No front não esta subindo o servidor, apareceu na primeira vez um pedido para aceitar sobre rede e aceitei, depois disso não subiu e esta dando um erro no npm
 Oque deve ser feito?
Oque deve ser feito?
No front não esta subindo o servidor, apareceu na primeira vez um pedido para aceitar sobre rede e aceitei, depois disso não subiu e esta dando um erro no npm
 Oque deve ser feito?
Oque deve ser feito?
Tenta
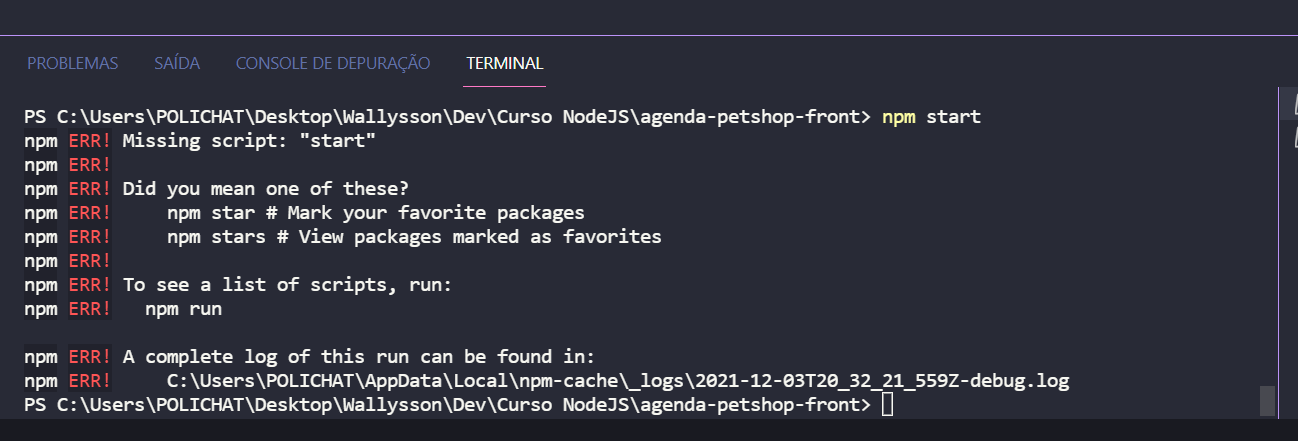
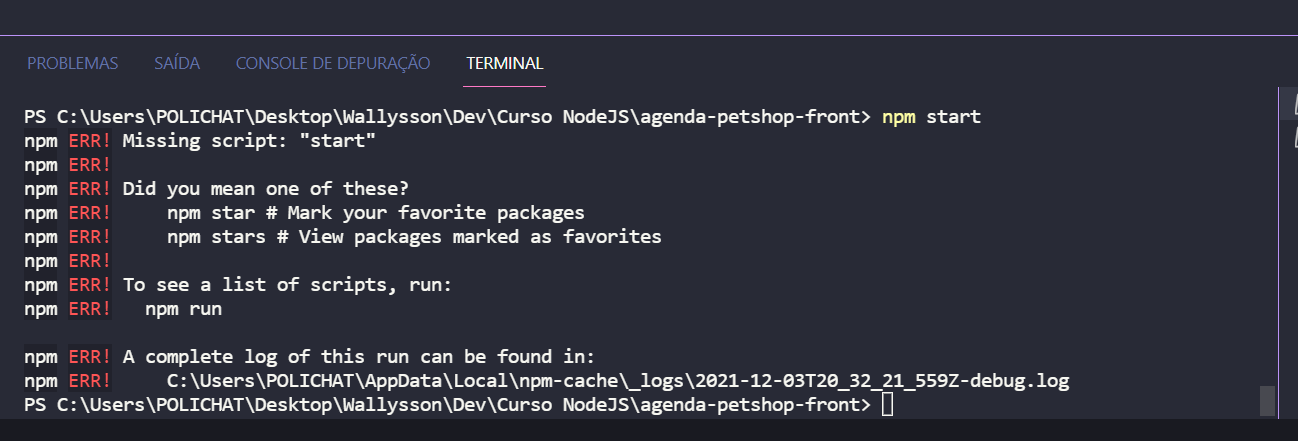
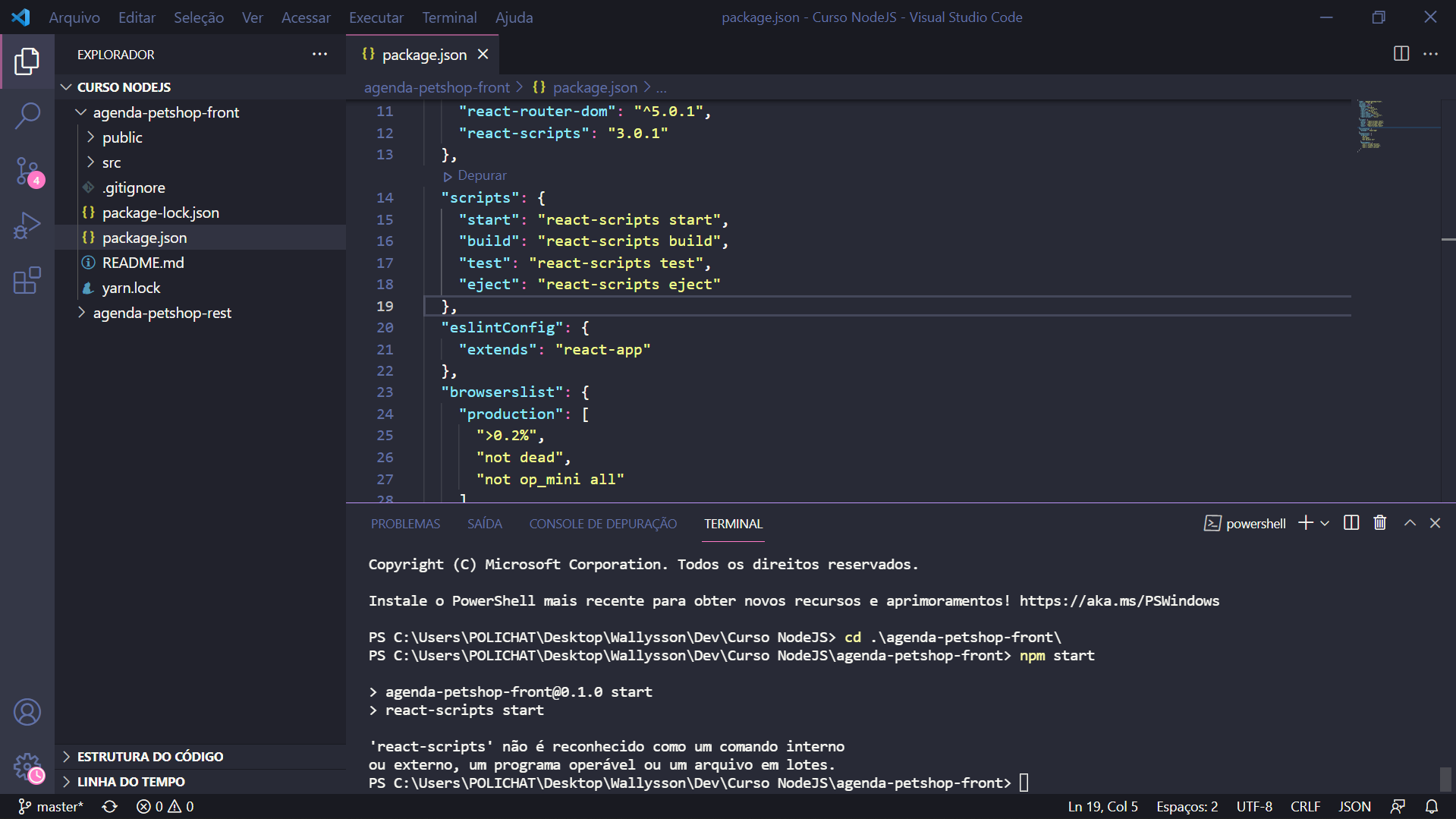
npm runNão deu certo, mostra assim:
 Eu apaguei e clonei novamente os dois que é o front e o rest, quando dei npm install instalou normal e deu alguns erros no final, e depois dei npm start e apareceu assim:
Eu apaguei e clonei novamente os dois que é o front e o rest, quando dei npm install instalou normal e deu alguns erros no final, e depois dei npm start e apareceu assim:

Camarada, eu vou te ajudar. Pq eu ja tive esse problema. Vamos manter a calma pq isso faz parte da vida de programador.
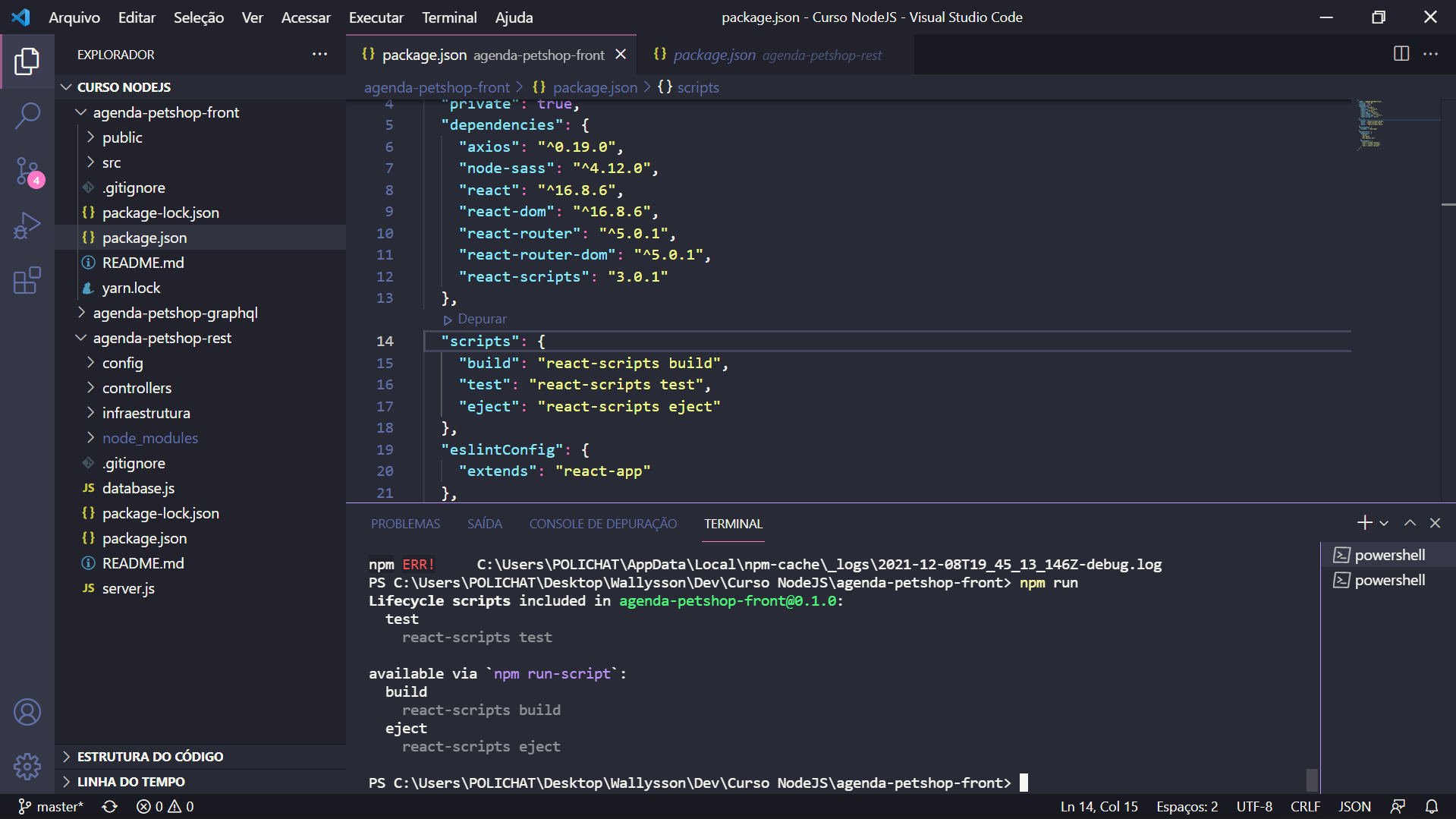
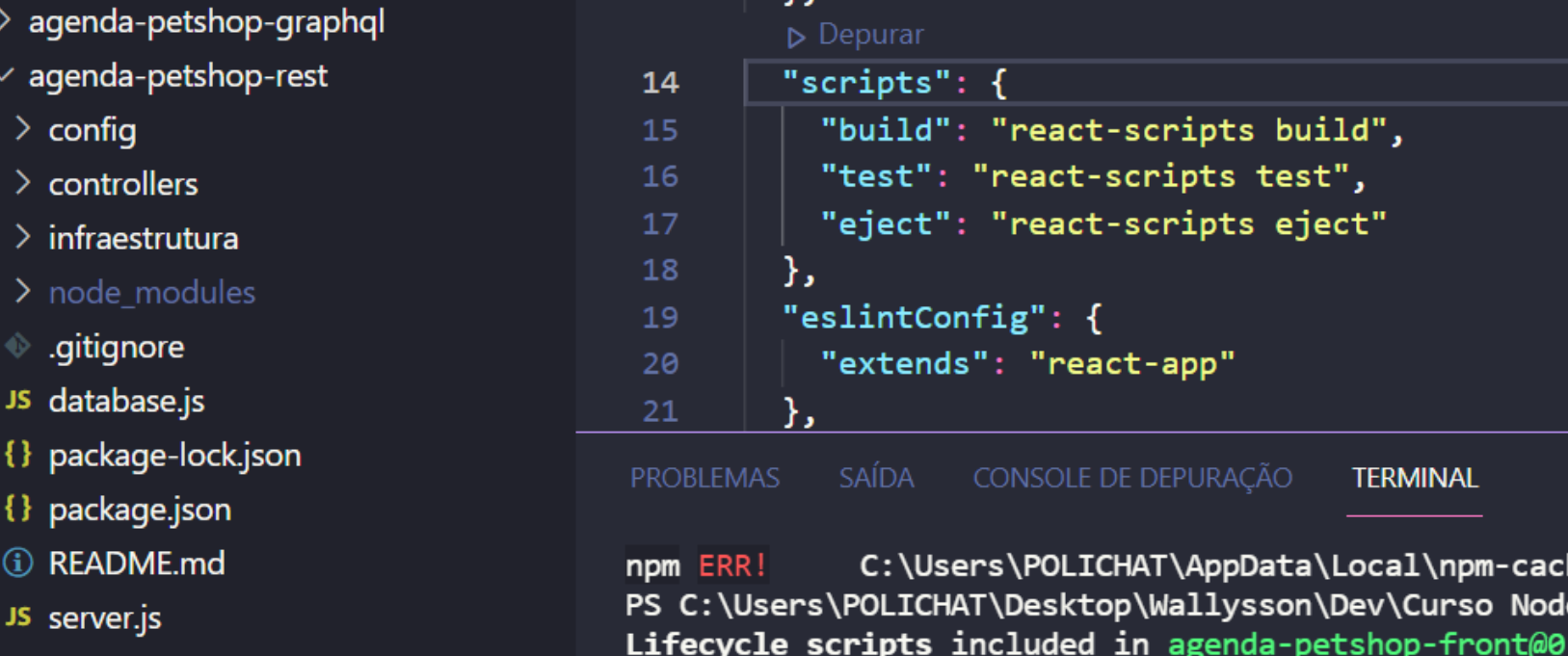
quando voce digita npm start, o teu pc vai la no arquivo package.json e procura o que tu quer dizer com start. E olhando ali ele NAO ENCONTRA! Atualmente ele encontra os seguintes scripts:
build
test
eject

Tu vai resolver isso adicionando o start
No teu arquivo package.json tu vai incluir na sessao de scripts a seguinte linha:
"start": "react-scripts start"
deixa ele assim:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},depois salva teu arquivo, e tenta novamente e me da um feedback
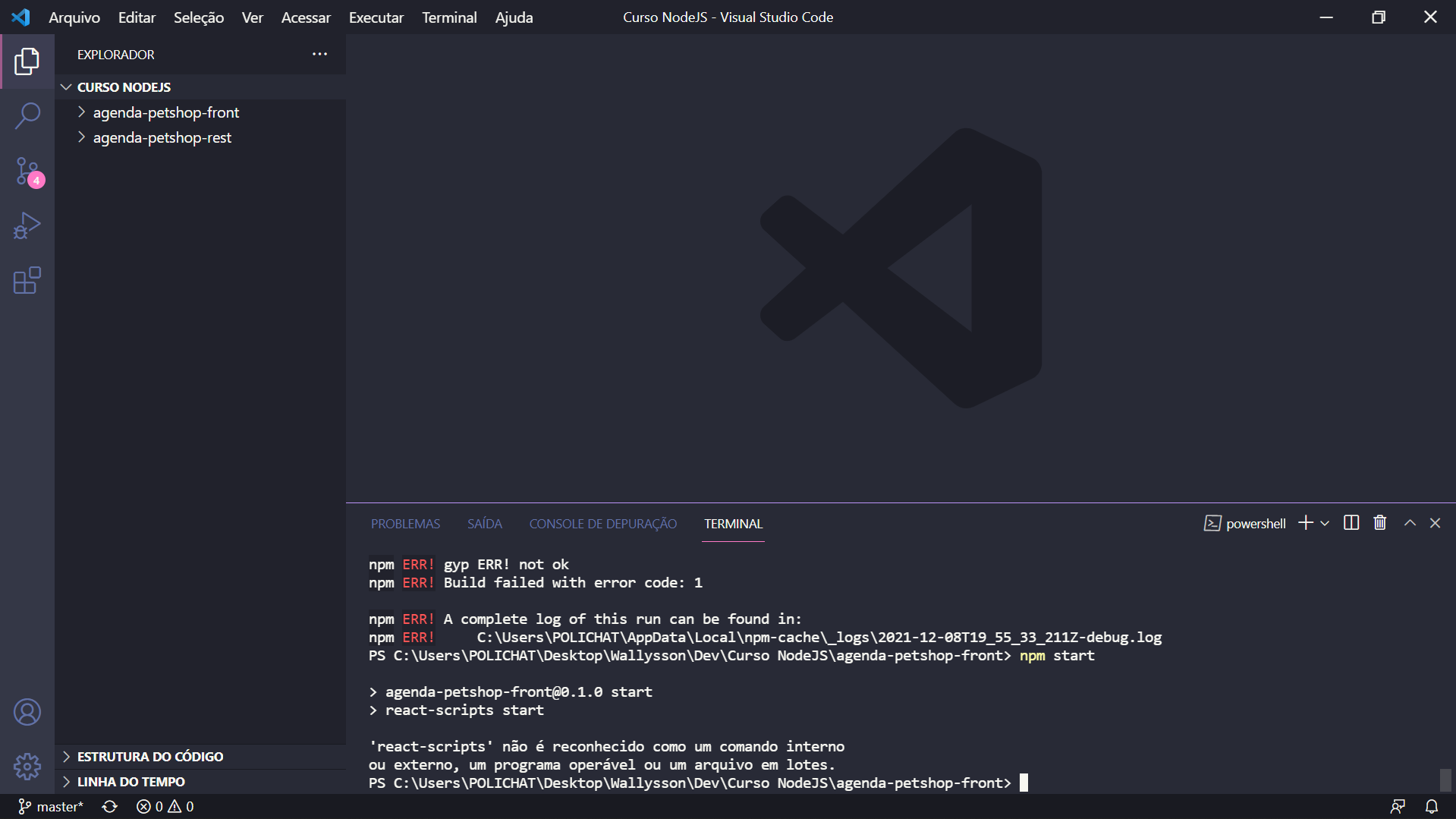
Mesmo com o "start": "react-scripts start" ele ainda da um erro:
 Minha maquina é recém formatada, talvez esteja necessitando de outro pacote que eu não saiba.
Minha maquina é recém formatada, talvez esteja necessitando de outro pacote que eu não saiba.
tu usou
yarn create-react-app web
ou
npx create-react-app web
Nenhum desses, eu apenas fiz como esta no vídeo que é baixar o arquivo, no caso eu clonei com git clone {link_do_git} e depois fiz como ela fez no vídeo npm install e depois npm start e depois aparece esse problema de react, eu só tenho o node instalado na minha maquina, não sei se npx é do pacote do node ou tem que baixar algo, e o yarn eu n tenho na minha maquina, uso o npm mesmo.
Olá Wallysson, tudo bem?
Dois detalhes que notei nas suas imagens.
Diz-me se conseguiste resolver.
Consegui resolver o problema, muito obrigado pelo suporte.
No caso o problema era na versão do node e o python. Eu baixei o nvm para poder retornar a versão que em alguns fóruns diziam ser a 14.x a mais estável, sendo assim baixei o nvm e executei o código nvm install 14.18.2 e depois executando o powershell como administrador: nvm use 14.18.2. Isso depois de baixar o Visual Studio C++ que é o suporte da Microsoft e o Python mais recente. Logo depois de voltar a versão do node para 14.18.2 eu apaguei os dois projetos e depois clonei novamente e rodei o npm install e deu erro novamente, mas dessa vez era um erro menor, e depois de executar o npm start ele abria a tela no navegador na porta 3000 (coisa que antes já não fazia, então era um bom sinal) depois que abriu na porta 3000 deu um erro de node-sass, estava pedindo para dar um npm install node-sass e depois dei um npm start deu certo. Muito obrigado pelo suporte pessoal.
que legal cara. melhor ainda foi que você escreveu aqui a solução. Assim aprendemos juntos
Boa, Wallysson.