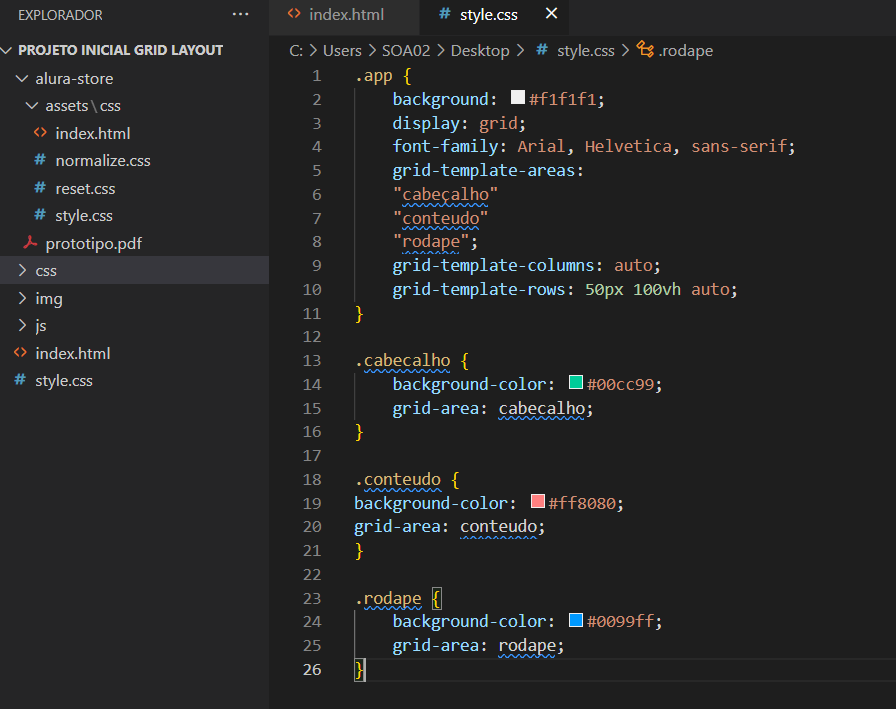
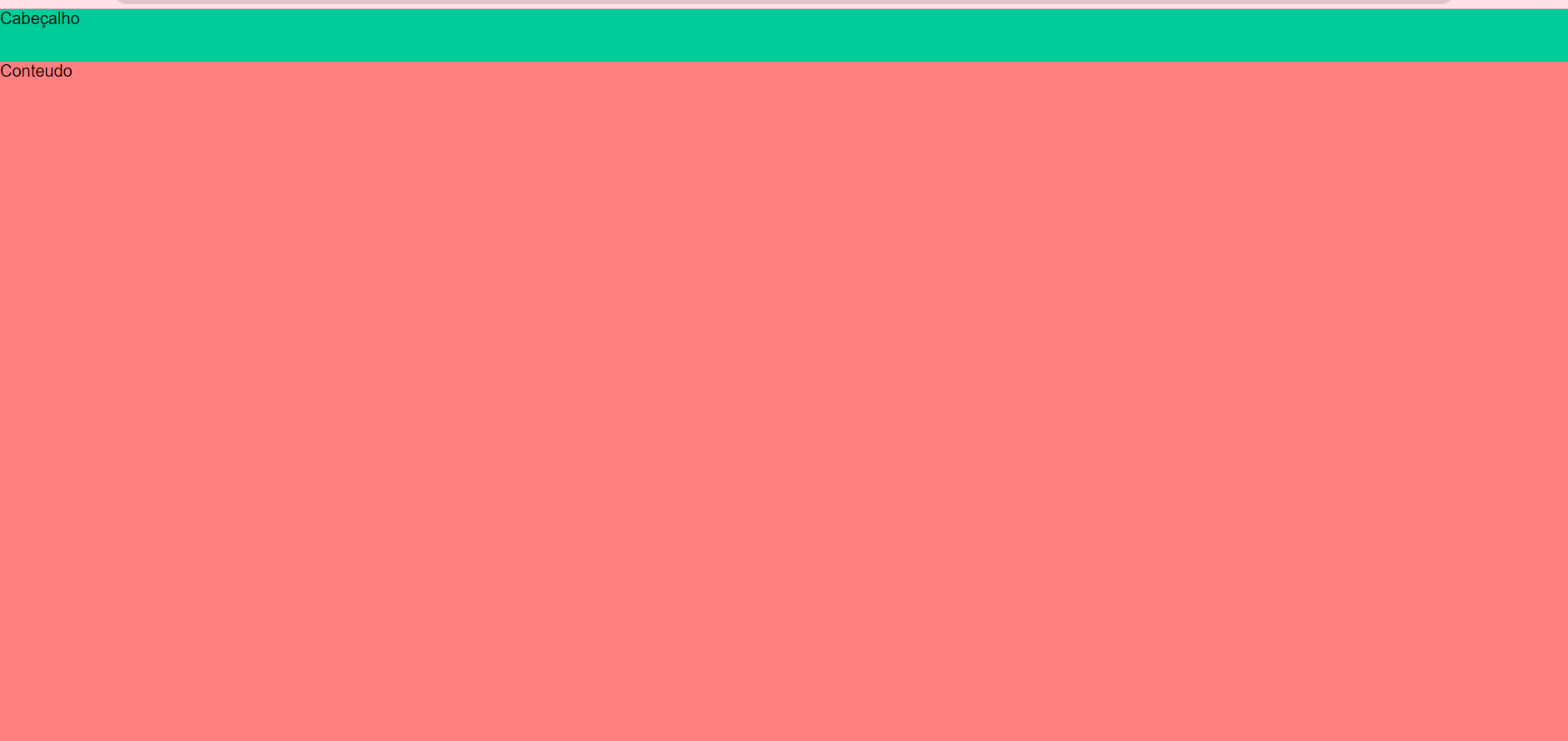
.app { background: #f1f1f1; display: grid; font-family: Arial, Helvetica, sans-serif; grid-template-areas: "cabeçalho" "conteudo" "rodape"; grid-template-columns: auto; grid-template-rows: 50px 100vh auto; }
.cabecalho { background: #00cc99; grid-area: cabecalho; }
.conteudo { background: #ff8080; grid-area: conteudo; }
.rodape { background: #0099ff; grid-area: rodape; }
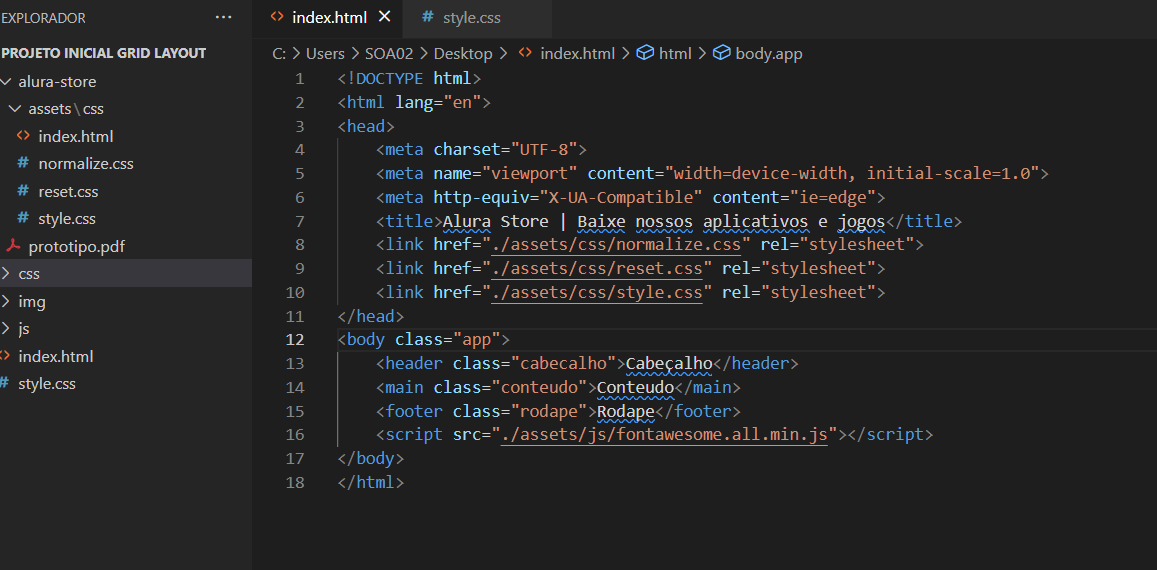
Alguem sabe se é um erro de arquivo nas pastas?, ja tentei retirar das pastas para desktop mas não deu certo!