
como esta


como esta

<li>
<h2>Cabelo</h2>
<img src="./imagens/cabelo.jpg">
<p class="discrição-produto">Corte na tesoura ou maquina, como o cliente preferir.</p>
<p class="preço-produto">R$25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="./imagens/barba.jpg">
<p class="discrição-produto">Desenho proficional nos nossos cortes de barba.</p>
<p class="preço-produto">R$18,00</p>
</li>
<li>
<h2>Cabelo+barba</h2>
<img src="./imagens/cabelo+barba.jpg">
<p class="discrição-produto">Nosso corte completo.</p>
<p class="preço-produto">R$35,00</p>
</li>
</ul>
</main>Olá, Thiago.
Tudo bem?
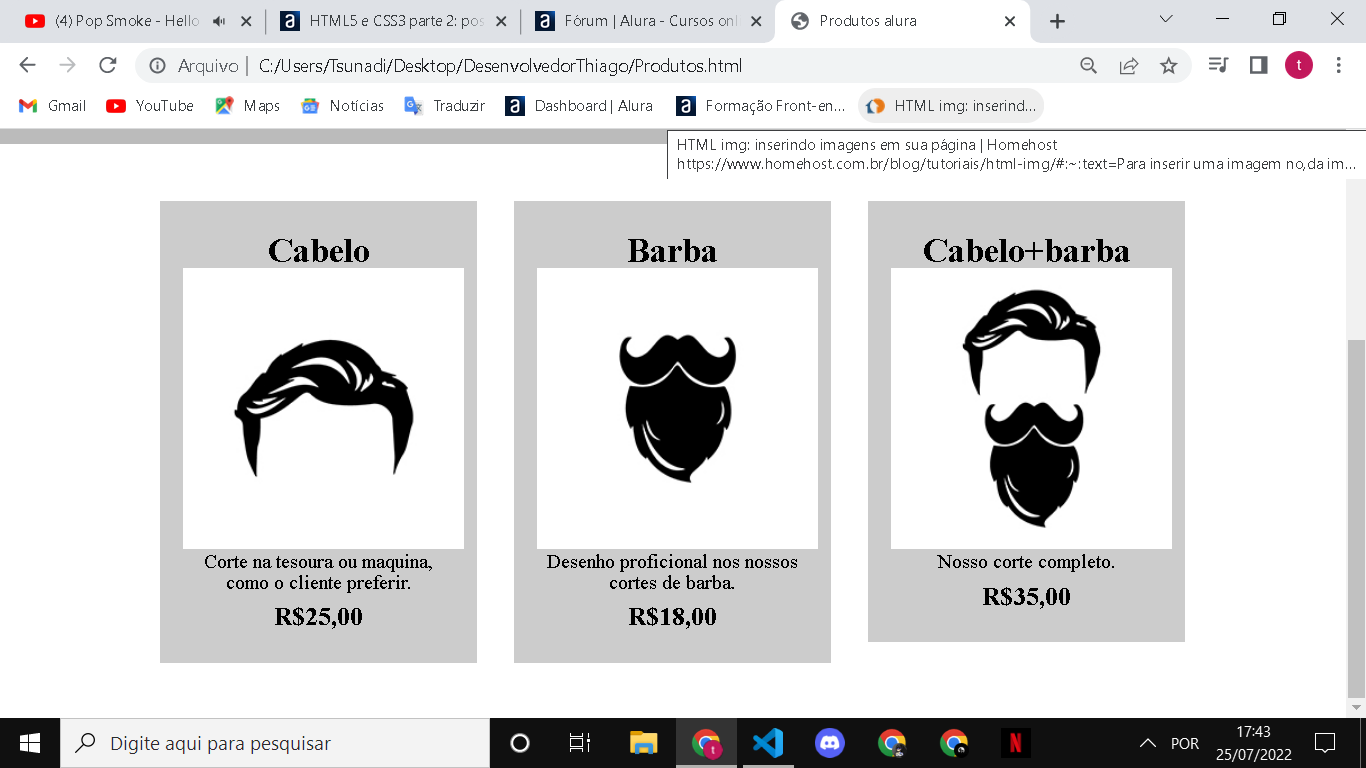
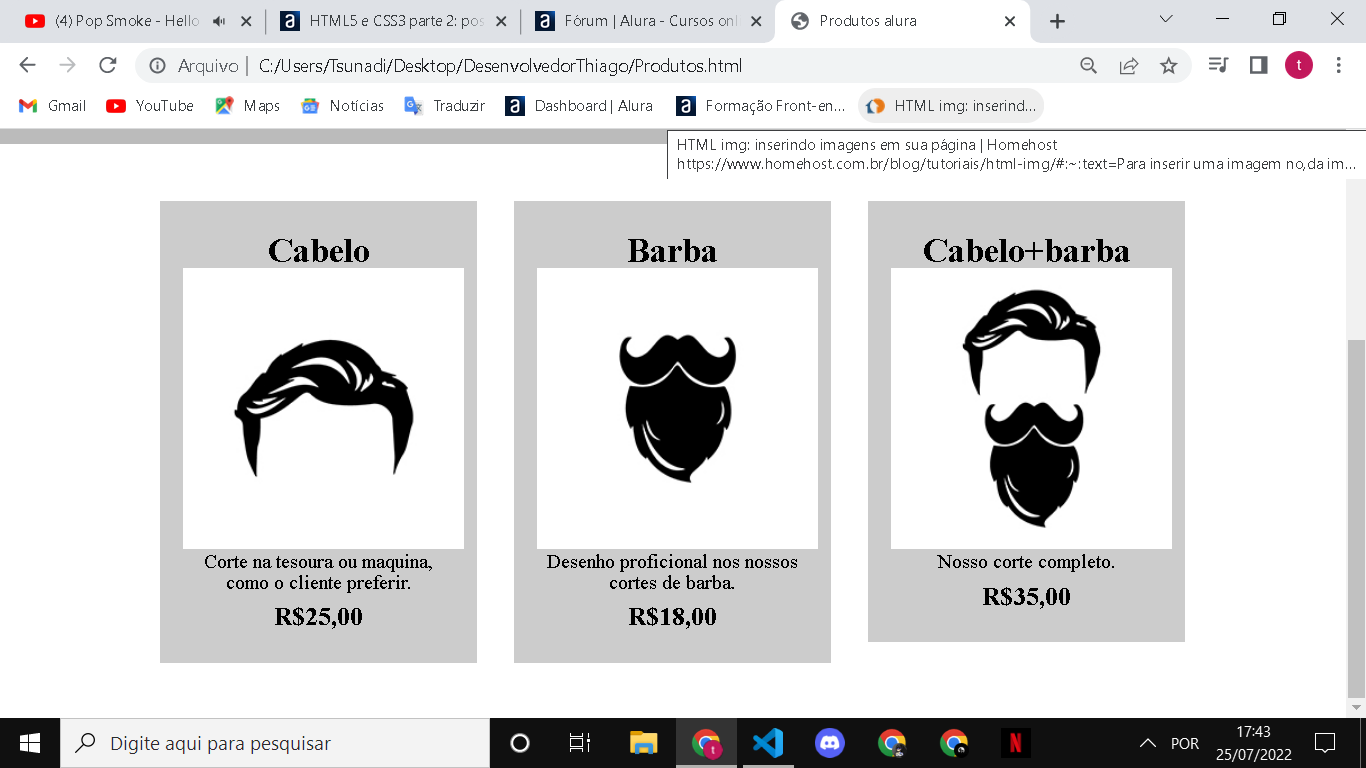
Isso acontece porque não foi aplicado uma altura fixa nos cards <li>, então quanto mais texto estiver dentro, eles vão crescer junto, se você reparar os dois primeiros cards o de cabelo e o de barba estão com mais texto do que o último de cabelo+barba.
Você pode corrigir deixando os três card com o mesmo tanto de texto ou colocar uma altura fixa no height: ; deles.
Espero ter ajudado.
Qualquer dúvida, manda aqui.
Brigadão, ajudou muito