olá, fiz os paços e mesmo assim não consigo mudar o nome de (Começar) quando clicado, apresentar um erro mas não entendi o erro !
Meu código
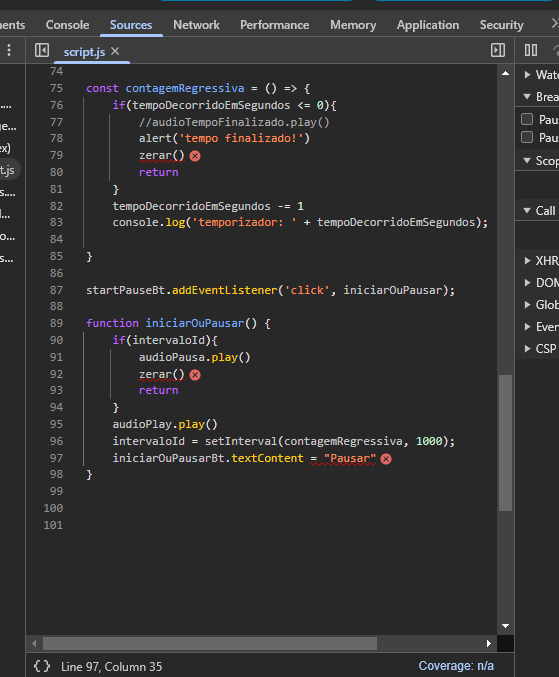
const contagemRegressiva = () => {
if(tempoDecorridoEmSegundos <= 0){
//audioTempoFinalizado.play()
alert('tempo finalizado!')
zerar()
return
}
tempoDecorridoEmSegundos -= 1
console.log('temporizador: ' + tempoDecorridoEmSegundos);
}
startPauseBt.addEventListener('click', iniciarOuPausar);
function iniciarOuPausar() {
if(intervaloId){
audioPausa.play()
zerar()
return
}
audioPlay.play()
intervaloId = setInterval(contagemRegressiva, 1000);
iniciarOuPausarBt.textContent = "Pausar"
}




