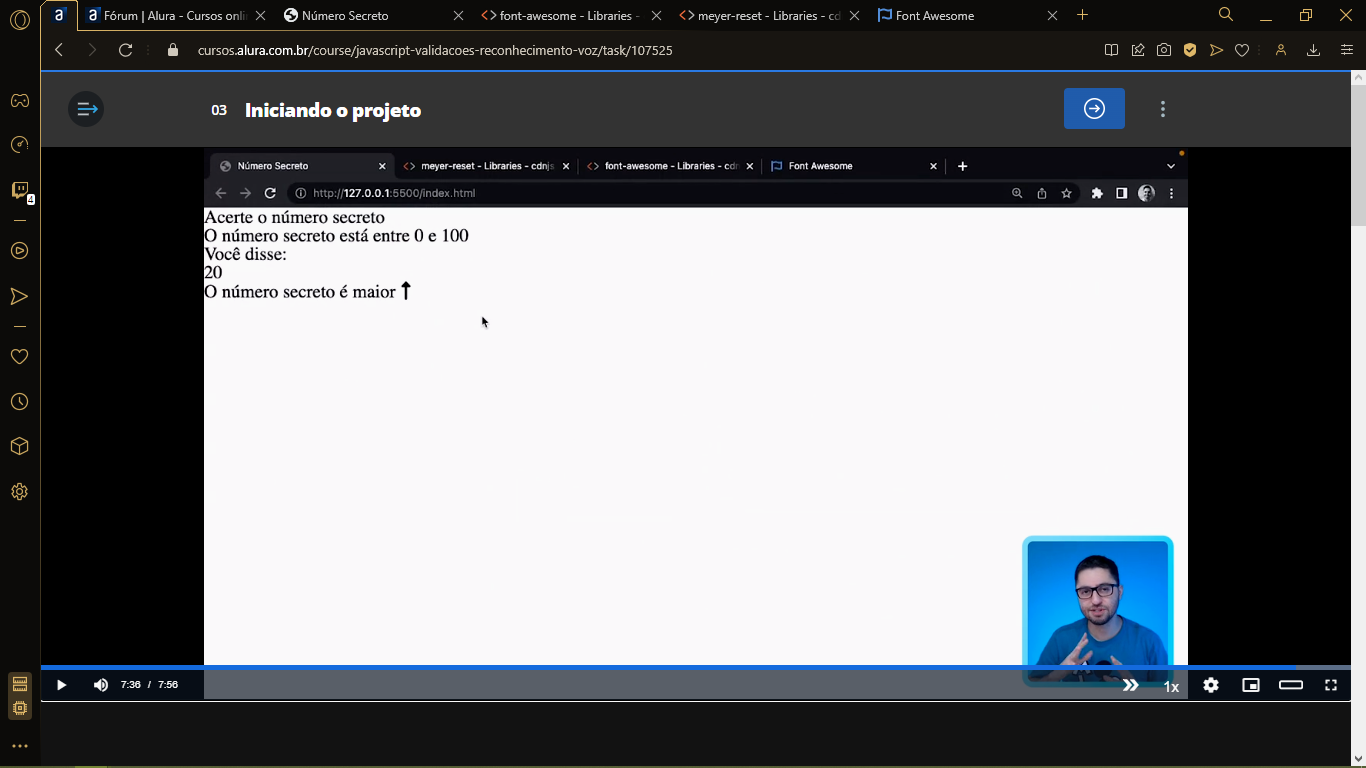
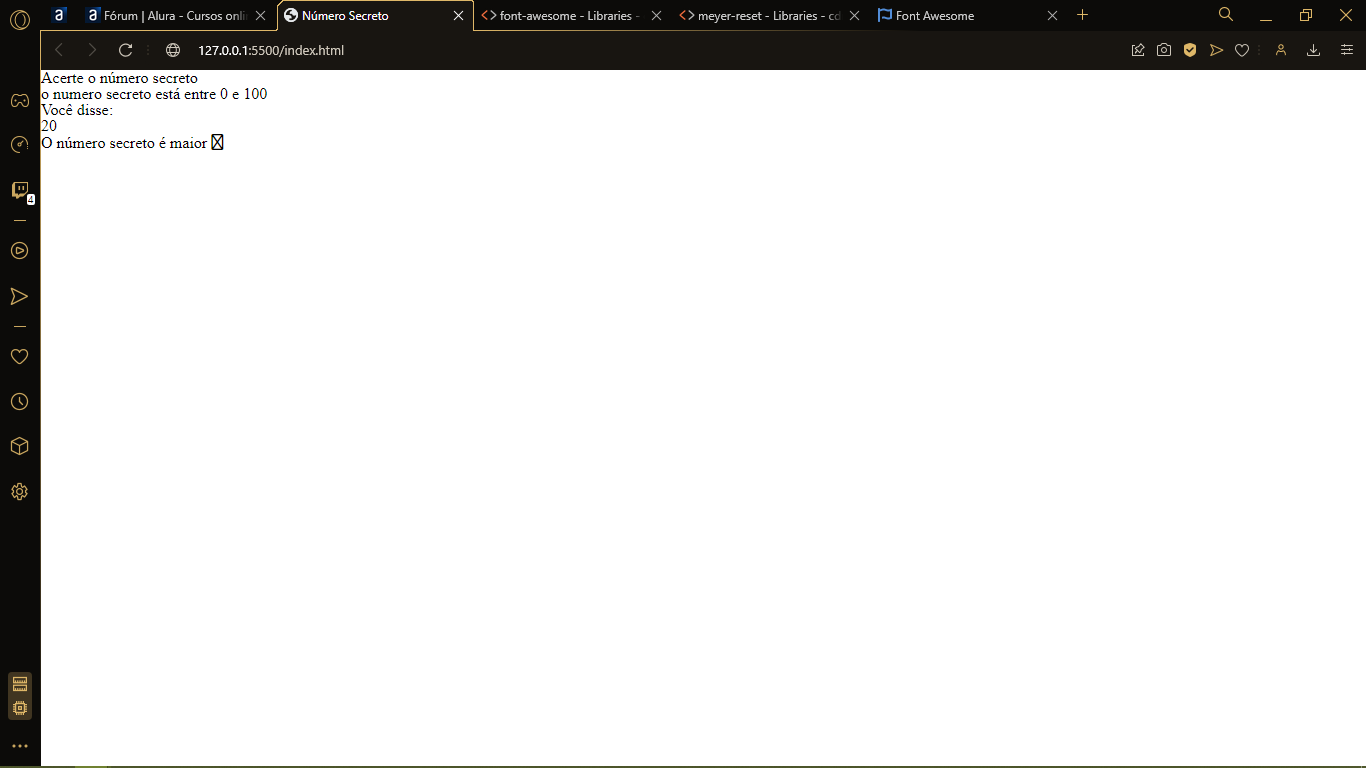
então, eu fiz isso, só que ele não fica do jeito que deveria ficar, ele aparece somente os textos da pagina já prontos, como se fosse no navegador
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--Rest CSS-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css" integrity="sha512-NmLkDIU1C/C88wi324HBc+S2kLhi08PN5GDeUVVVC/BVt/9Izdsc9SVeVfA1UZbY3sHUlDSyRXhCzHfr6hmPPw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!--font-awesome lib-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!--folha de estilo -->
<link rel="stylesheet" href="./css/style.css">
<div id="chute" class="mensagem">
<div>Você disse:</div>
<span class="box">20</span>
<div>O número secreto é maior <i class="fa-regular fa-arrow-up-long"></i></div>
</div>
não tava indo antes, acho que eu tava fazendo algo de errado
 mas o dele sim
mas o dele sim