

Olá, Lethícia! Tudo bem?
Agora o processo mudou um pouco como mostro no gif abaixo e no passo a passo seguinte:

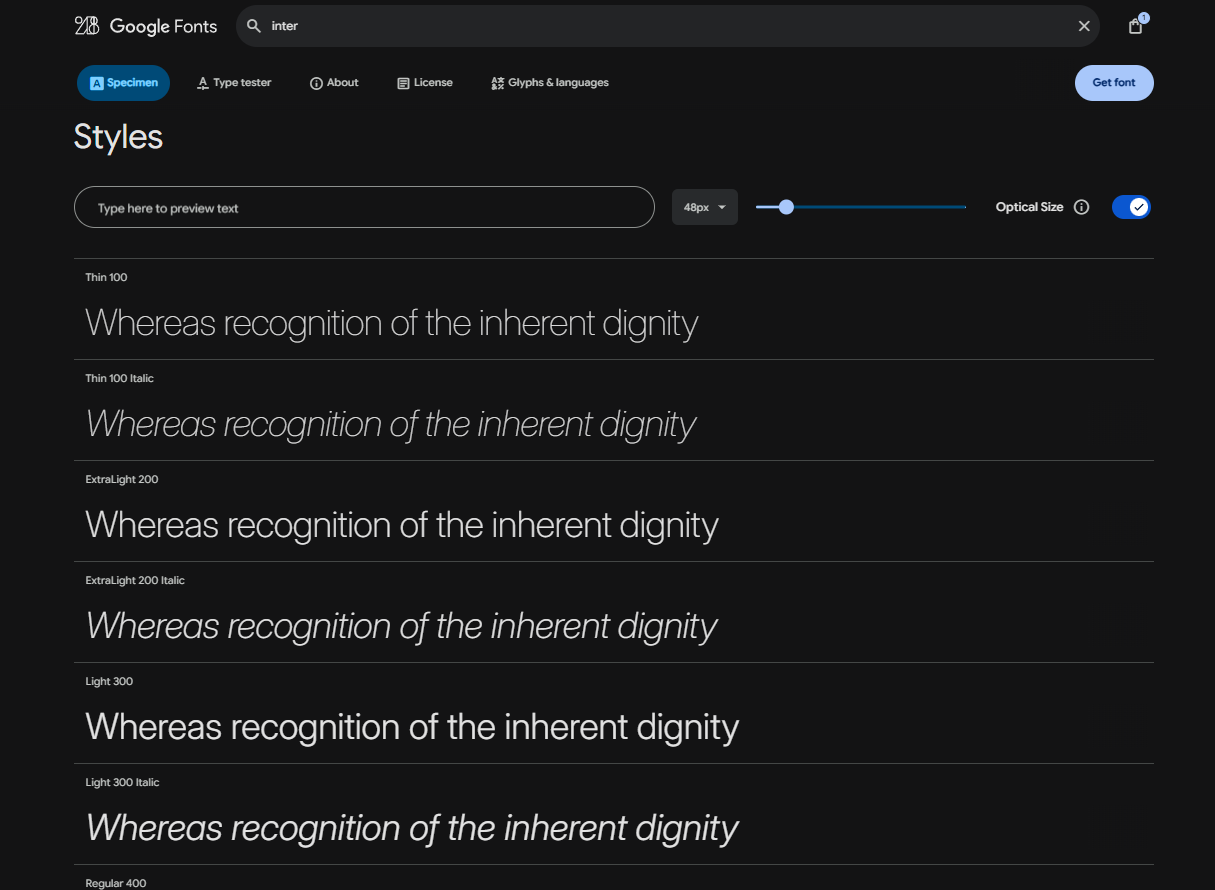
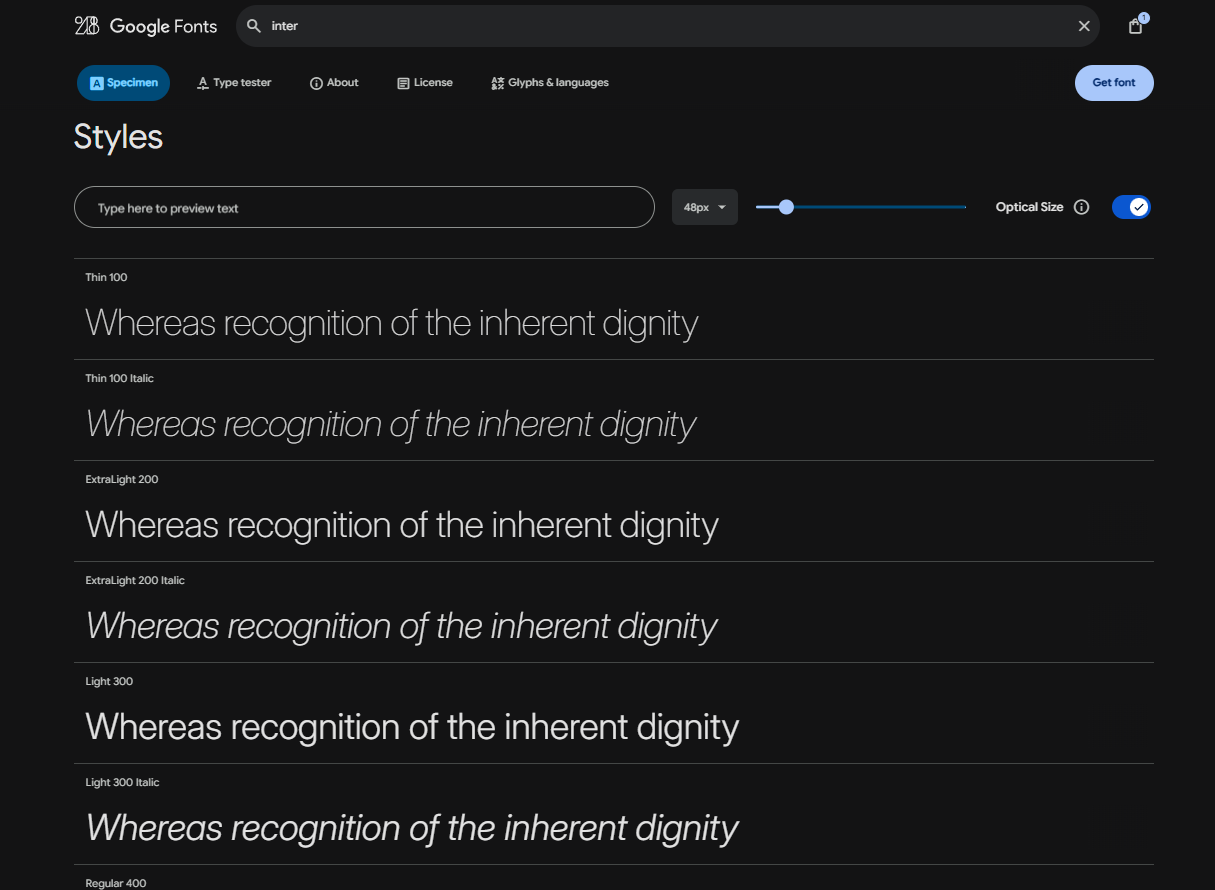
Selecione a fonte: Na página do Google Fonts, clique na fonte que você deseja usar.
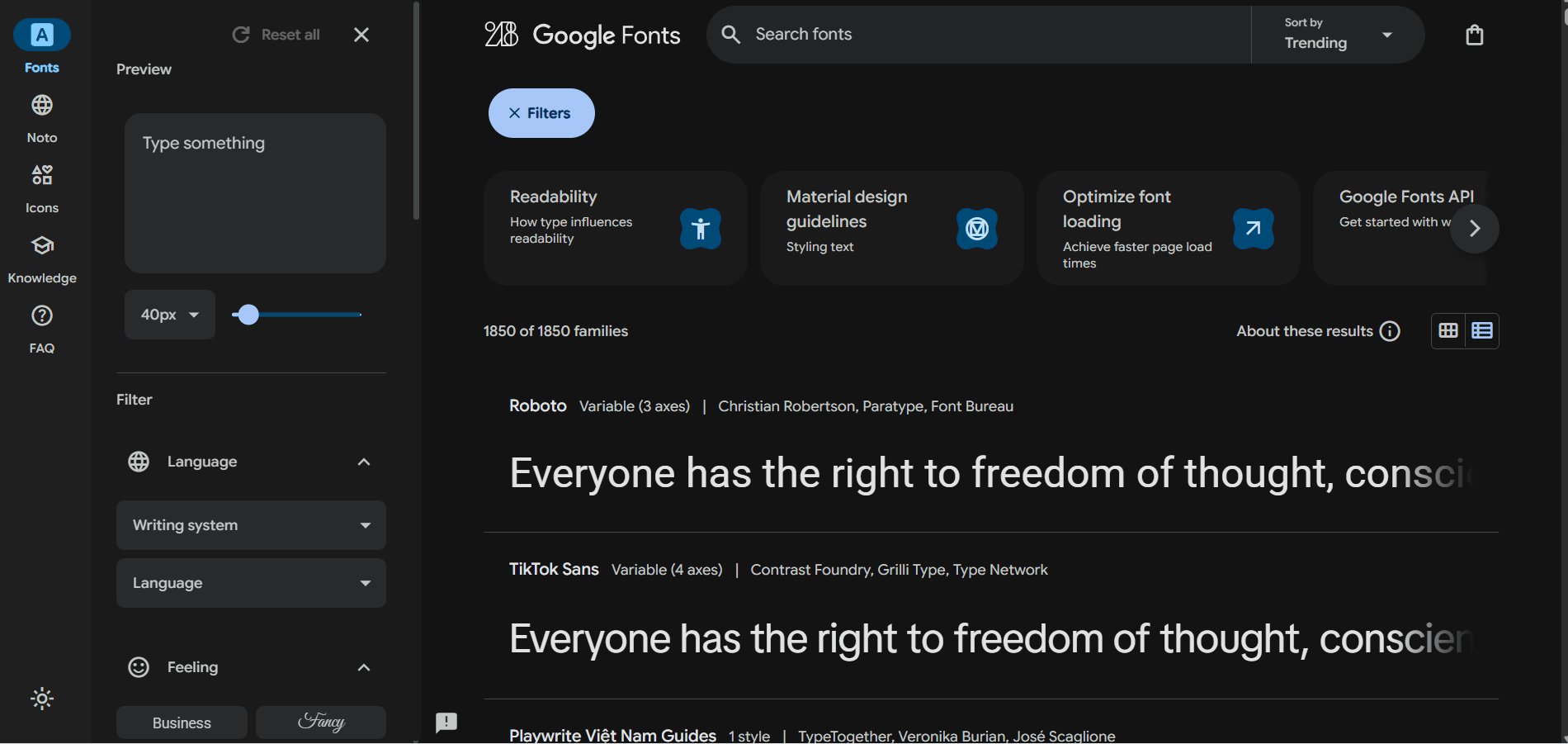
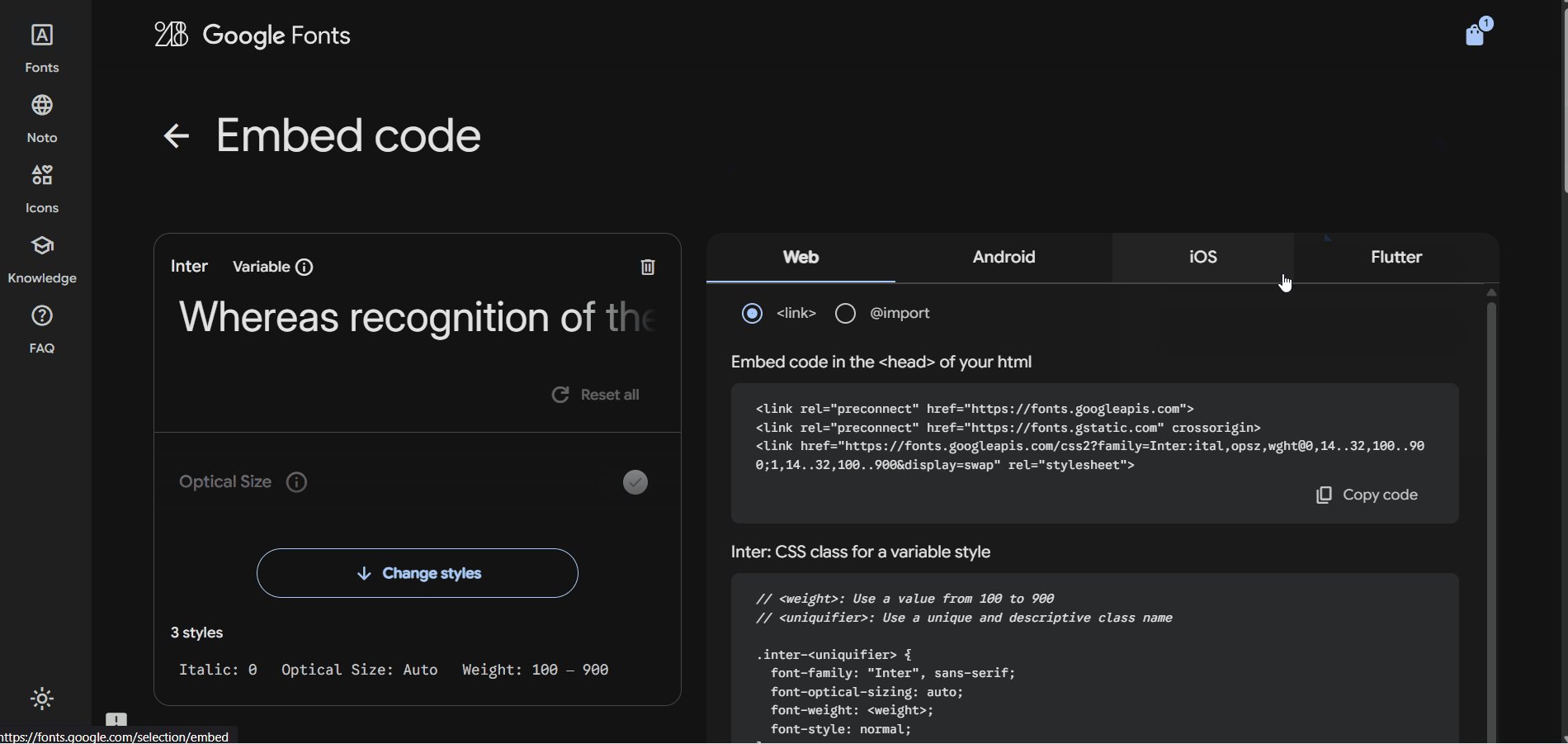
Entre nos detalhes da fonte: Depois de selecionar a fonte, clique em "Get Font" e depois no botão "Get Embed Code". Isso abrirá um painel onde do lado esquerdo você tem opções de configuração e do lado direito você pode copiar o código para incluir no seu projeto.
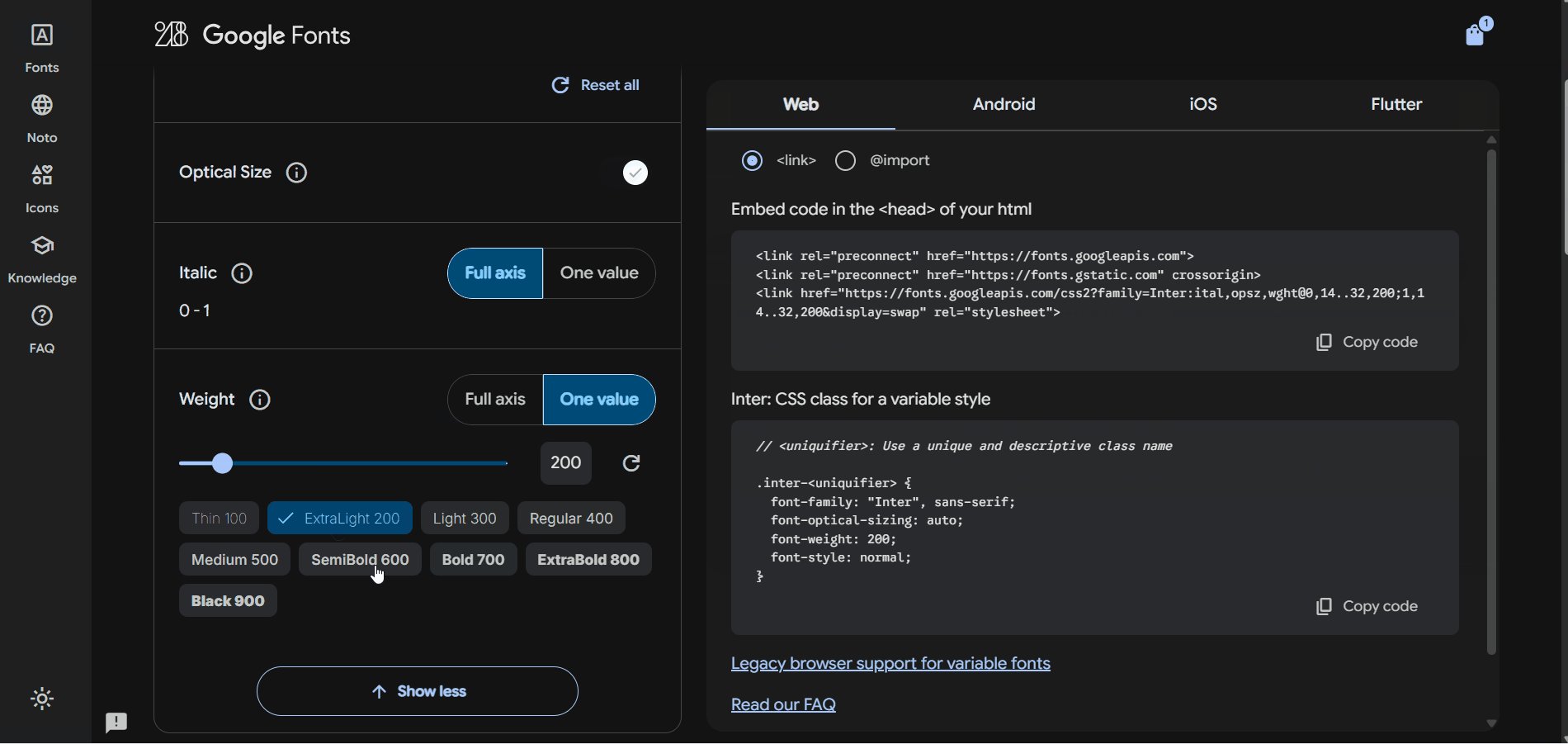
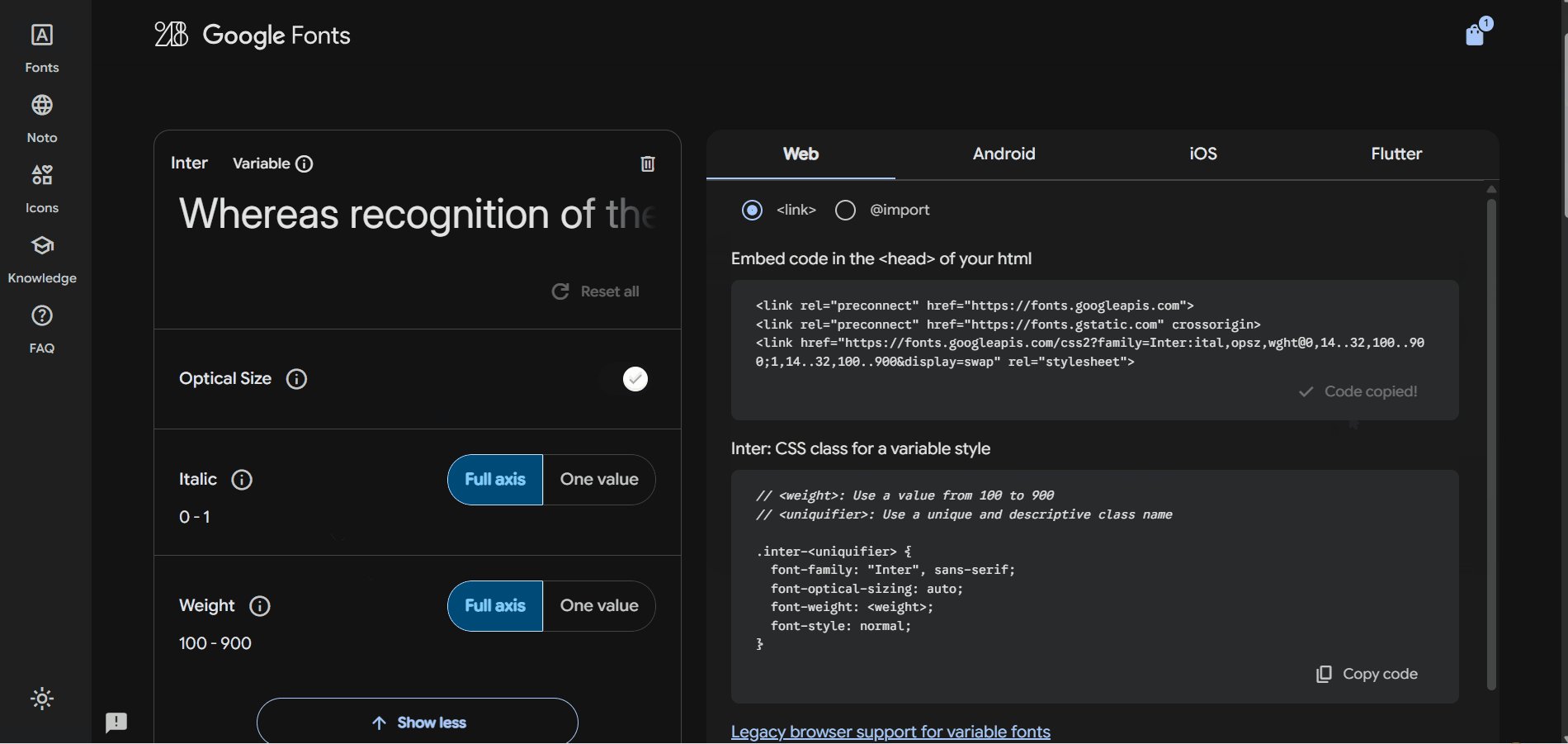
Selecione estilo e tamanho: No painel do lado esquerdo, clique no botão "Change styles" e na opção "Weight" você pode optar por "Full axis", que significa que poderá usar todos os tamanhos da fonte e "One value", onde você escolherá apenas um tamanho.
Adicione ao Seu Projeto: No painel da direita, clique em "Copy code" e cole o código no <head> do seu HTML. No seu arquivo CSS, você pode então definir diferentes tamanhos de fonte usando a propriedade font-size.
Exemplo de CSS:
body {
font-family: 'Inter', sans-serif;
}
h1 {
font-size: 32px;
font-weight: 700; /* Bold */
}
p {
font-size: 16px;
font-weight: 400; /* Regular */
}
Espero ter ajudado. Conte com o apoio do fórum. Abraços e bons estudos!