Olá.. tudo bem?
Não estou conseguindo encontrar meu erro neste caso.
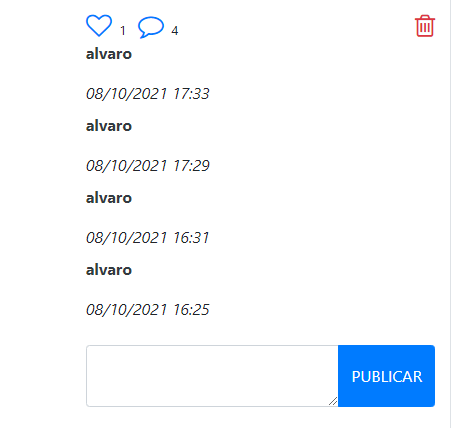
O comentário está gravando, mas o texto não:
Tanto é que no terminal da api fica como null:
{ comment_date: 1633721146987,
comment_text: null,
user_name: 'alvaro' }
Comment added { date: 1633721146987, text: null, userName: 'alvaro' }
comentario.ts:
export interface Comentario {
date: Date
text: string
userName: string
}
export type Comentarios = Array<Comentario>comentarios.service.ts:
incluiComentario(id: number, commentText: string): Observable<Comentario>{
return this.http.post<Comentario>(`${API}/photos/${id}/comments`, commentText)
}comentarios.componet.ts:
gravar(): void{
const comentario = this.comentarioForm.get('comentario')?.value ?? ''
this.comentarios$ = this.comentariosService
.incluiComentario(this.id, comentario)
.pipe(
switchMap(()=>this.comentariosService.buscaComentario(this.id)),
tap(()=>{
this.comentarioForm.reset();
alert('Comentário inserido com sucesso!')
})
)
}comentarios.componet.html:
<div *ngIf="comentarios$ |async as comentarios">
<ul class="list-unstyled">
<li *ngFor="let comentario of comentarios">
<p class="text-dark font-weight-bold mr-1">{{comentario.userName}}</p>
<em>{{comentario.date |date: "dd/MM/yyyy HH:mm"}}</em>
<p class="breack-word mb-2">{{comentario.text}}</p>
</li>
</ul>
</div>Obrigado.



